Class
🏷 Guides on creating classes (labels) and selecting tool types.
In ontology, a class (or a label) serves as a category that groups together entities sharing similar characteristics and properties. For further explanation of the concept, please read our Term Dictionary.
When classes are set up within an Ontology, they can be assigned to detected objects on annotation tool pages.
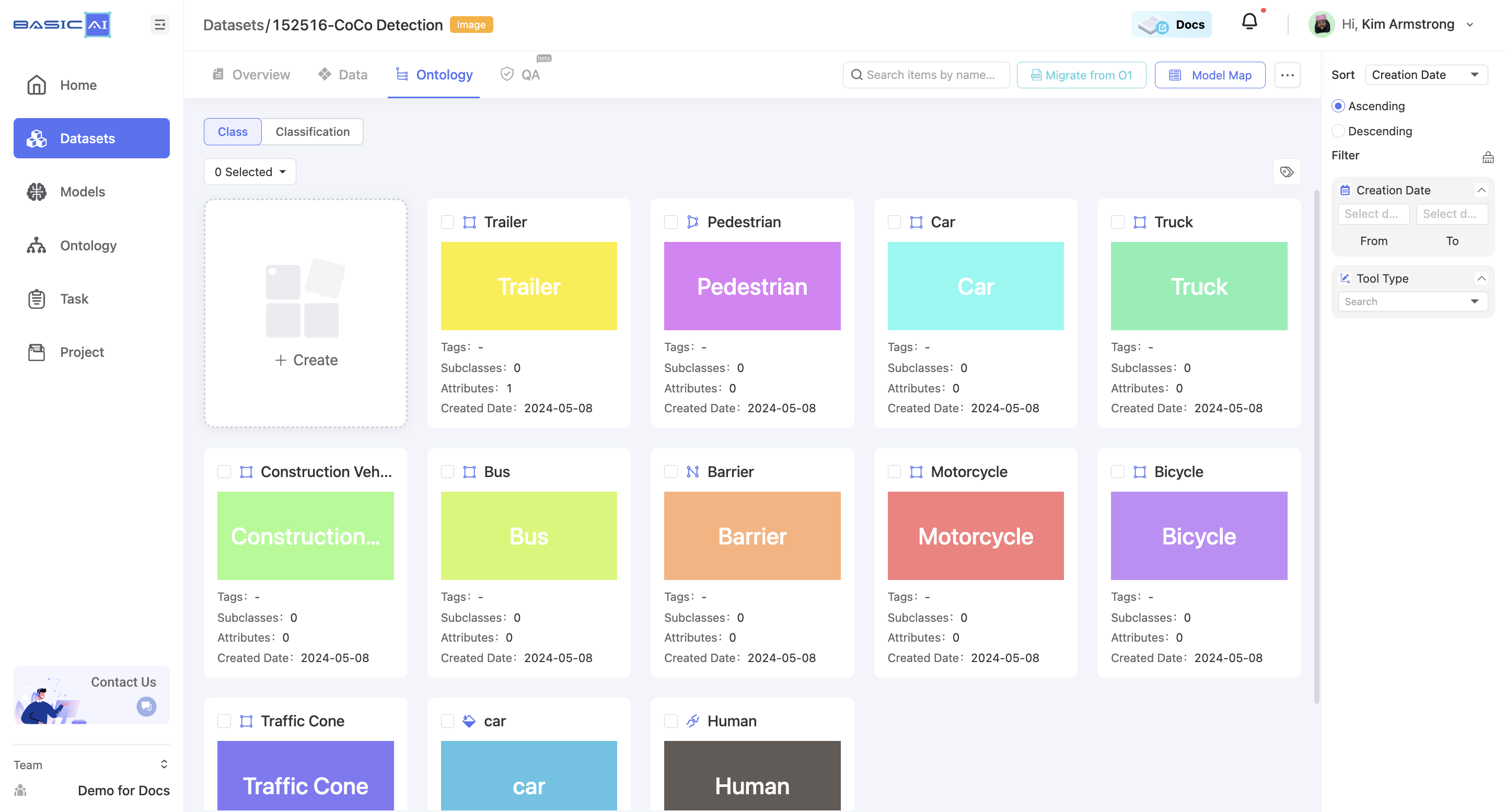
 Configure classes in Ontology
Configure classes in Ontology
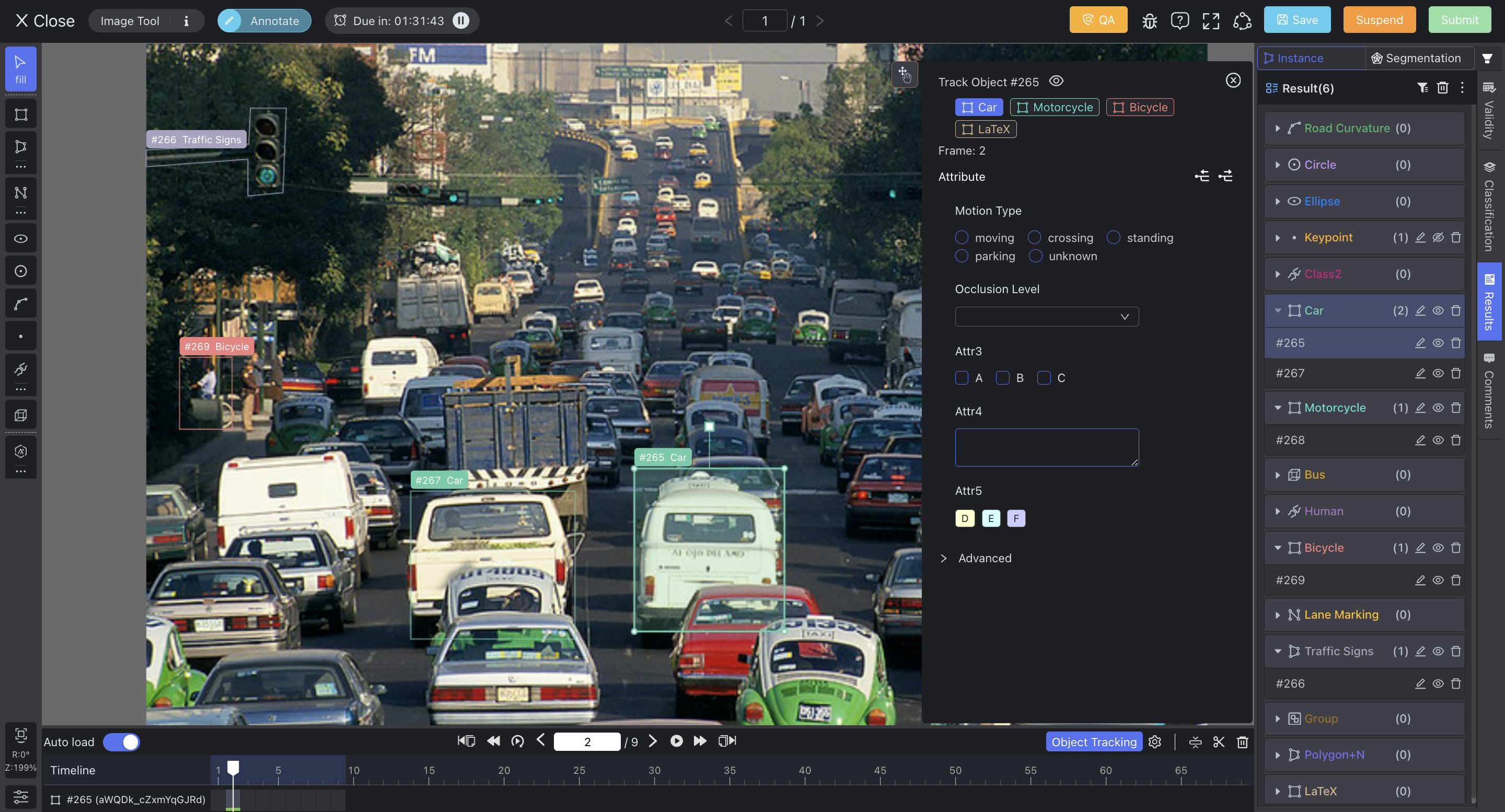
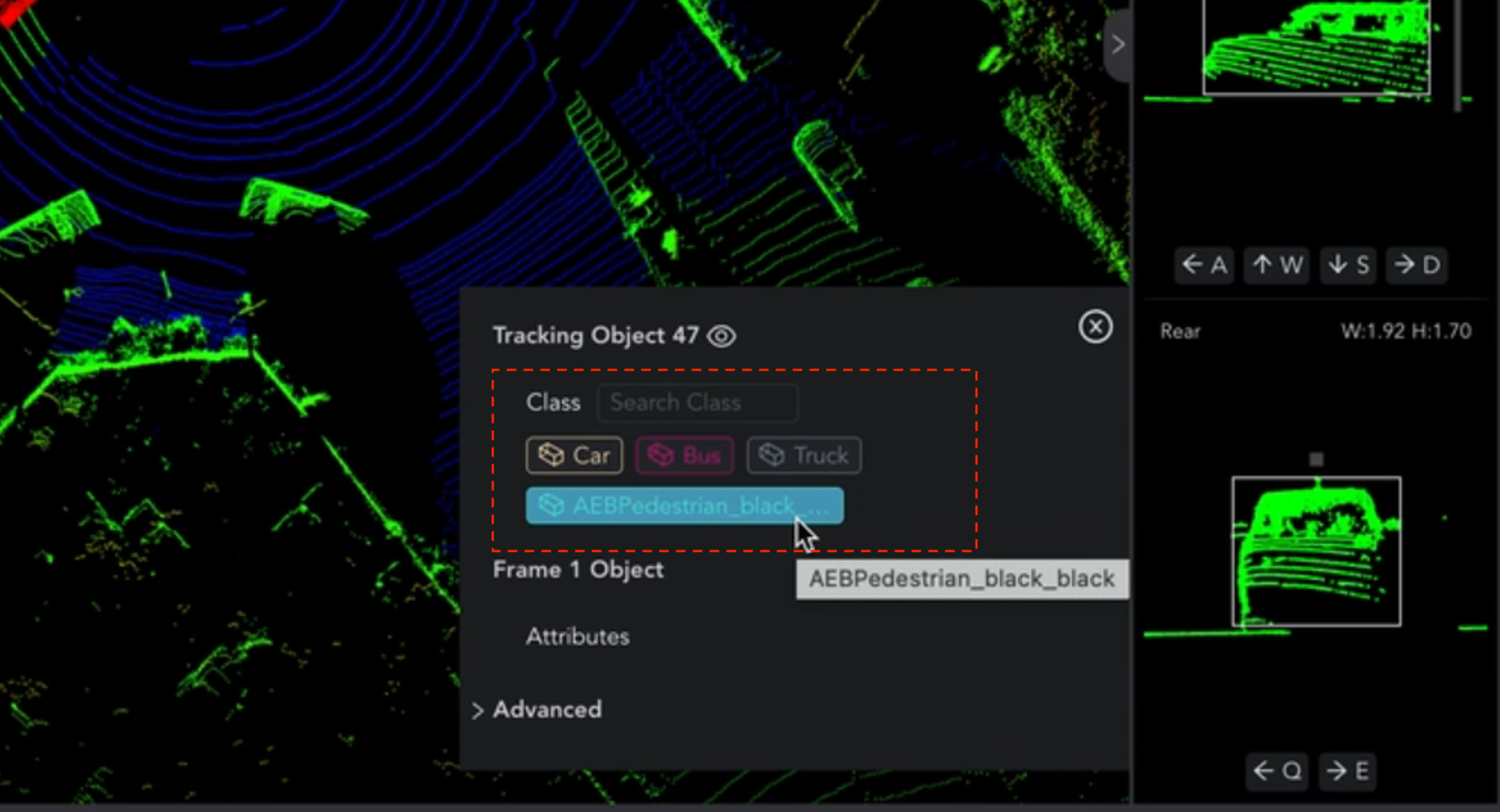
 Assign classes in tools
Assign classes in tools
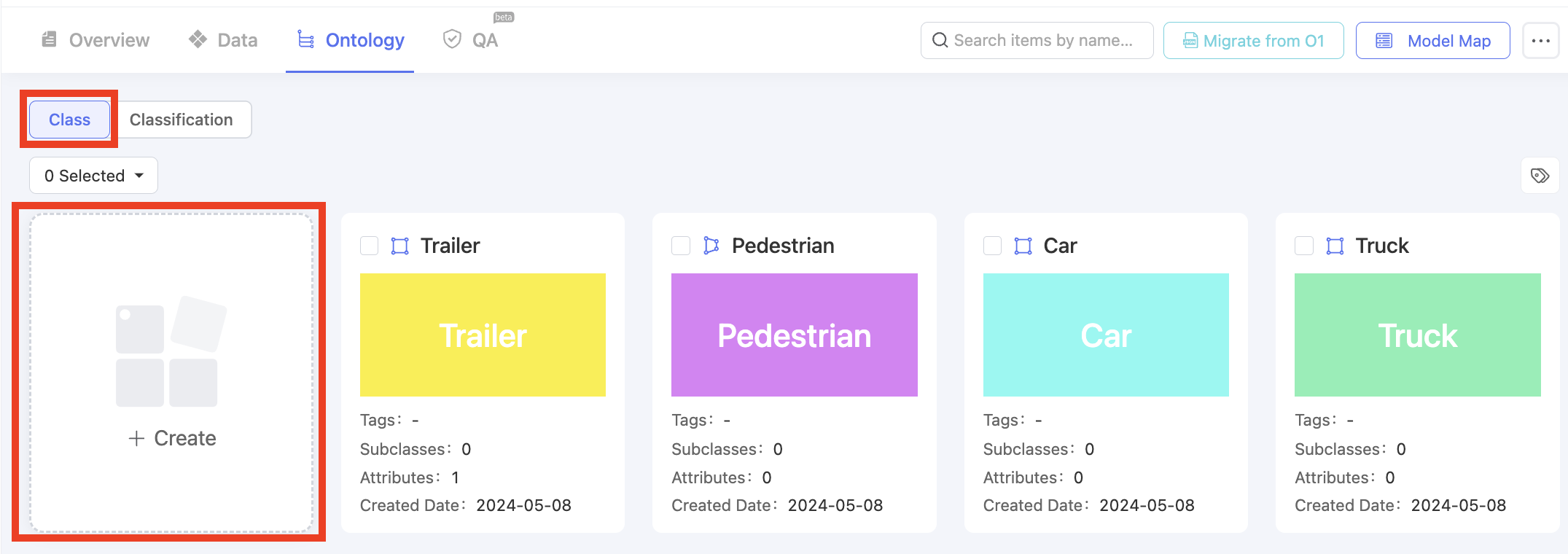
- To create a new class, click
+ Createunder theClasscategory in an Ontology.
 Create a new class
Create a new class
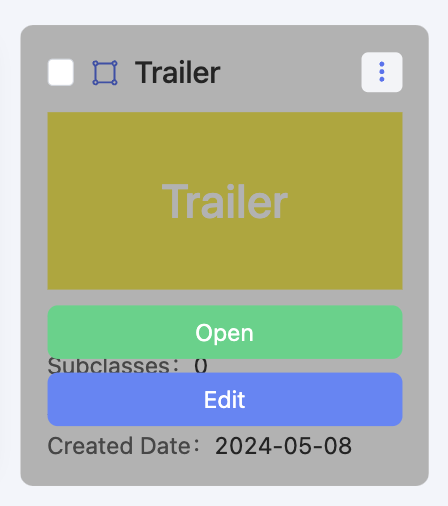
- For an existing class card, you can click the
Editbutton on it to make modifications, or clickOpento create its sub-classes.
Please note that you cannot change the
Tool Typeof an existing class. Sub-classes should maintain the sameTool Typeas the parent class.
 Hover over a class card
Hover over a class card
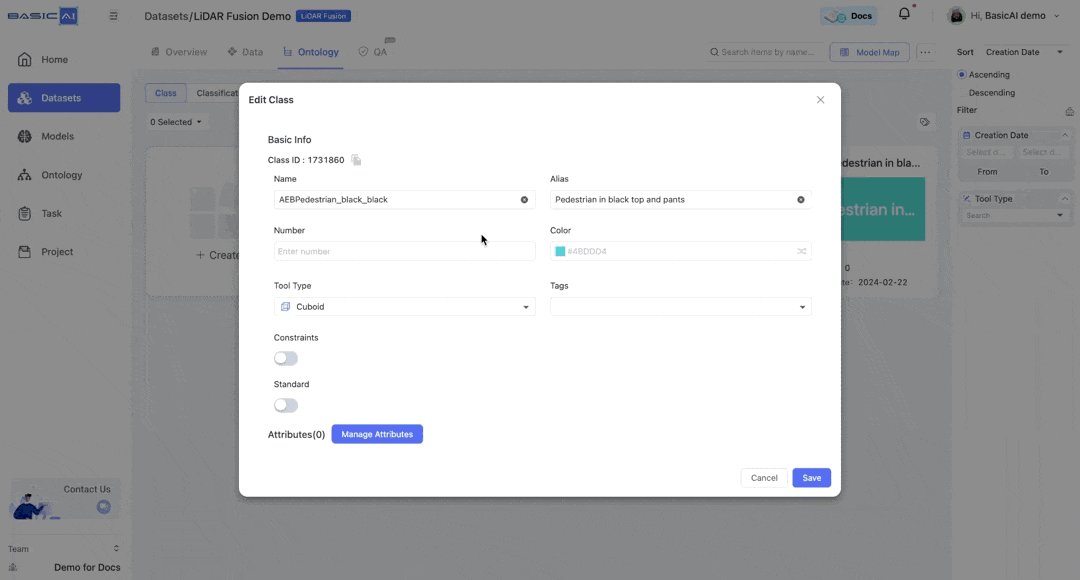
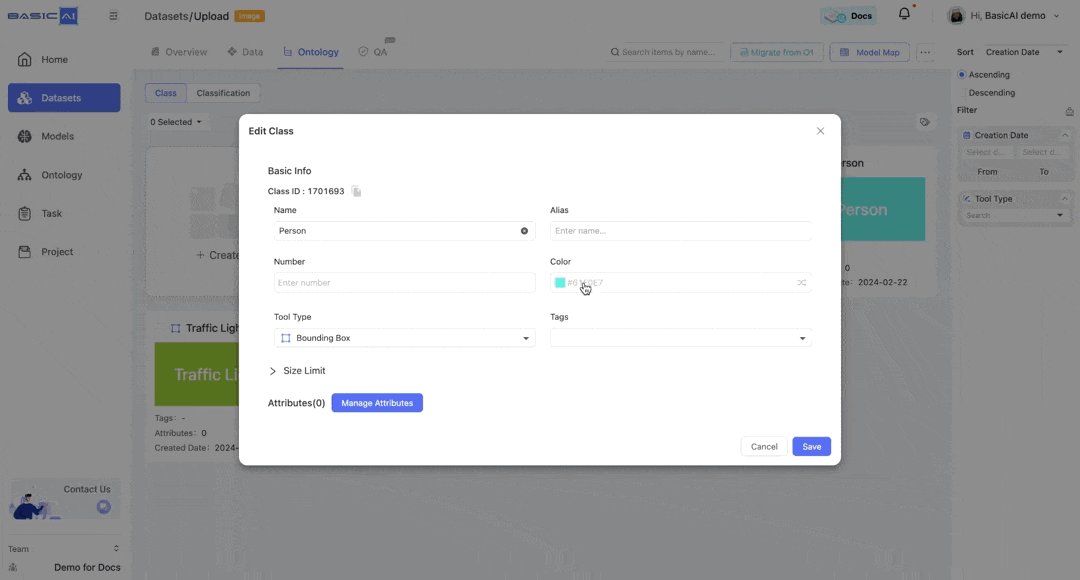
 Create or edit a class
Create or edit a class
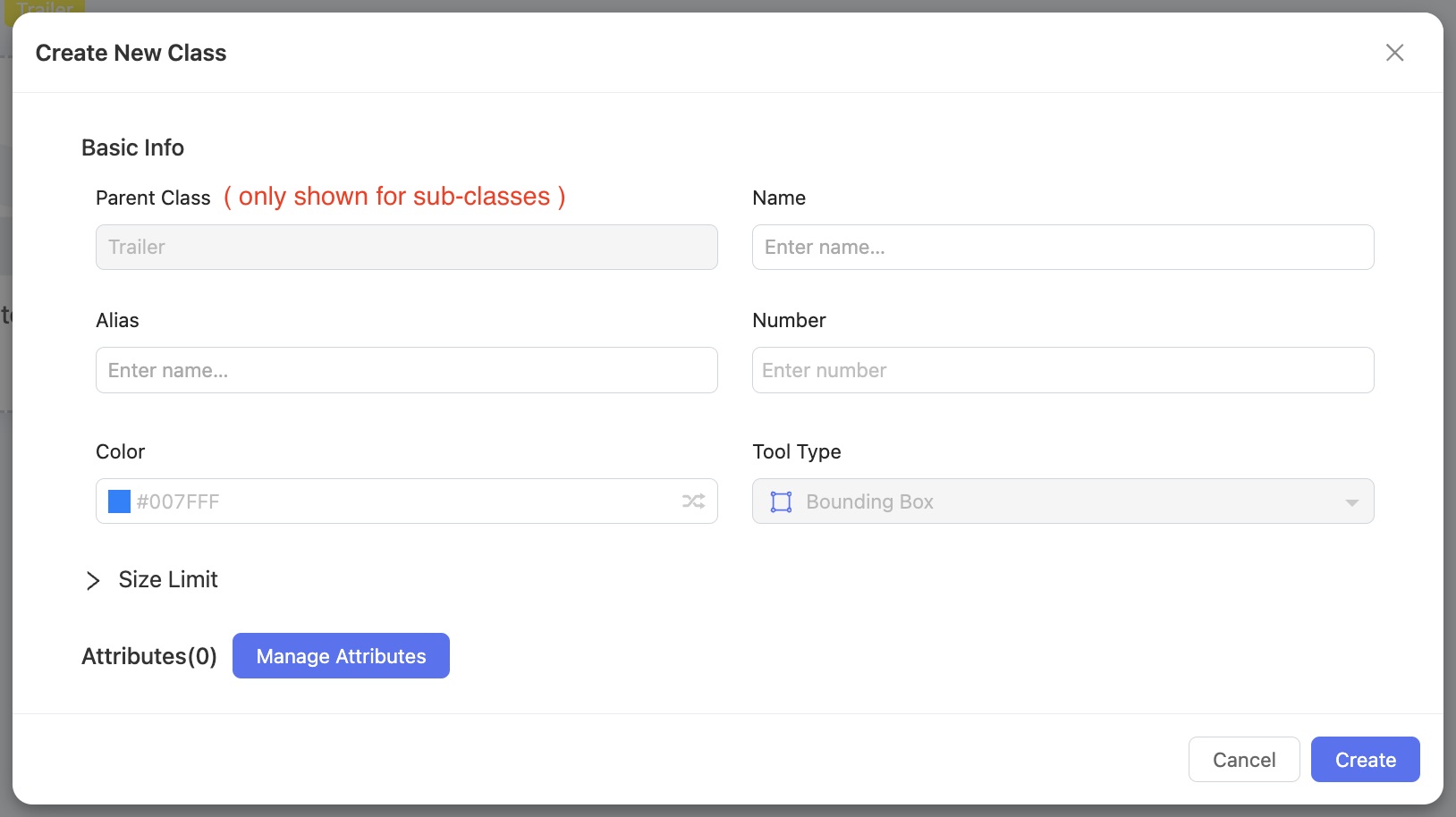
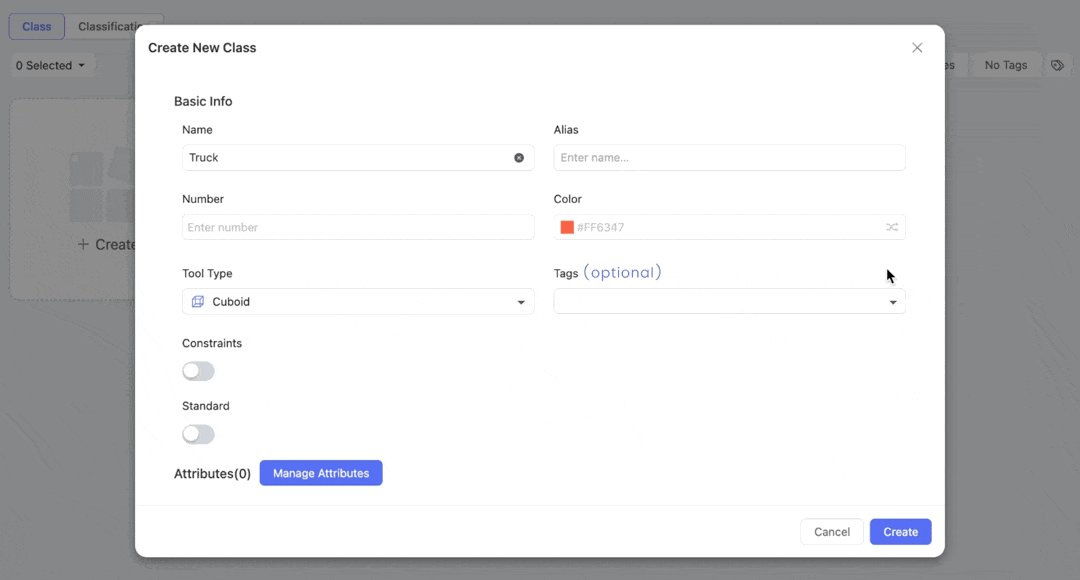
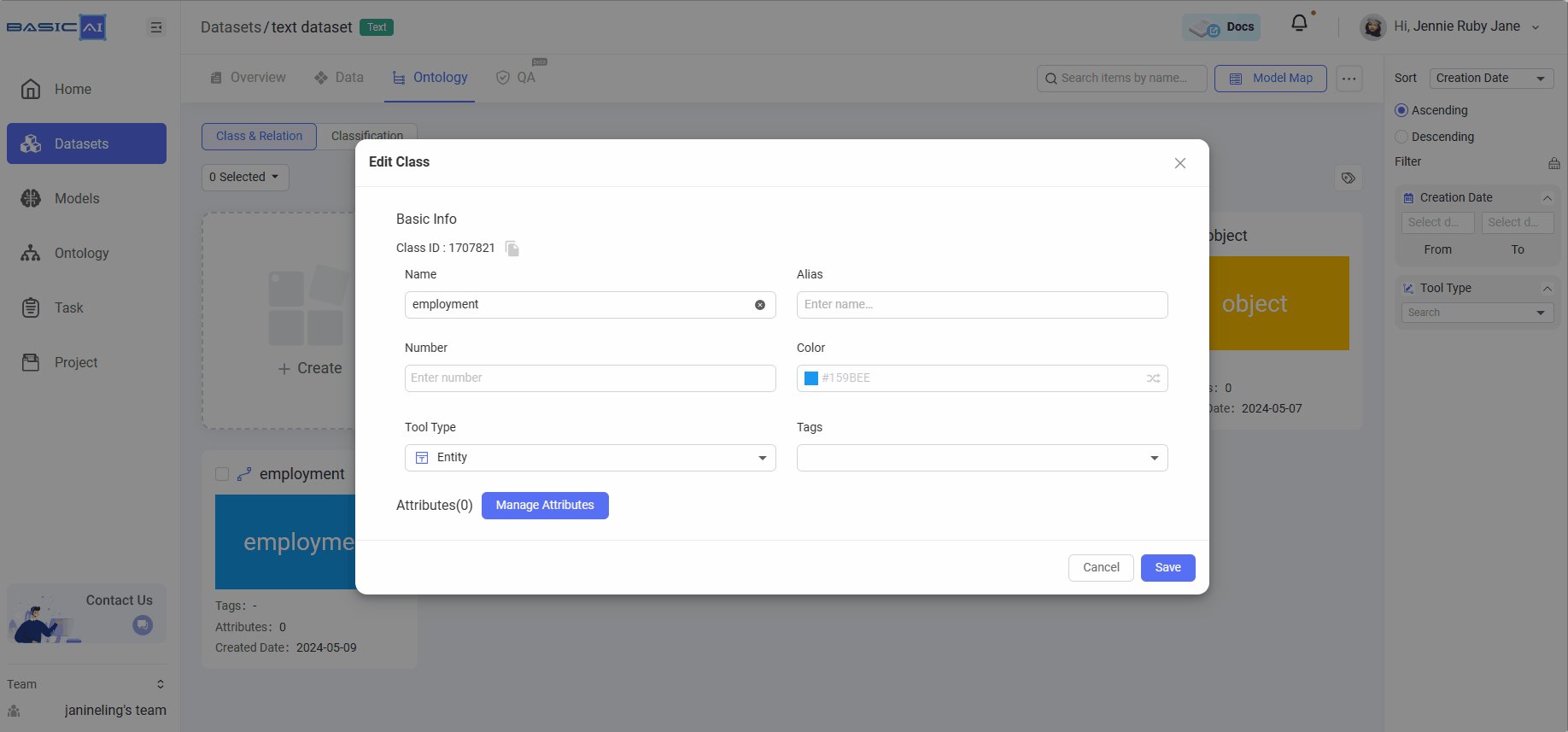
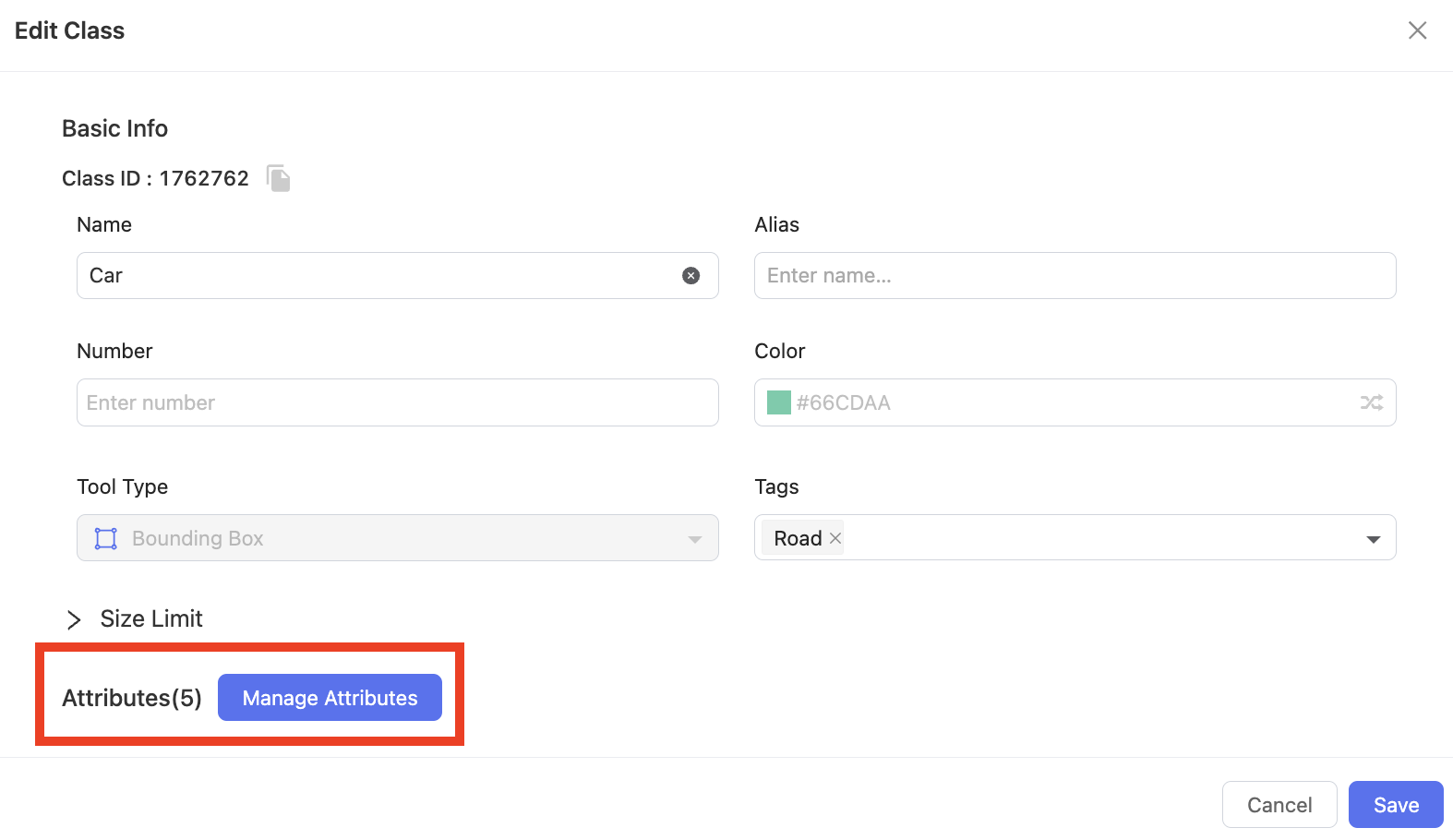
Configure Basic Info
Fill in the basic information for the class on the popup window:
<th>
Description
</th>
<th>
Required
</th>
<th>
Preview
</th>
</tr>
<td>
Name is the field used when exporting annotation results.
Duplicated name is NOT allowed.
</td>
<td>
Y
</td>
<td>

</td>
</tr>
<tr>
<td>
<span style="color:#576FF3">**Alias**</span>
</td>
<td>
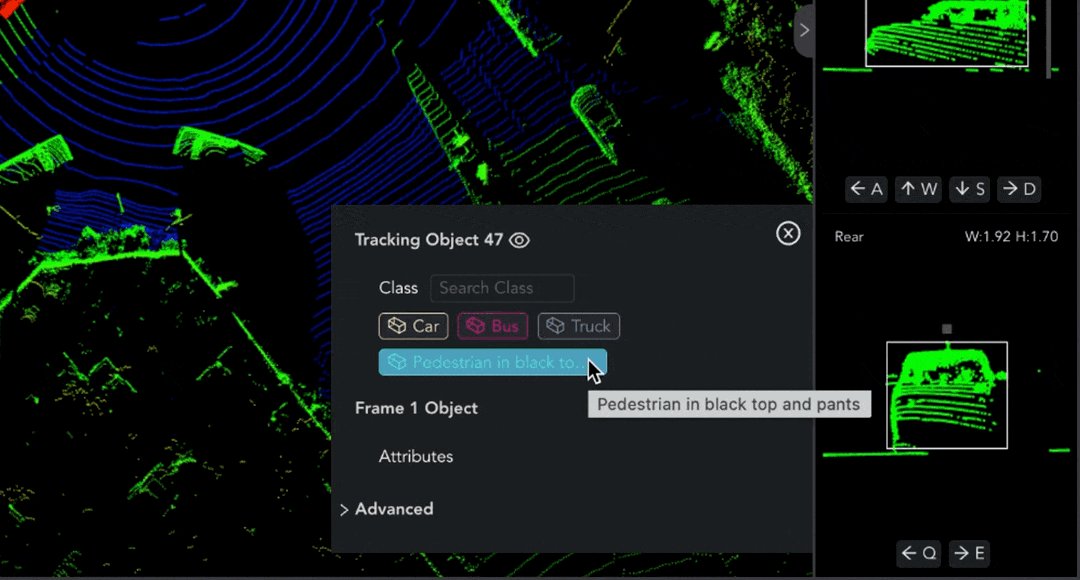
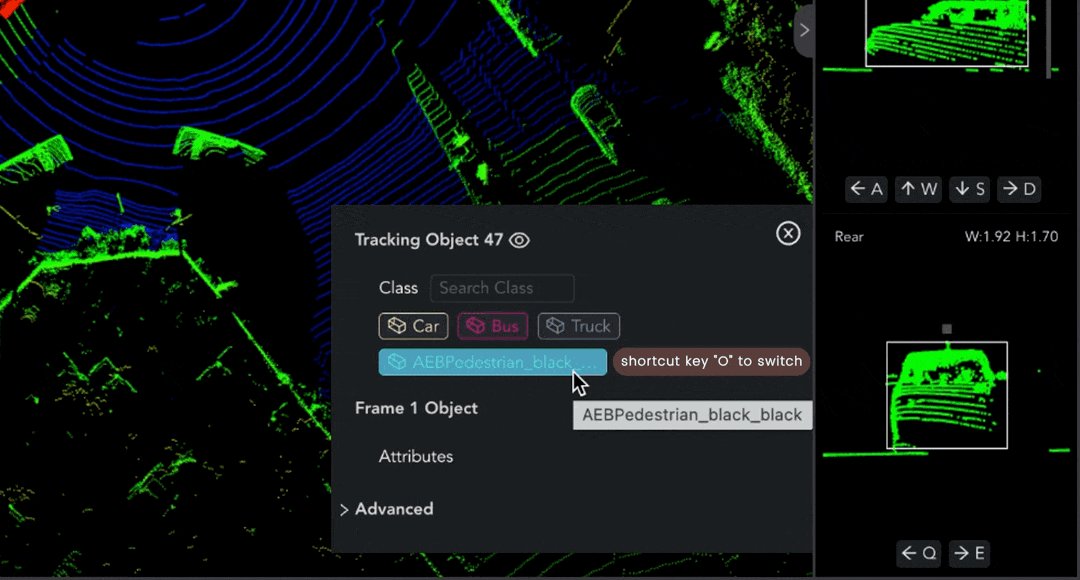
Alias is the term visible to annotators in Tools.
An alias can be used in certain circumstances, for example, when the name is unclear and difficult for annotators to comprehend.
The alias will be displayed preferentially to the name. Annotators can switch alias/name by pressing the shortcut key `O` in Tools.
</td>
<td>
N
</td>
<td>

</td>
</tr>
<tr>
<td>
<span style="color:#576FF3">**Class ID**</span>
</td>
<td>
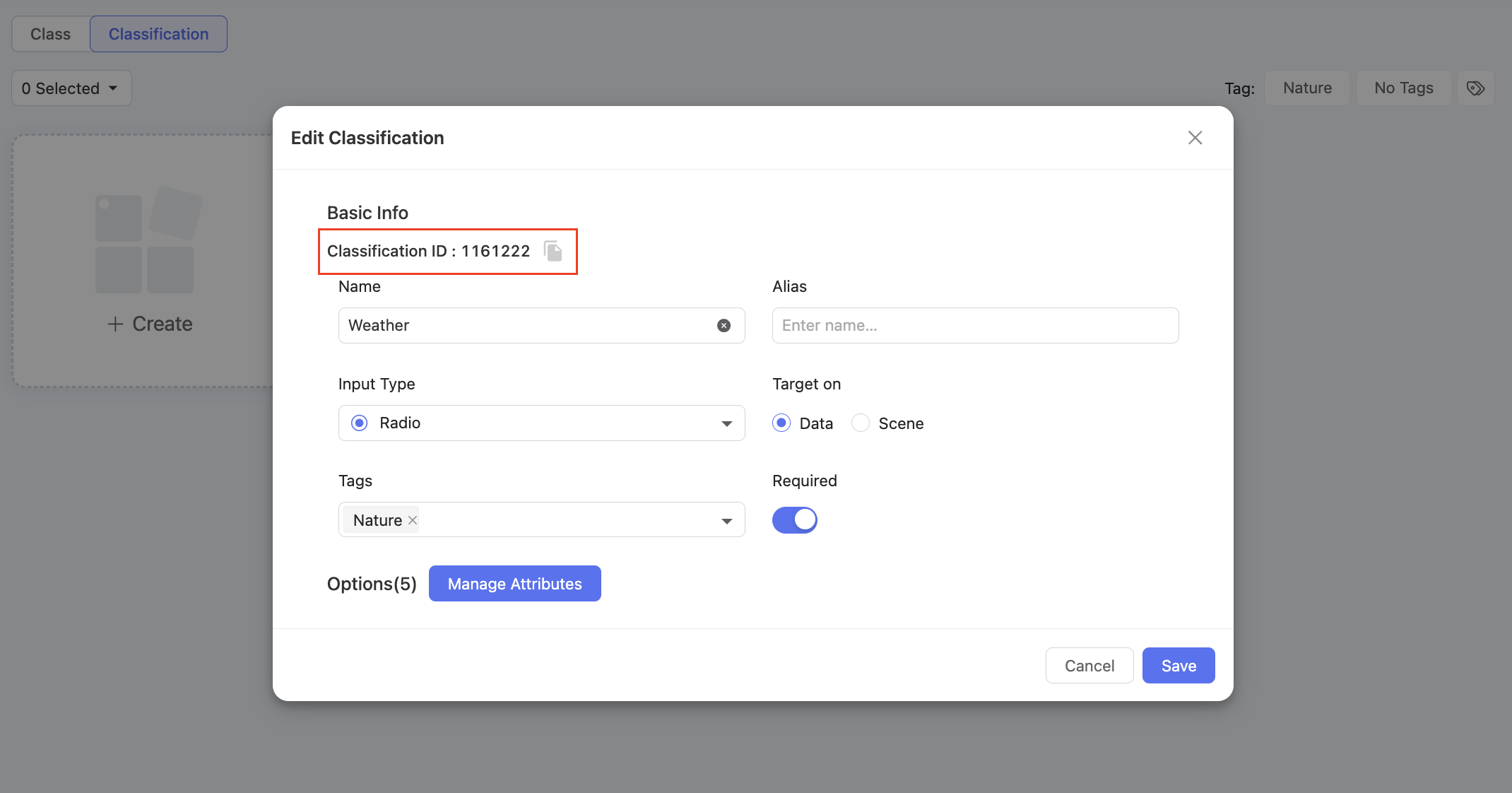
Once a class is created, the platform will automatically generate an ID.
You can view and copy it from the **Edit** panel.
</td>
<td>
/
</td>
<td>

</td>
</tr>
<tr>
<td>
<span style="color:#576FF3">**Number**</span>
</td>
<td>
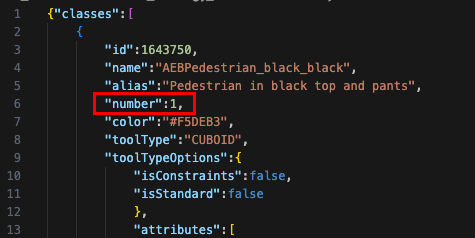
You can enter a custom number to represent the class, and it will be exported.
If the client uses a numerical ID, this number can be directly mapped to it.
</td>
<td>
N
</td>
<td>

</td>
</tr>
<tr>
<td>
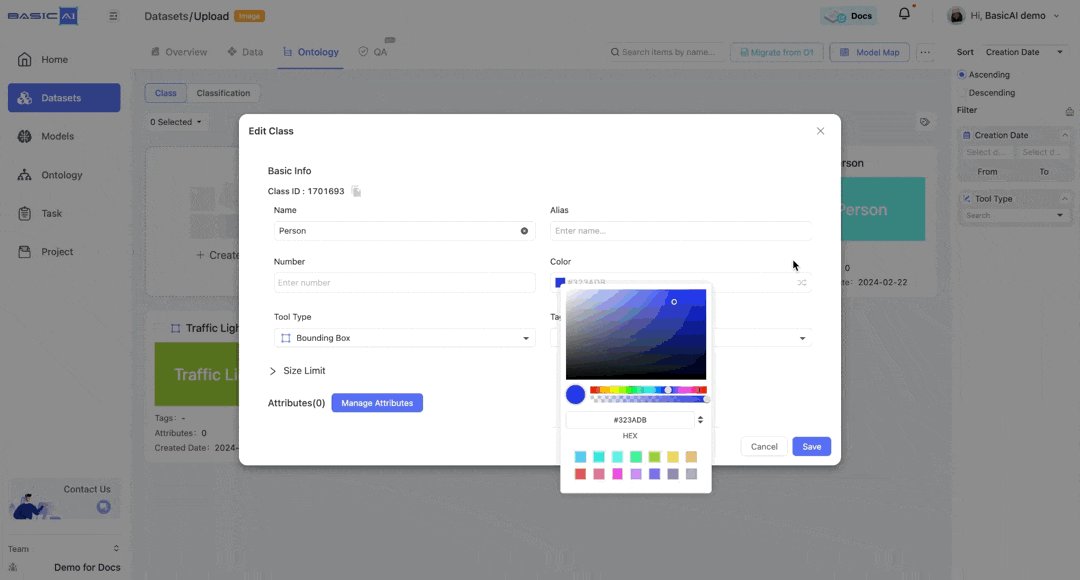
<span style="color:#576FF3">**Color**</span>
</td>
<td>
Set colors for the annotated objects to distinguish between different classes.
You can keep the preset option, or choose one manually or randomly.
</td>
<td>
Y
</td>
<td>

</td>
</tr>
<tr>
<td>
<span style="color:#576FF3">**Tags**</span>
</td>
<td>
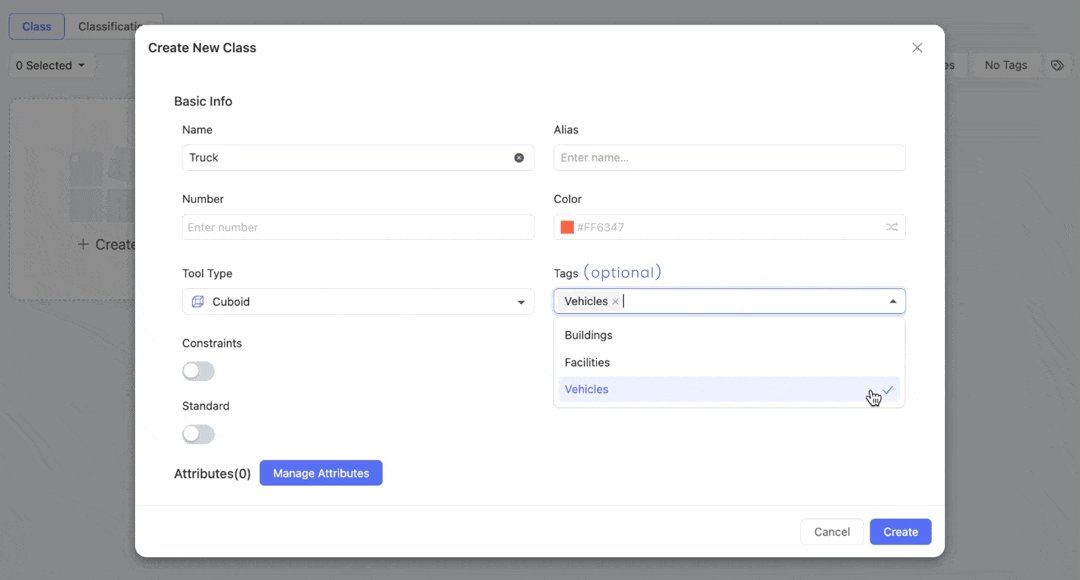
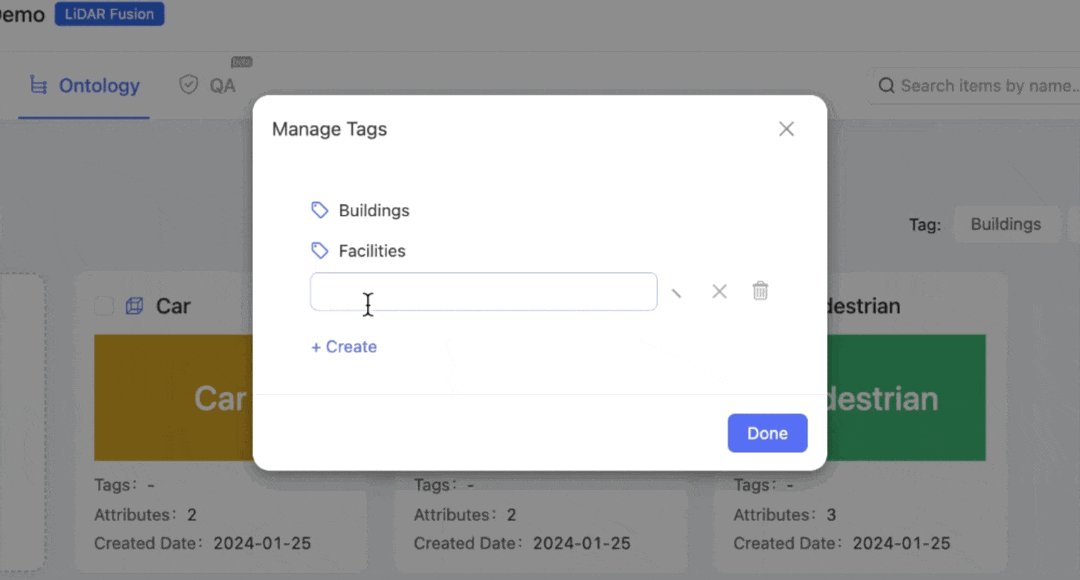
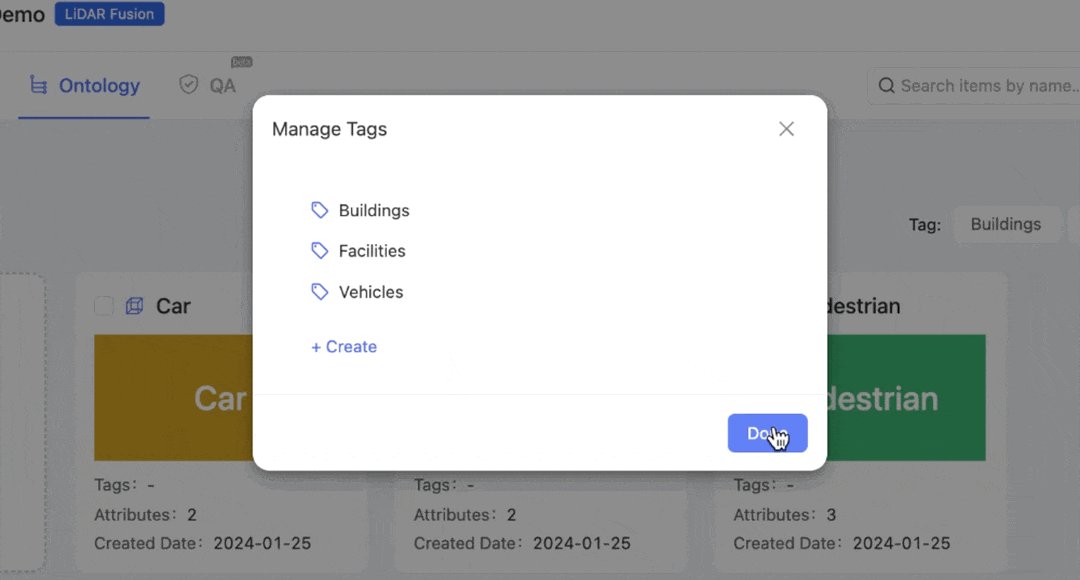
Assign classes to specific tags for better organization as the same dataset may be used for multiple annotation tasks and the classes required may vary.
You can create and manage tags by clicking on the tag icon.
</td>
<td>
N
</td>
<td>

</td>
</tr>
| Option |
|---|
| **Name** |
Select Tool Type
Tool Types available for each type of dataset may differ. Please refer to the following explanation and select an appropriate one.
🌄 Image
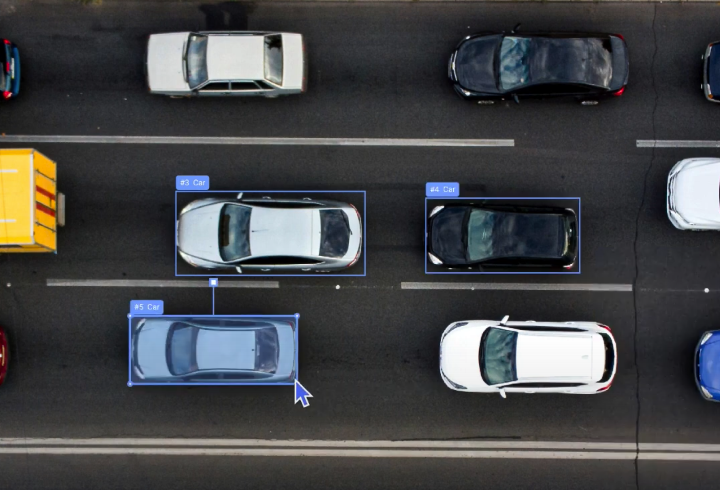
1. Bounding Box
Draw rectangles around objects; commonly used for object detection.
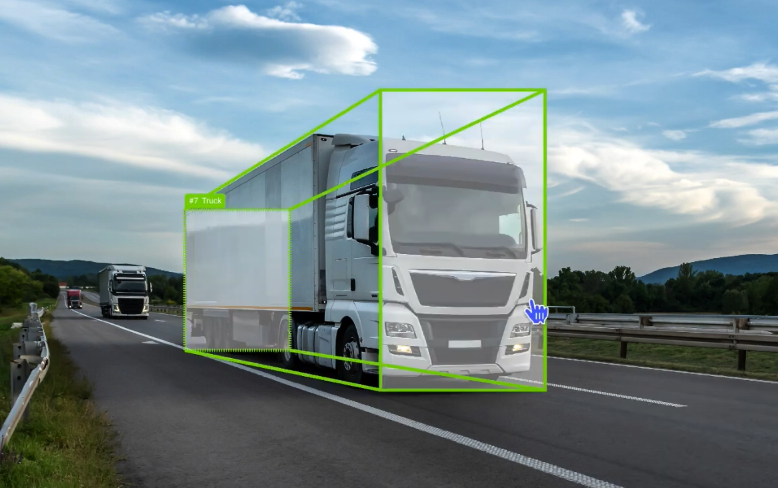
 Preview in Tools
Preview in Tools
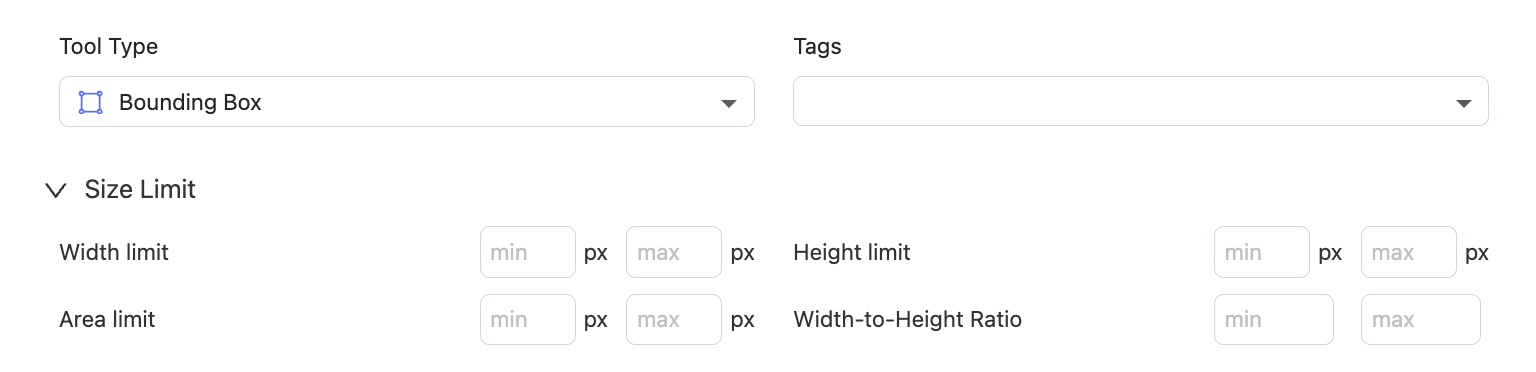
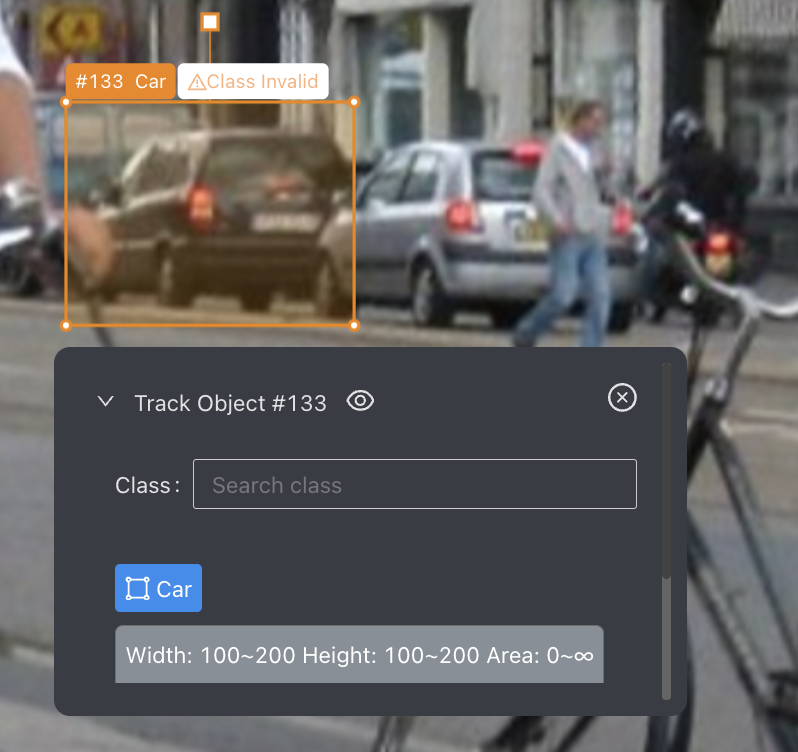
- Size Limit (optional): Set limits for the Width, Height, Area, and Width-to-Height Ratio of the bounding box. A "Class Invalid" error will be displayed if the result fails to meet these limits.
 Config in Ontology
Config in Ontology
 Preview in Tools
Preview in Tools
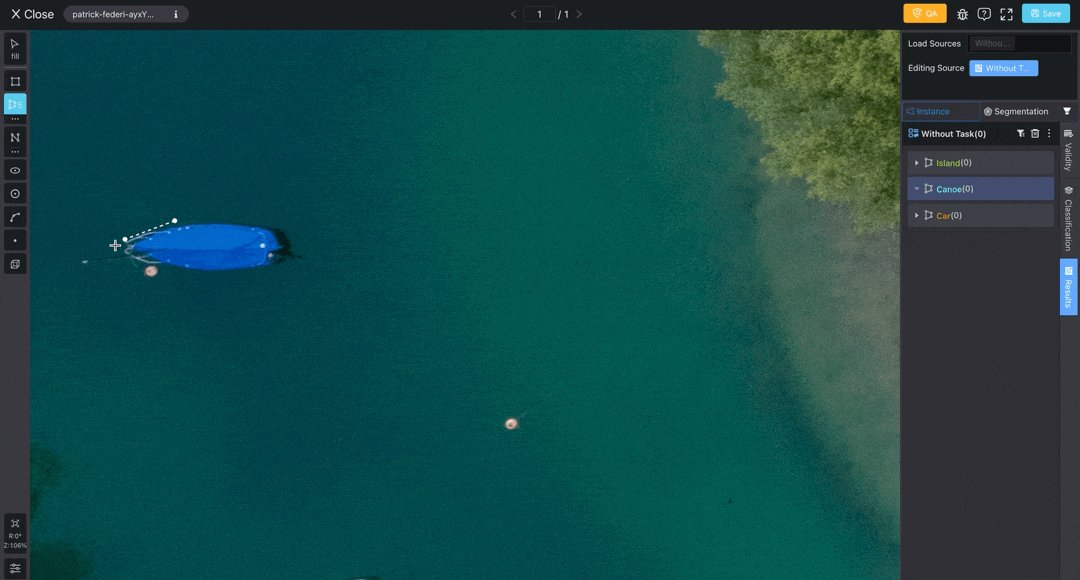
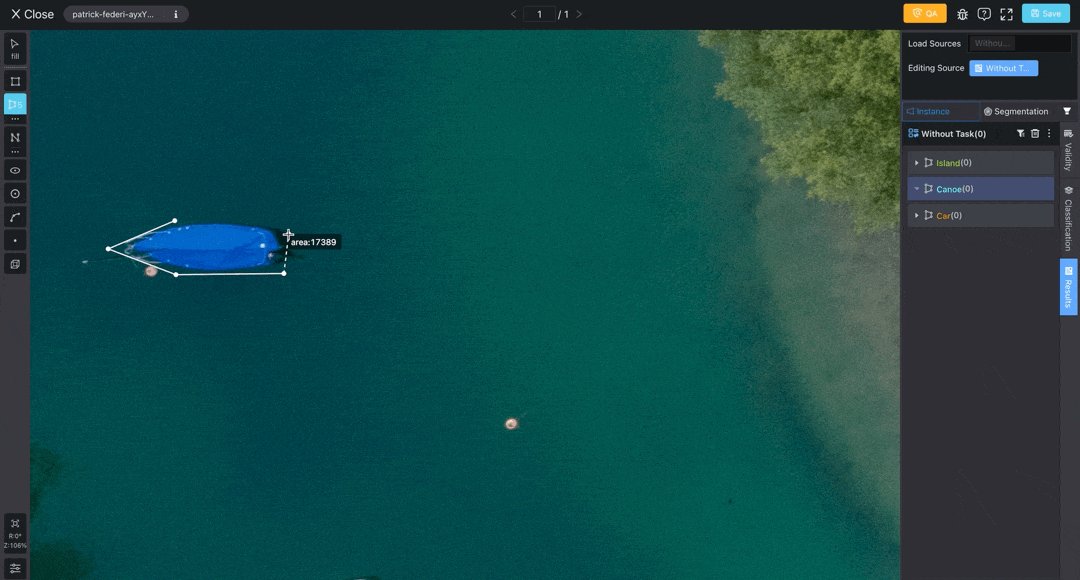
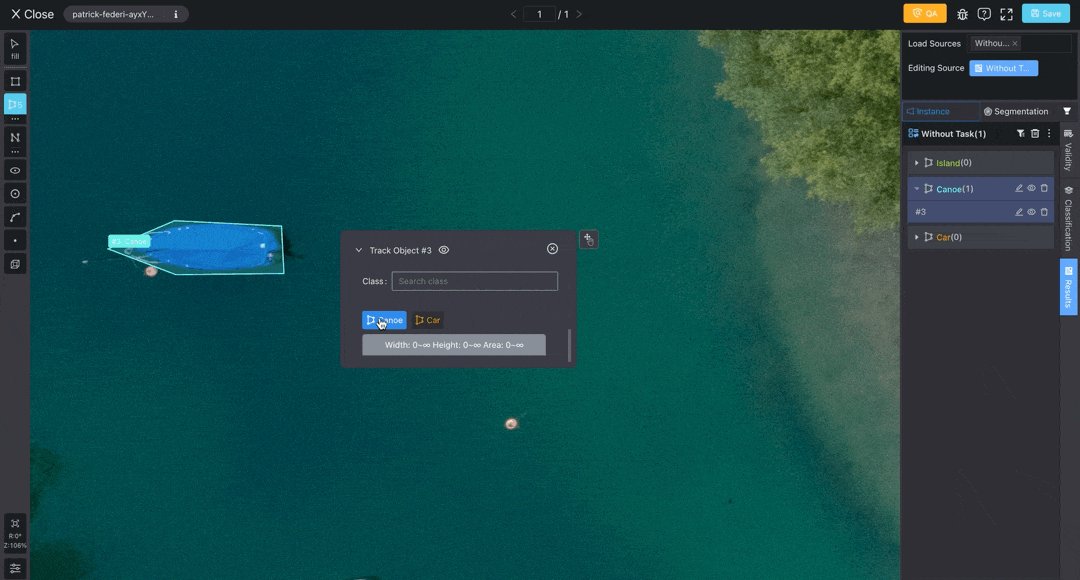
2. Polygon
Outline irregular shapes by connecting multiple points; commonly used for annotating objects with intricate boundaries.
 Preview in Tools
Preview in Tools
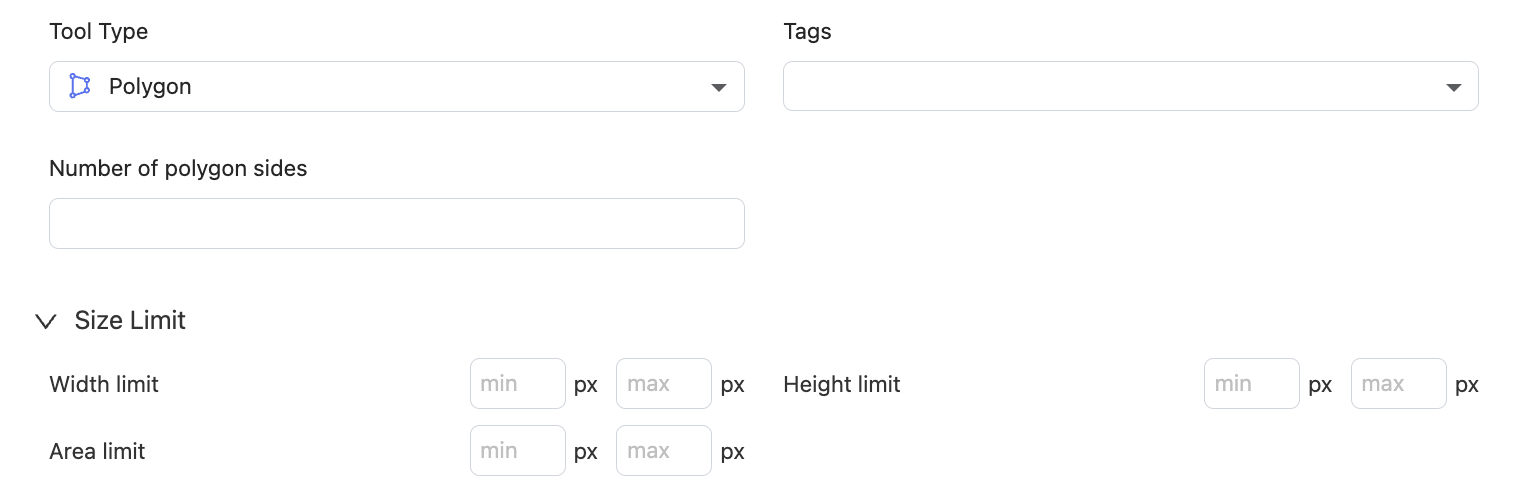
- Number of polygon sides (optional): Specify the number of sides for the polygon (minimum 3) and add a new tool labeled "polygon+number" to the toolbar. When using this tool for drawing, the shape will automatically close once annotators reach the designated number of sides.
 Preview in Tools
Preview in Tools
- Size Limit (optional): Set limits for the Width, Height, and Area of the polygon. A "Class Invalid" error will be displayed if the result fails to meet these limits.
 Config in Ontology
Config in Ontology
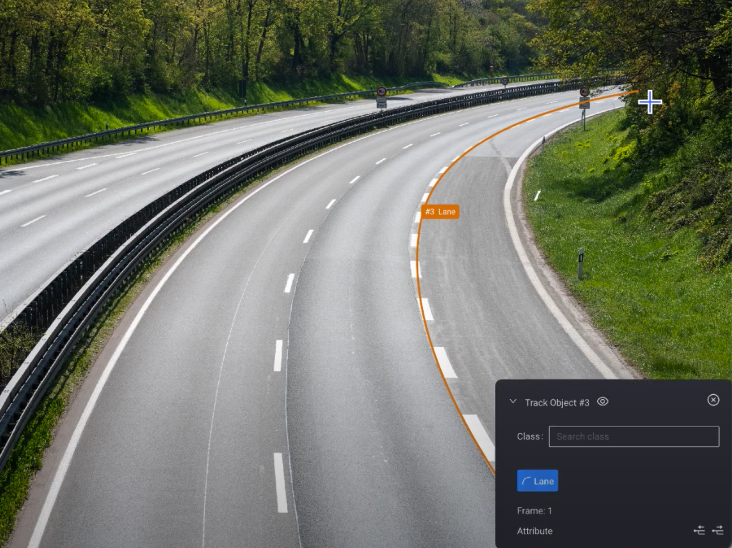
3. Polyline
Annotate lines in images; commonly used for road tracking or annotating object contours.
 Preview in Tools
Preview in Tools
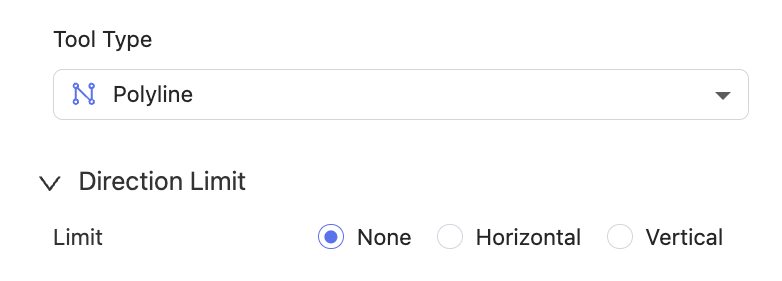
- Direction Limit (optional): Set whether the polyline needs to align with the Horizontal or Vertical axes. A "Class Invalid" error will be displayed if the result fails to meet this limit.
 Config in Ontology
Config in Ontology
4. Keypoint
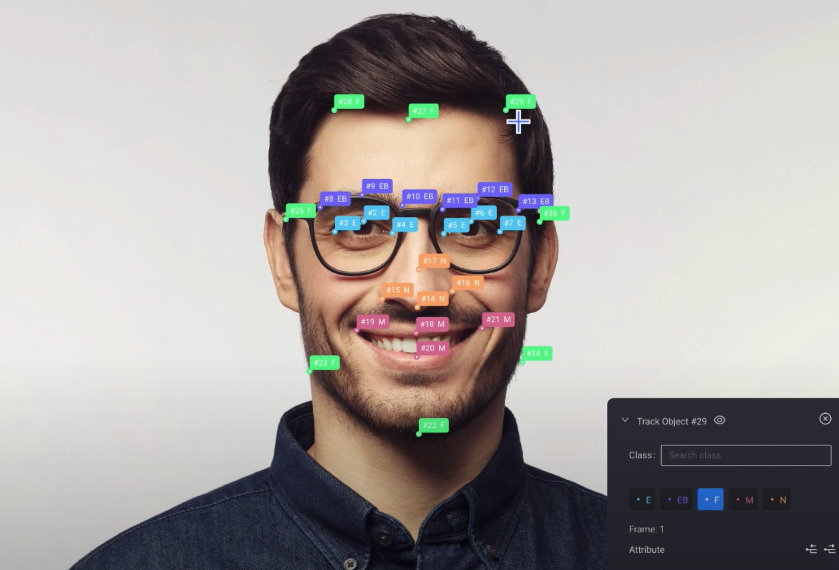
Mark specific points on objects, such as facial landmarks or joints on the human body.
 Preview in Tools
Preview in Tools
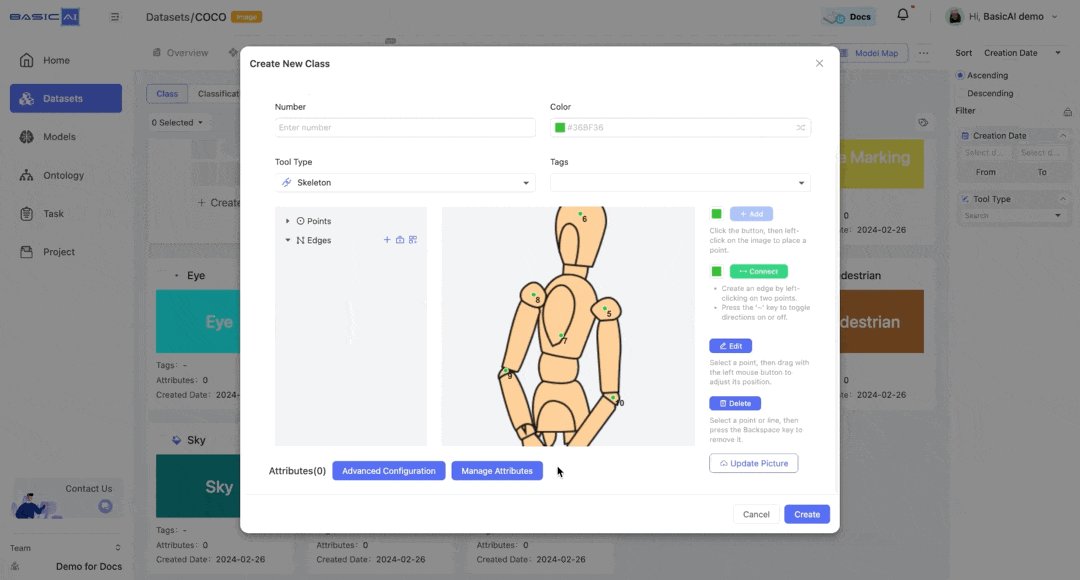
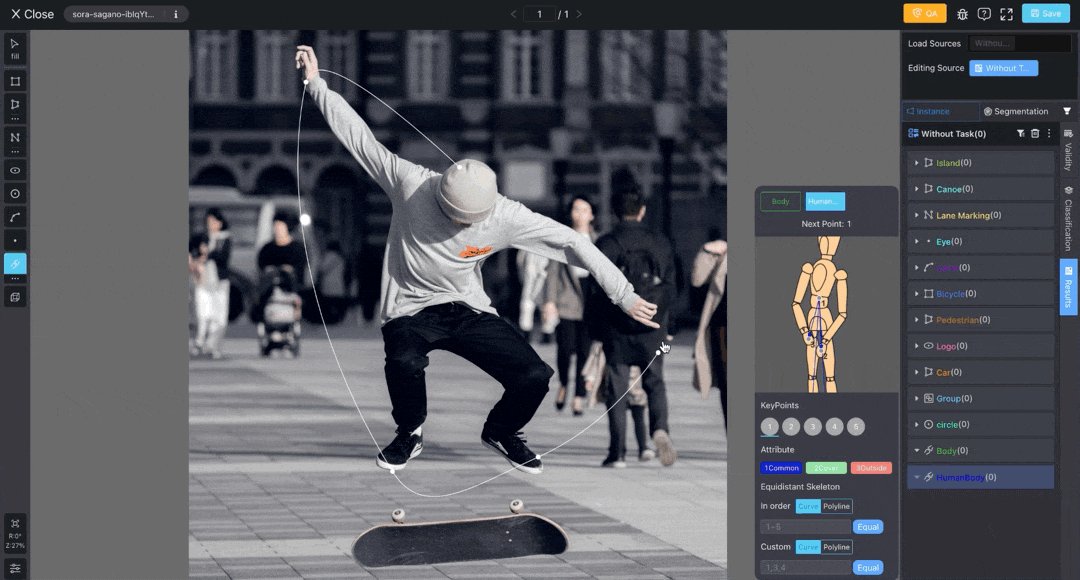
5. Skeleton
Form a skeletal structure by connecting key points on the human body, typically at joint locations such as elbows, knees, shoulders, and hips; commonly used in human pose estimation.
 Preview in Tools
Preview in Tools
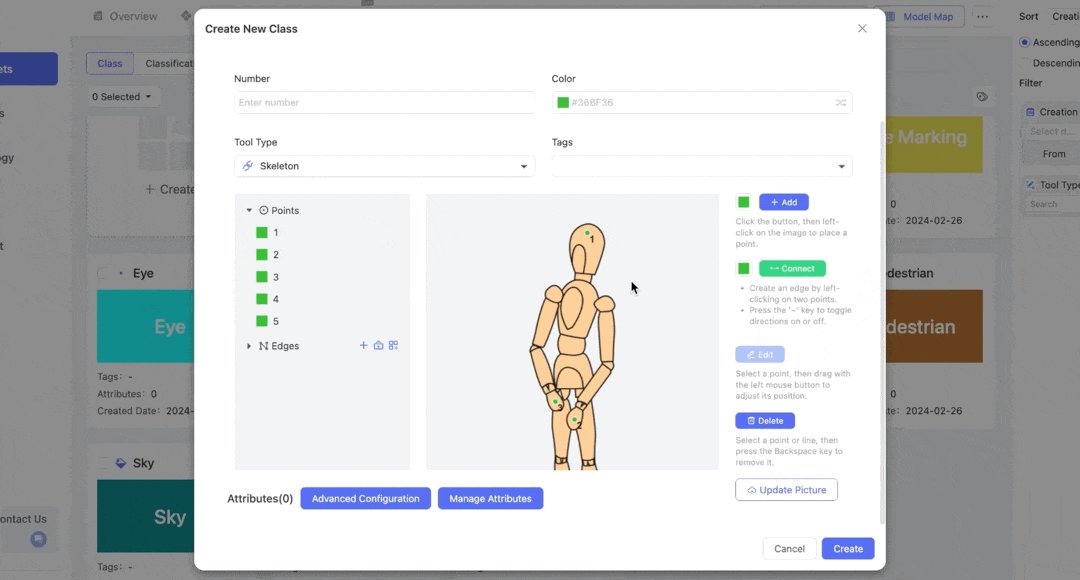
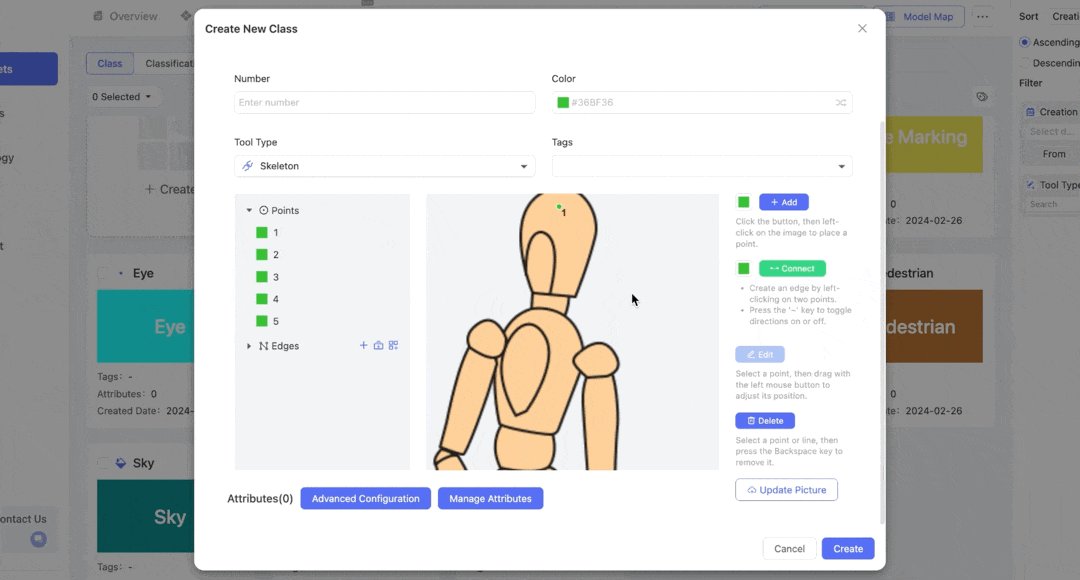
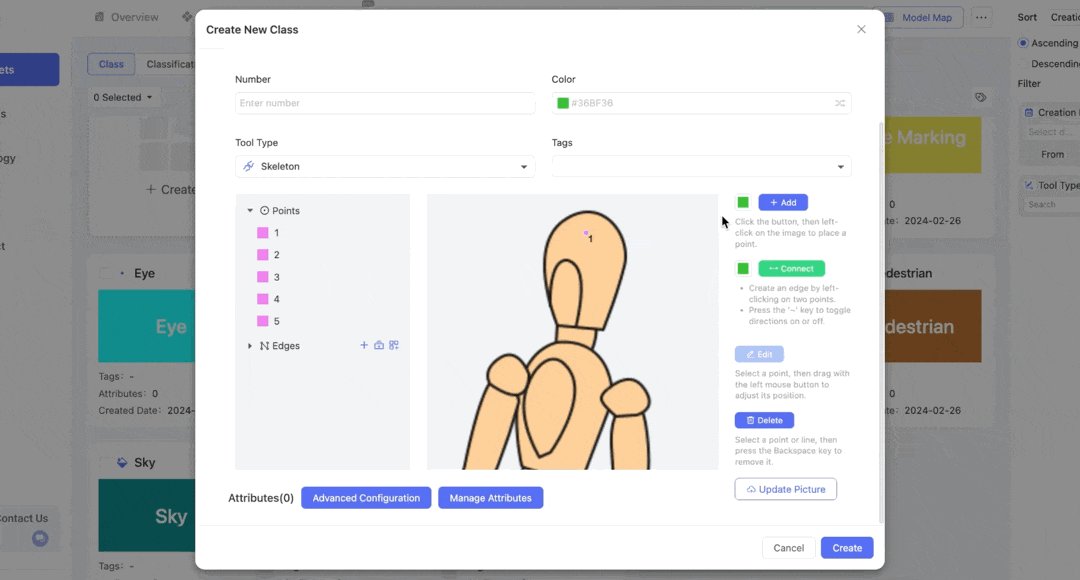
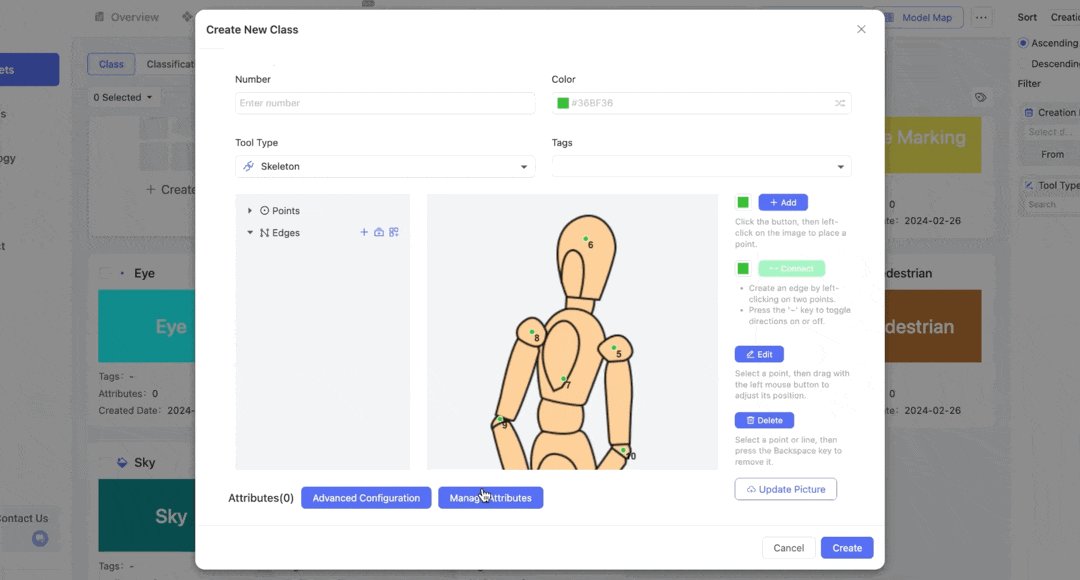
After selecting Skeleton as the tool type, you need to complete the reference image showing the points to be annotated.
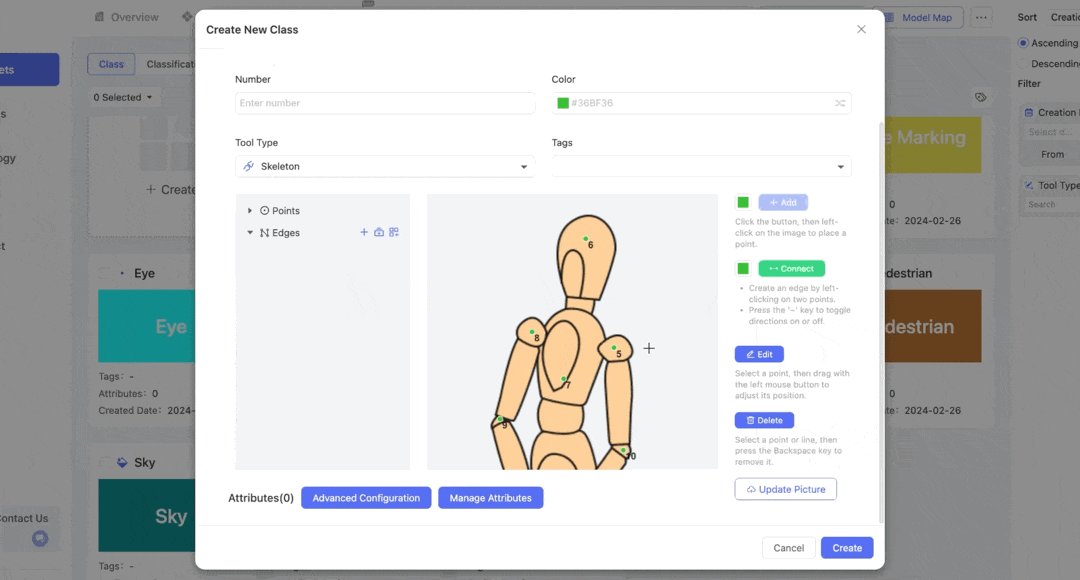
💡Steps to Configure the Skeleton Tool
1. Basics
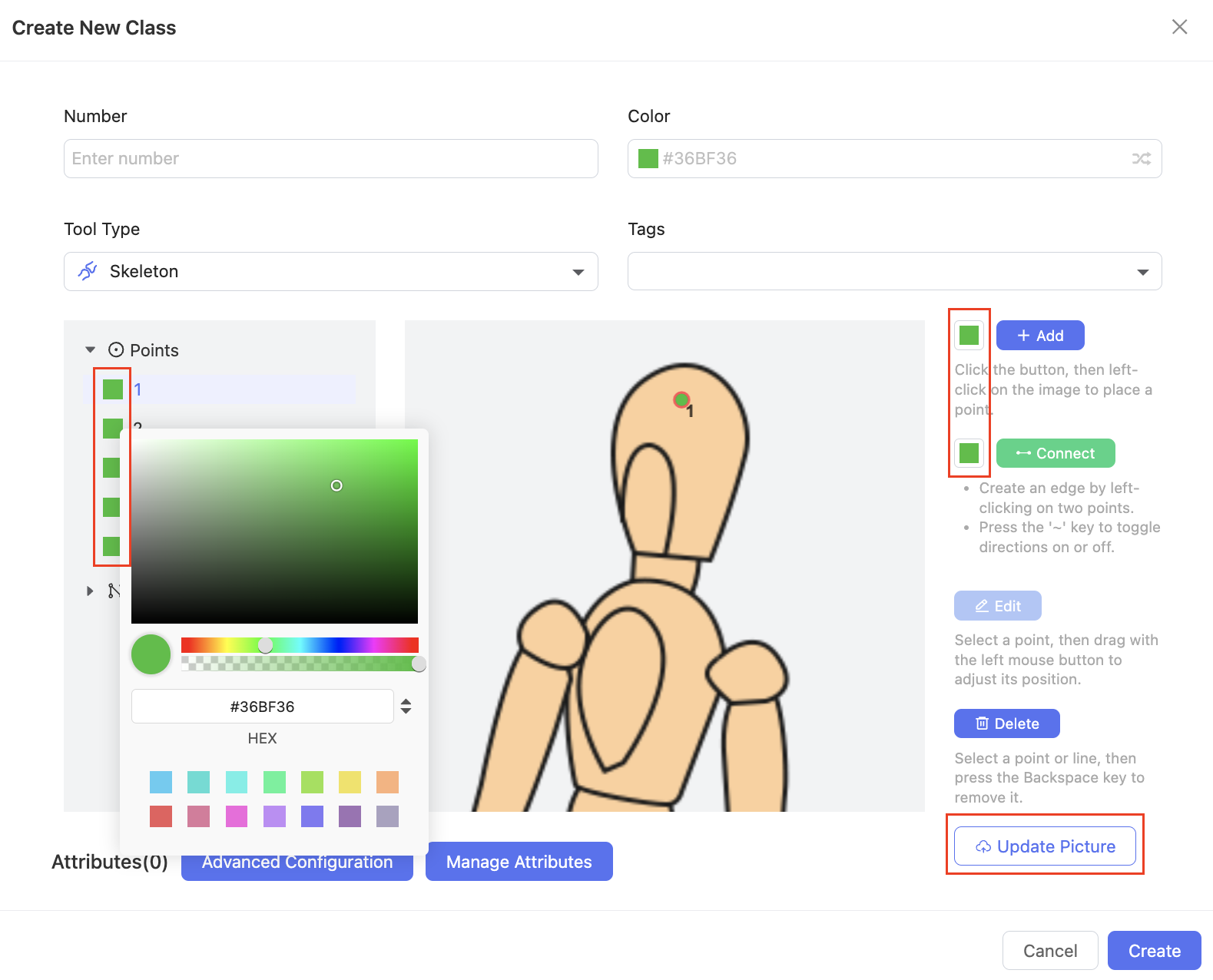
🖱️Right click and hold to drag the image. Zoom in/out with your mouse scroll wheel. 🖱️Left click to select a point or line.

By default, points and edges have the same color as the class. You can change them individually on the right, or modify the colors of existing points and edges in the left list.
You can also customize the reference image by clicking the Update Picture button.

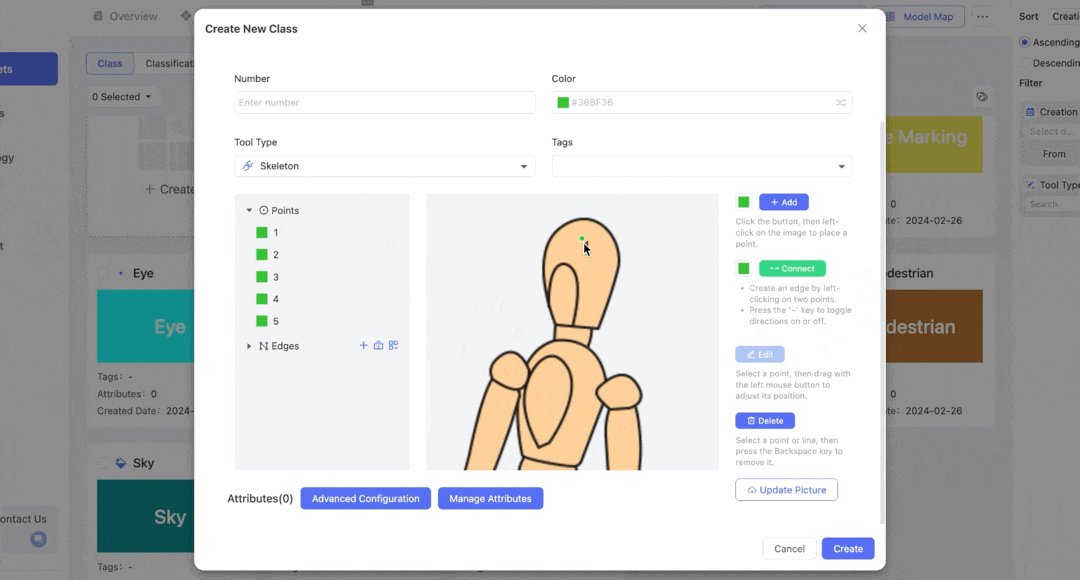
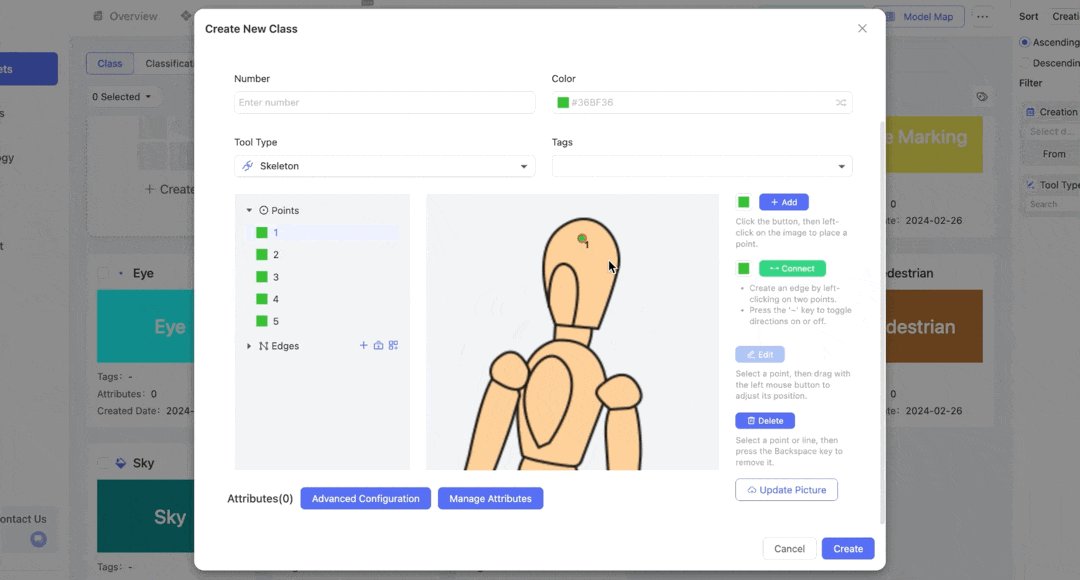
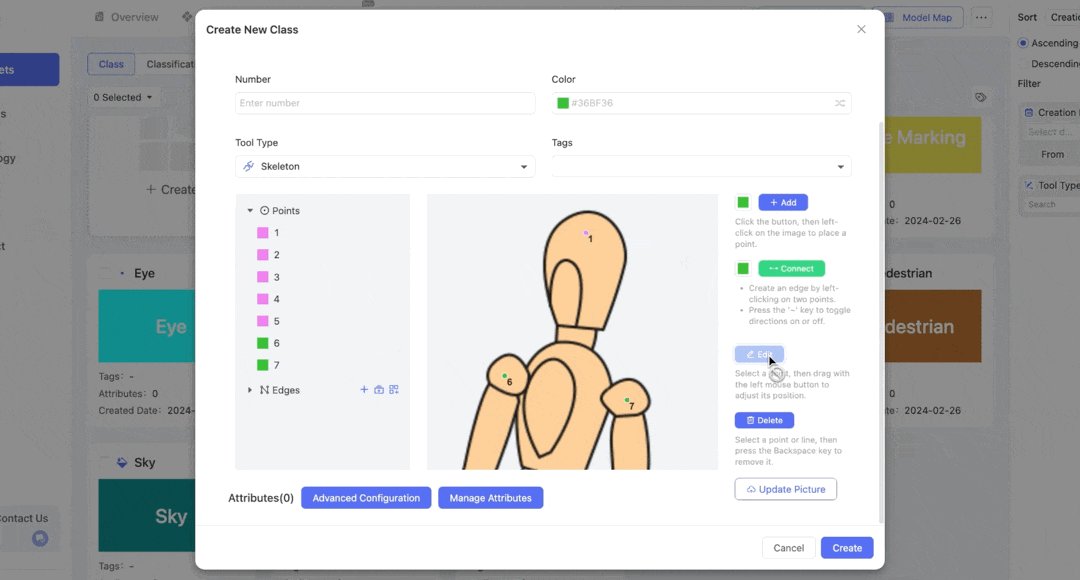
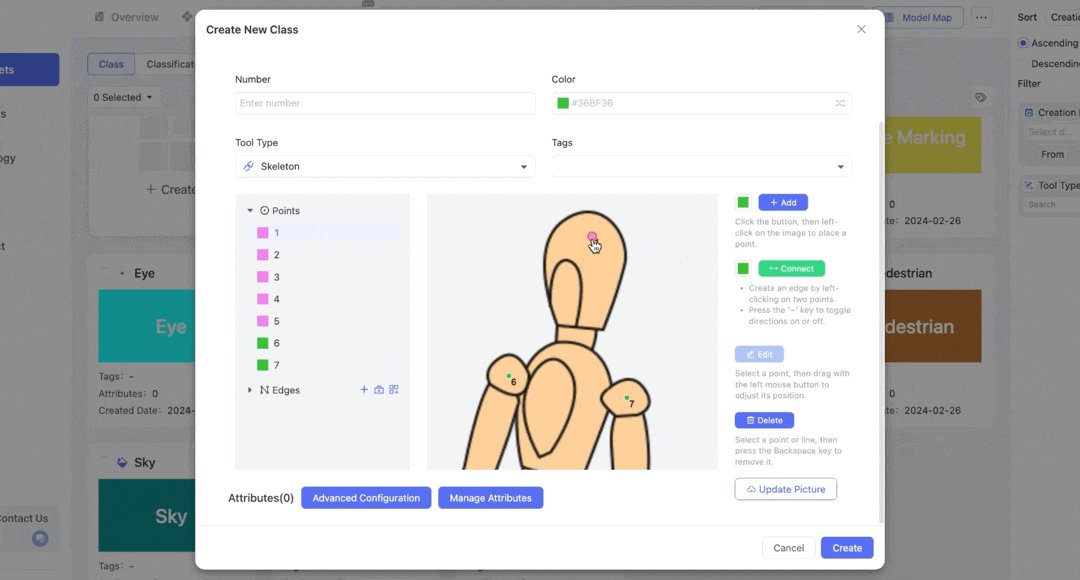
2. Points
Create: Click the Add button, then 🖱️Left click on the image to place a point.
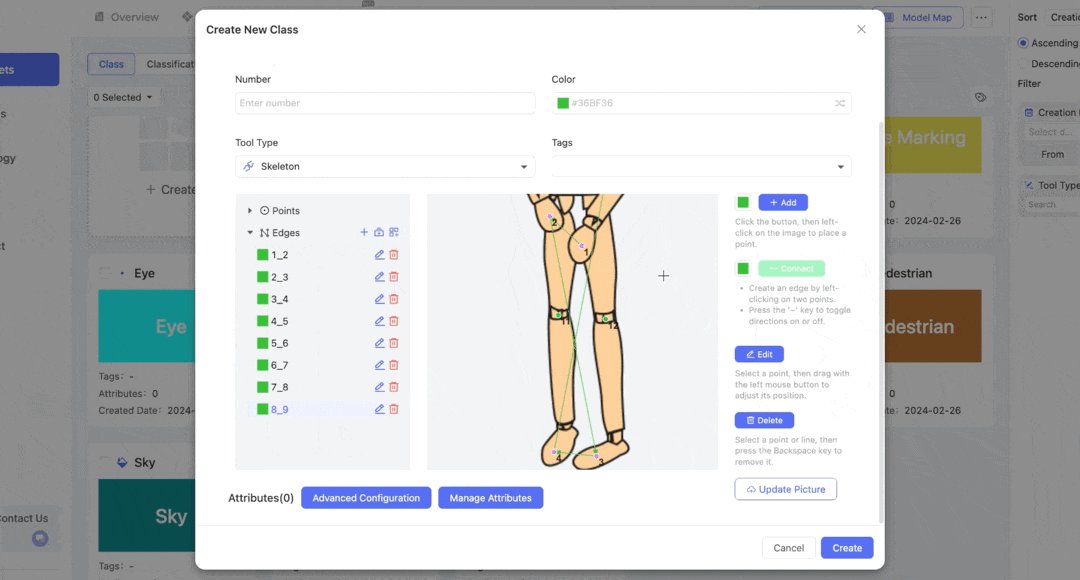
Edit: Click the Edit button. Select a point on the image or the left list, then hold down 🖱️Left click to drag and adjust its position.
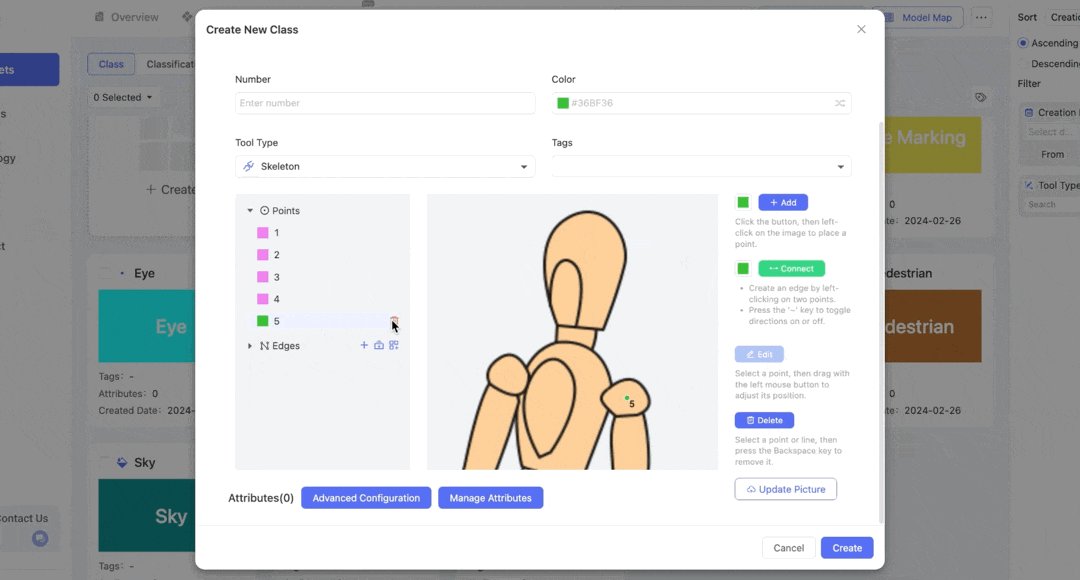
Delete: Click the Delete button, then select a point and press the Backspace key to remove it. Alternatively, you can also delete it from the left list.

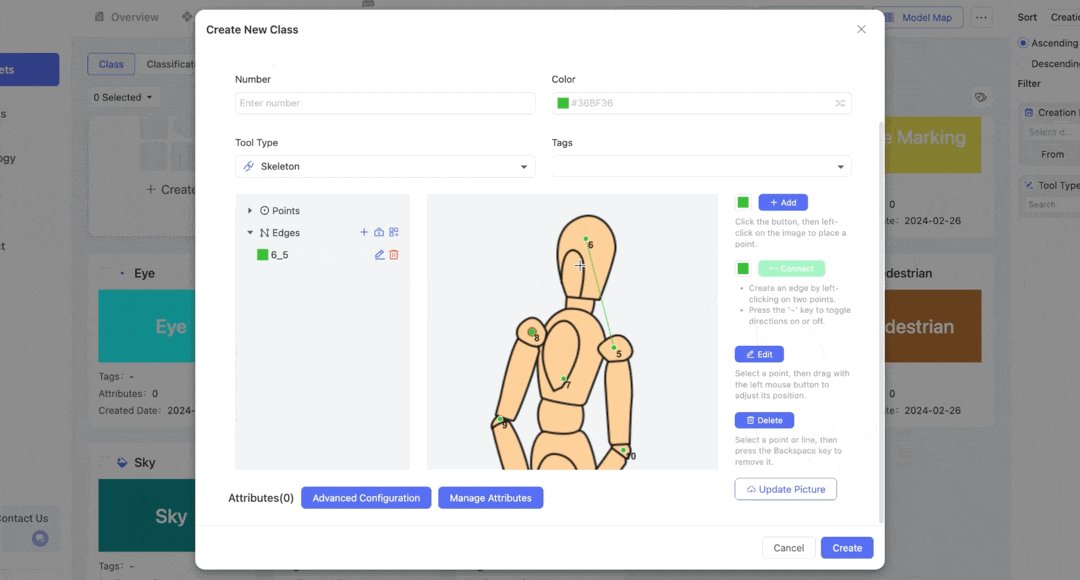
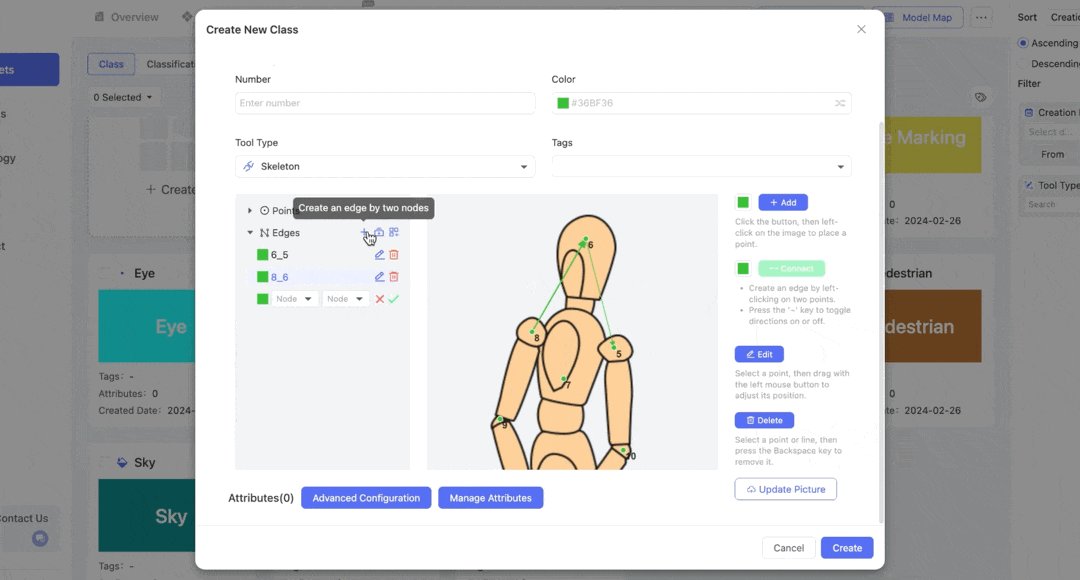
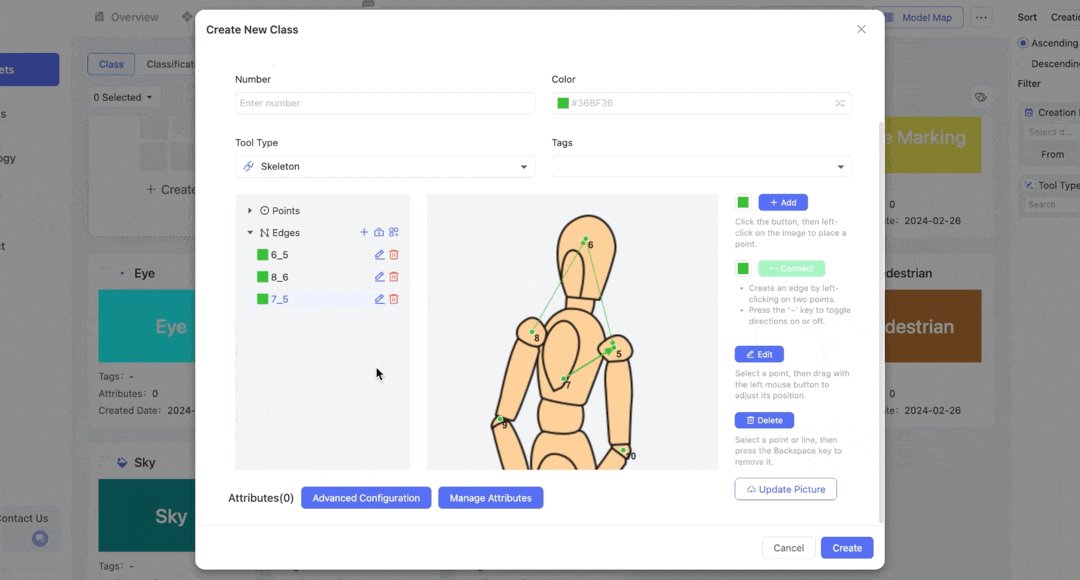
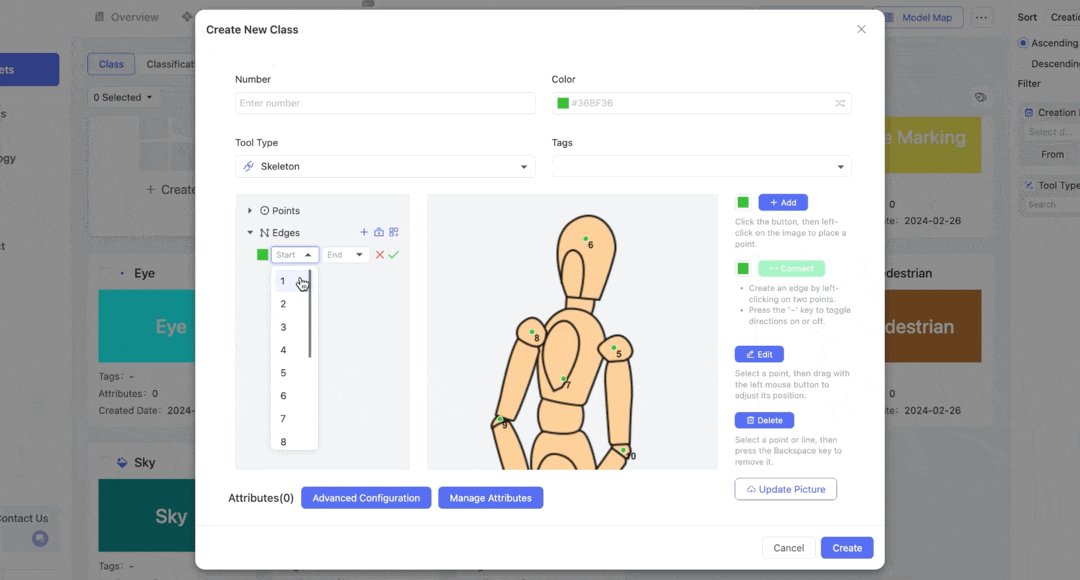
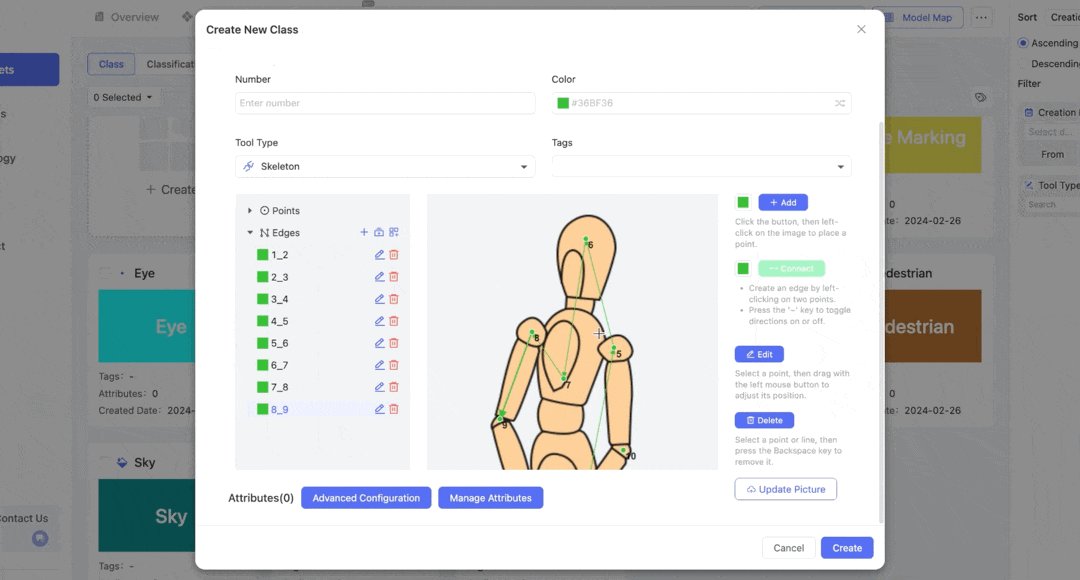
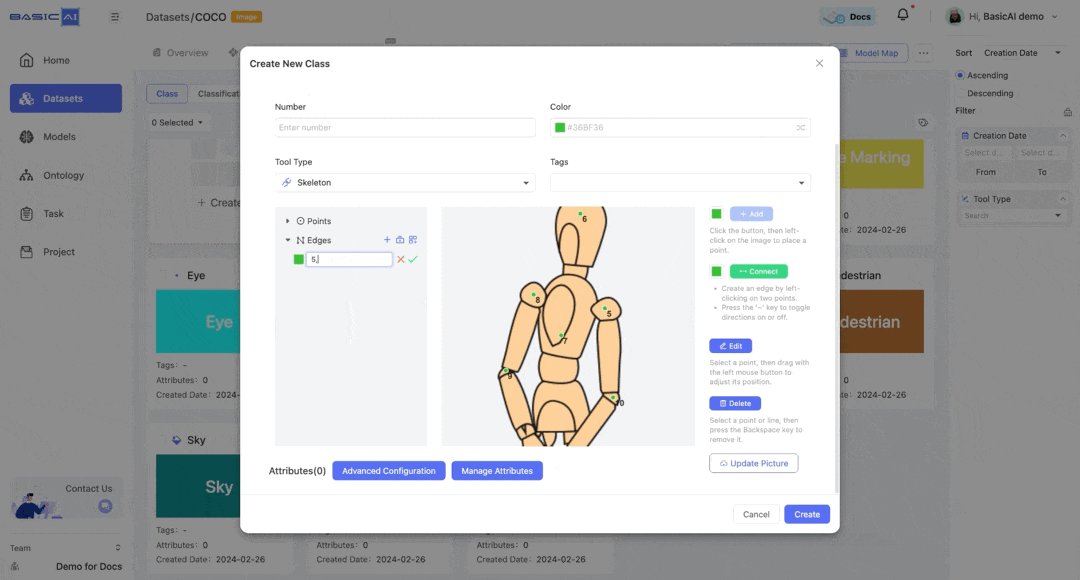
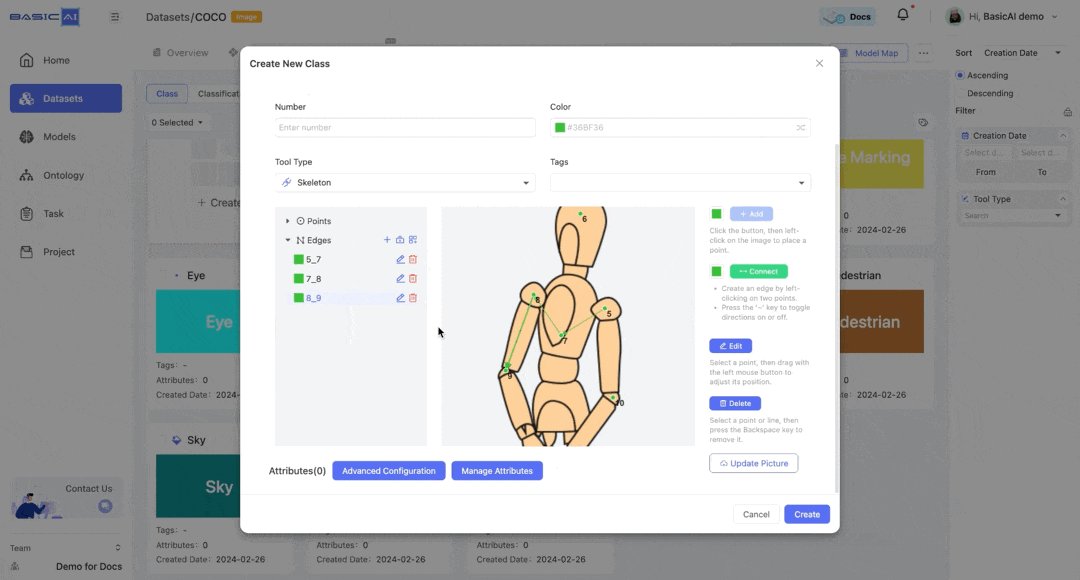
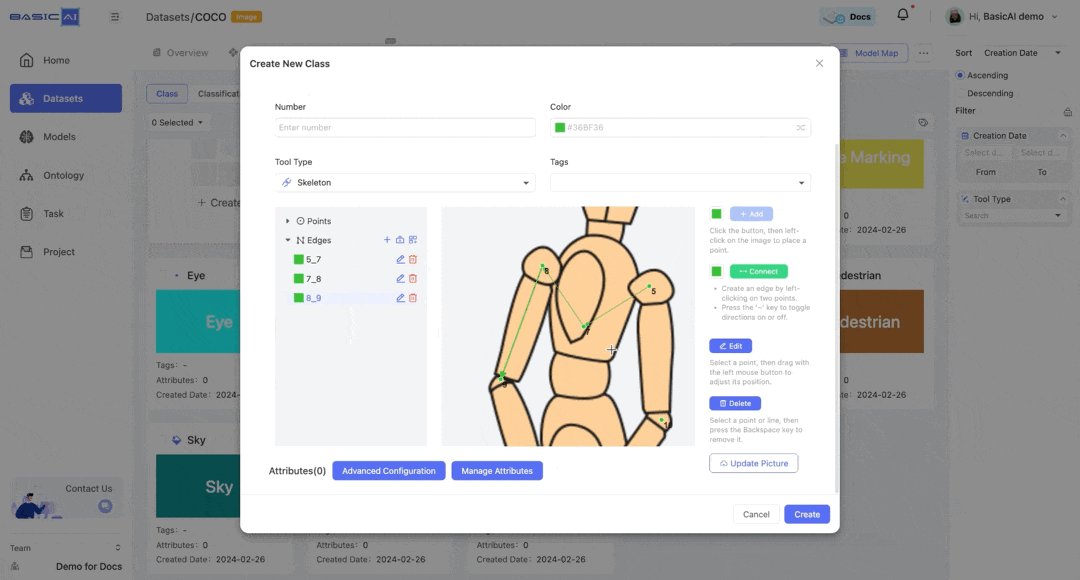
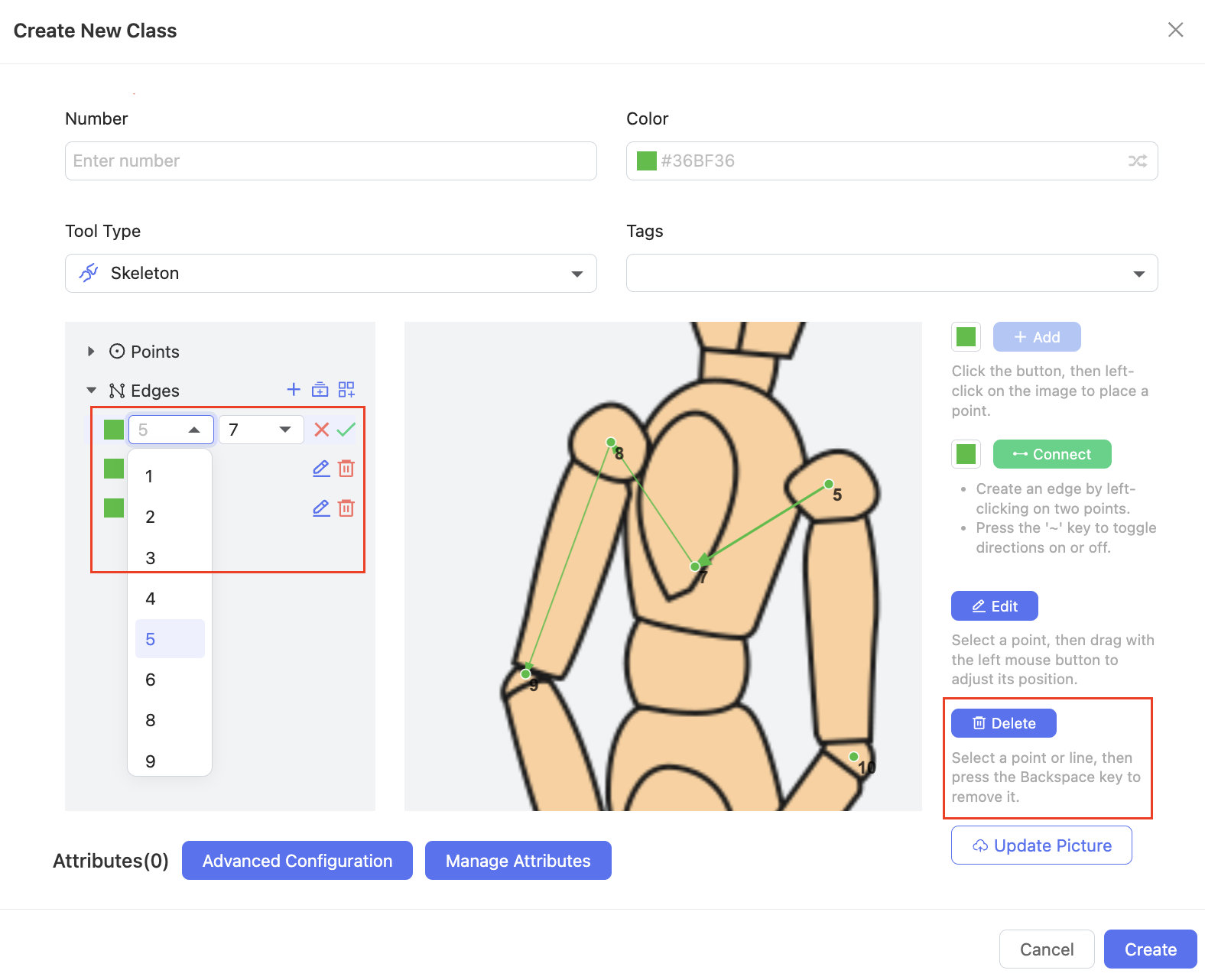
3. Edges
Create an Edge by Two Nodes: Click the Connect button, then 🖱️Left click on two points to create an edge. Press the ~ key to toggle directions (from the start to the end node) on or off. You can also click the icon on the left list to create an edge by selecting two nodes.

Create Multiple Edges Sequentially: Click the icon on the left list to select the start and end nodes. It will automatically connect the points between them in sequence.

Create Multiple Edges in a Custom Order: Click the icon on the left list to enter node numbers separated by ",". It will connect the nodes in order automatically.

Edit: Select an edge on the left list, then click the edit icon to modify the start and end nodes.
Delete: Click the Delete button, then select an edge and press the Backspace key to remove it. Alternatively, you can also delete it from the left list.

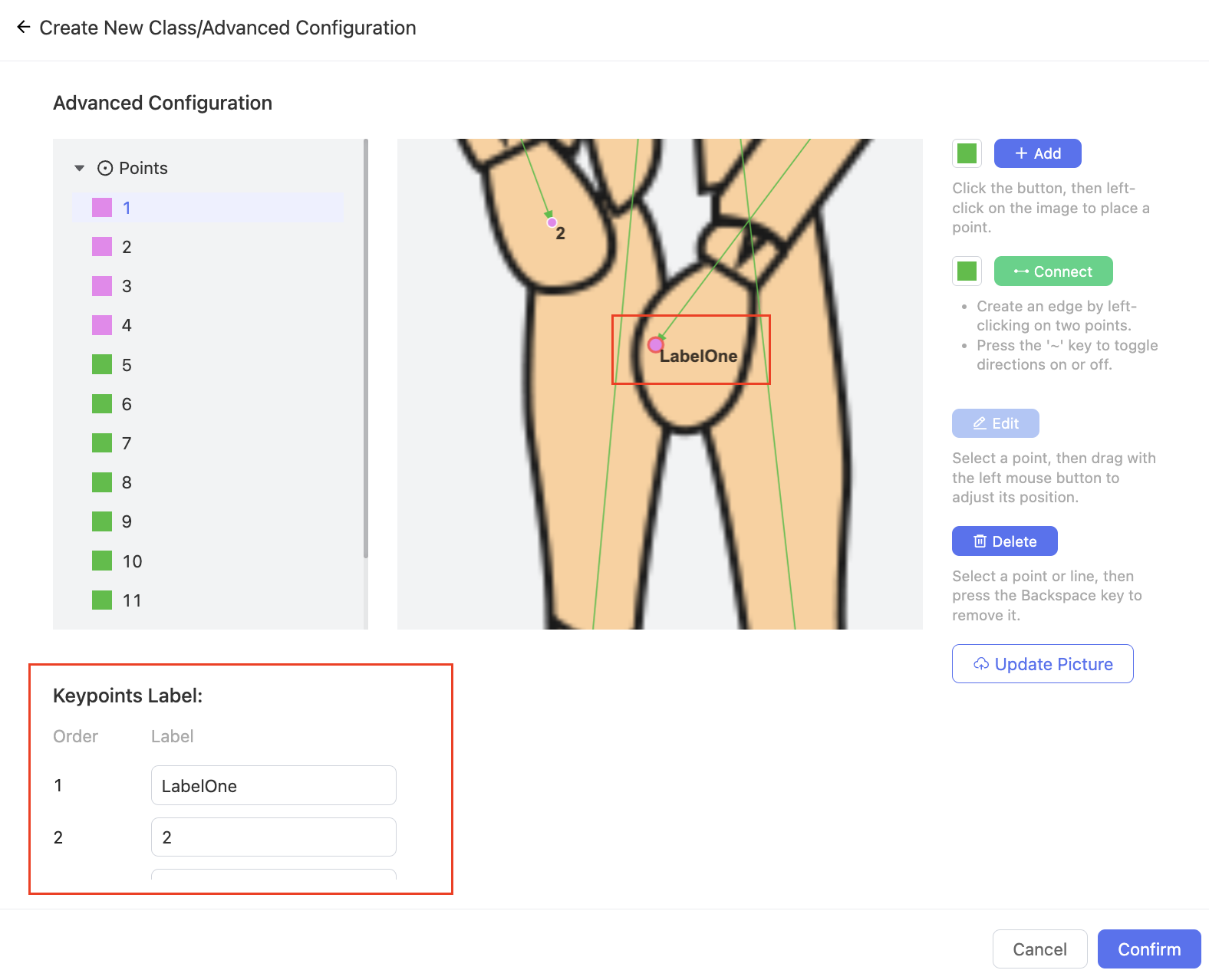
4. Advanced Configuration
Optionally, you can click the Advanced Configuration button to set up extra details about the tool.
Keypoints Label: Enter a label for each point (displayed as a number by default). Each label should be under 255 characters and must not be duplicated.

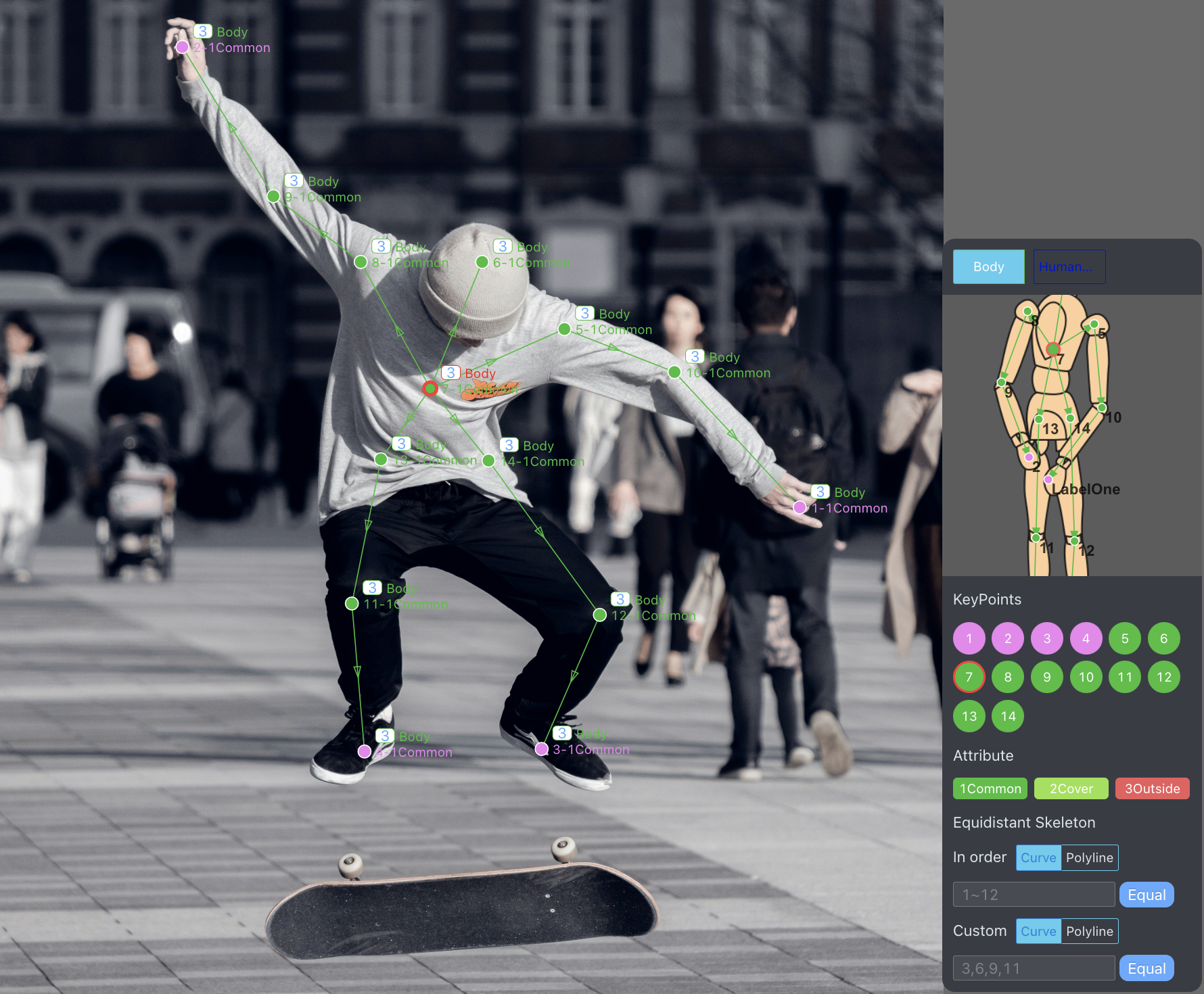
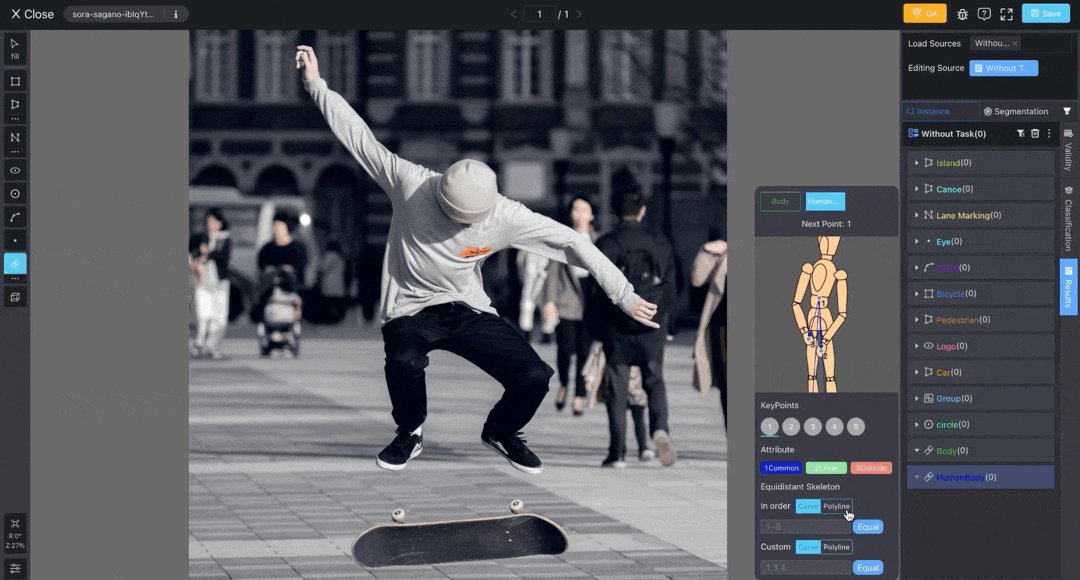
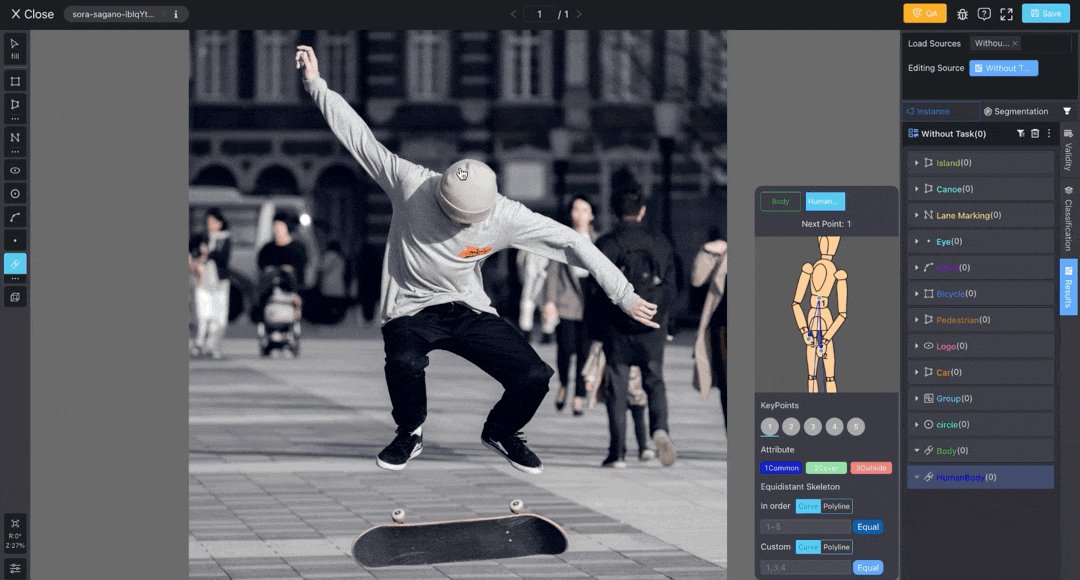
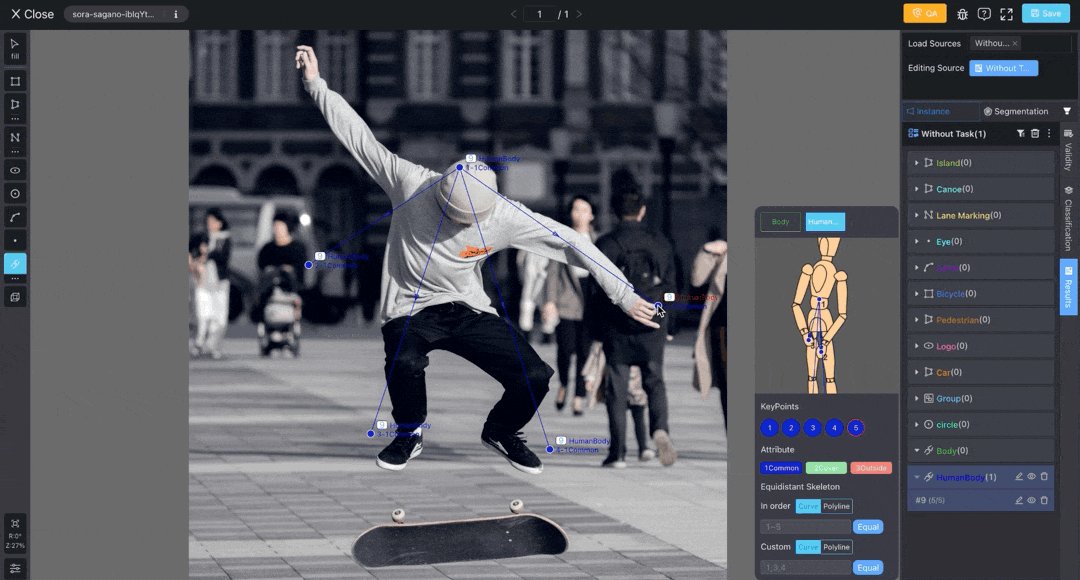
Equidistant Skeleton: Click the In Order button to set the start and end nodes, or click the Custom button to enter a list of node numbers separated by ",". When annotating in Tools, the points will be evenly distributed along the drawn curve or polyline based on the settings.
 Preview in Tools
Preview in Tools
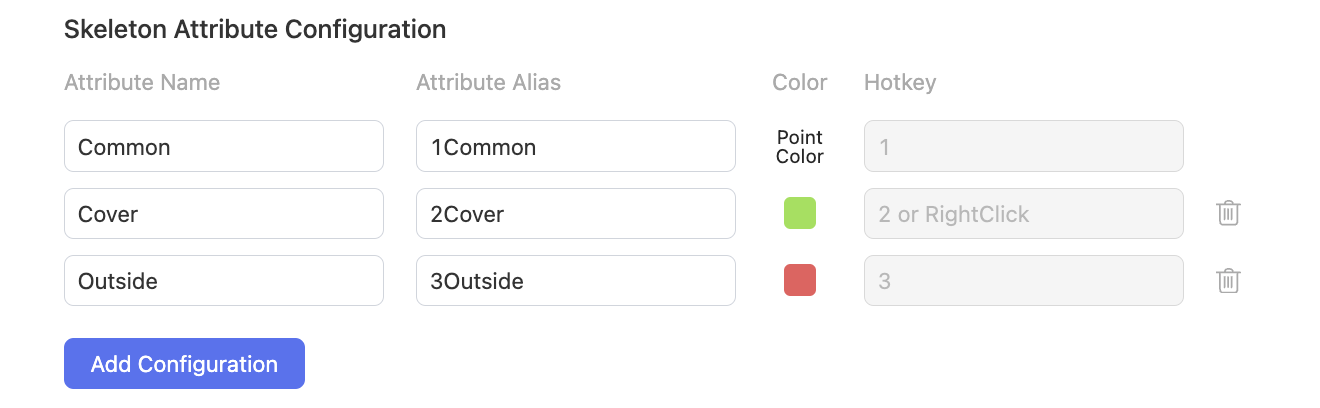
Skeleton Attribute Configuration: In addition to class attributes, you can also set attributes for each point in the skeleton, including Name, Alias, Color, and Hotkey (automatically configured in sequence from 1 to 9 and 0).
 Config in Ontology
Config in Ontology
 Preview in Tools
Preview in Tools
6. Curve
Outline objects with complex curved shapes such as road bends, natural contours, and medical imaging vessels.
 Preview in Tools
Preview in Tools
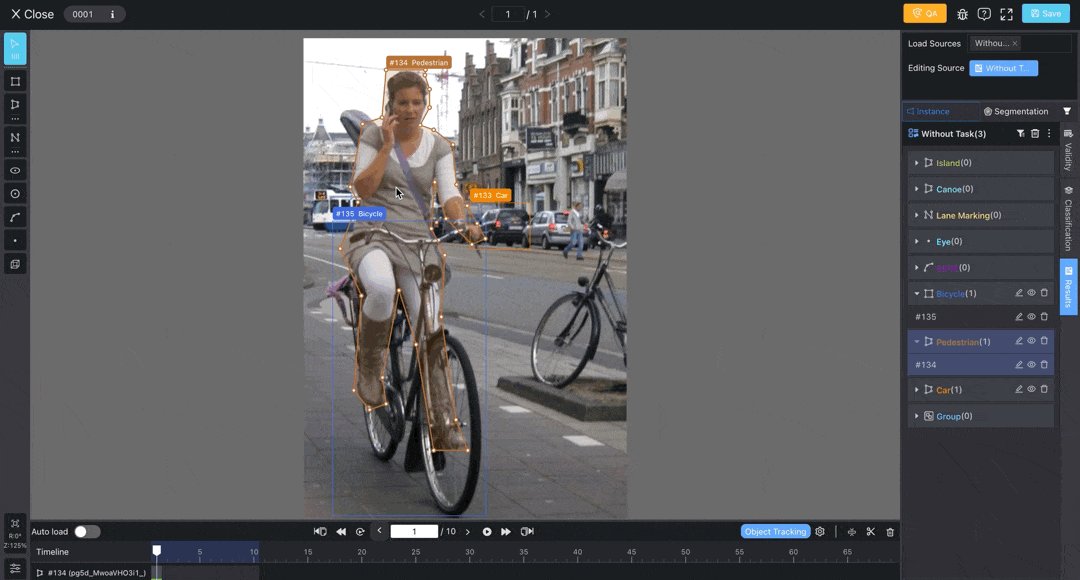
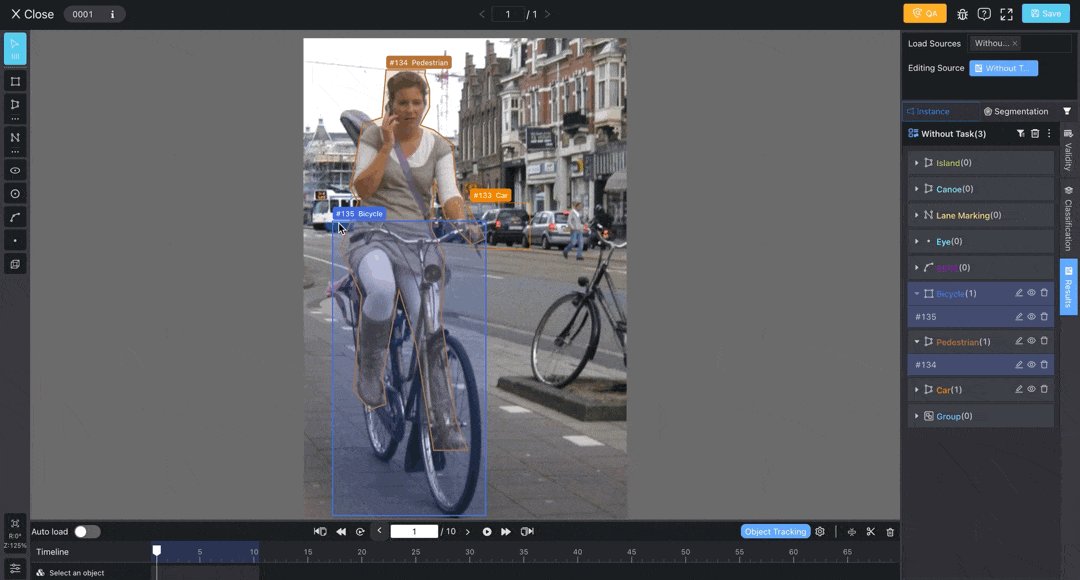
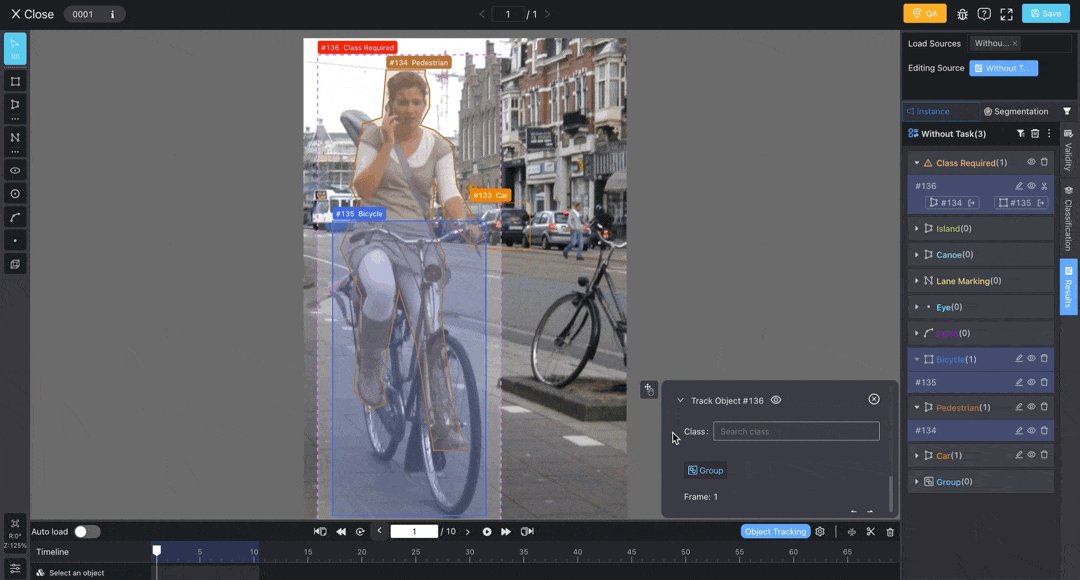
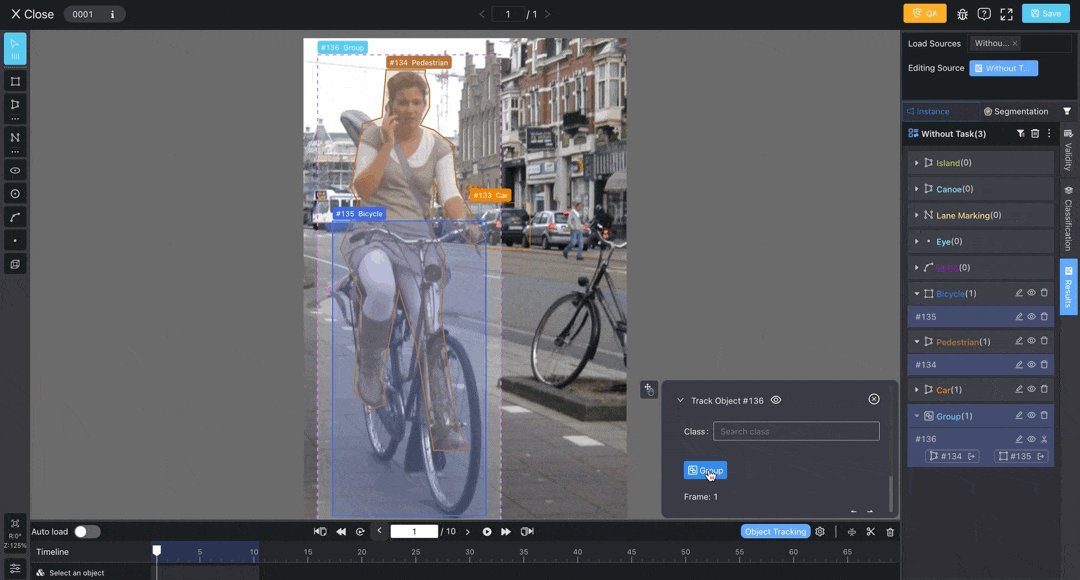
7. Group
Organize and group related results for improved management and understanding of complex scenes.
 Preview in Tools
Preview in Tools
8. Mask
Create masks to cover specific areas in images; commonly used for Segmentation.
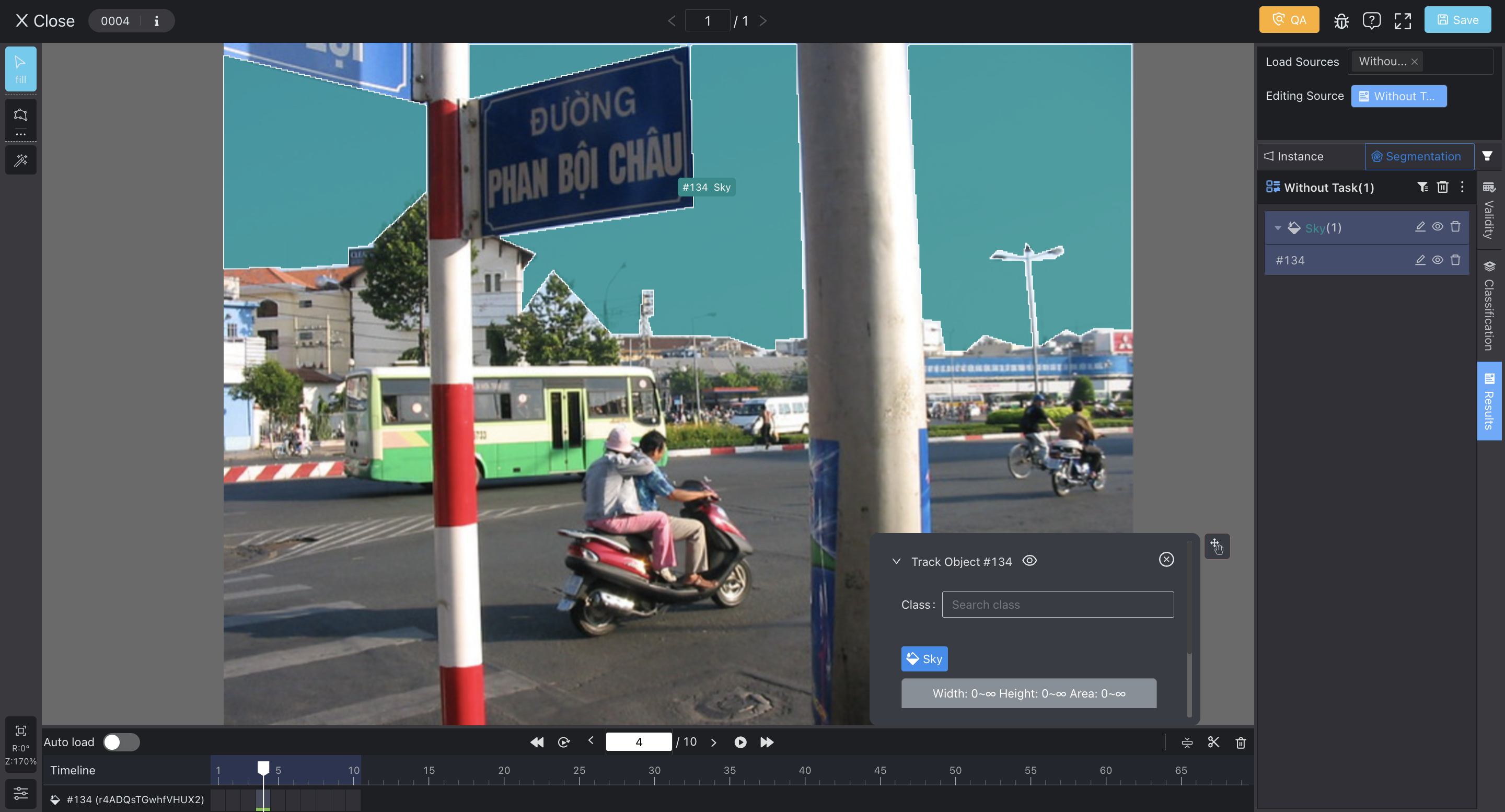
 Preview in Tools
Preview in Tools
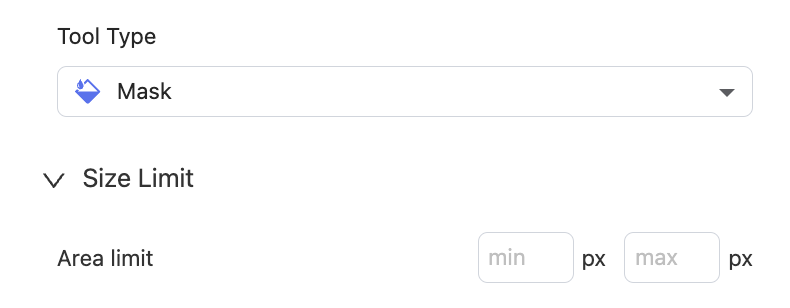
- Size Limit (optional): Set limits for the Area of the mask. A "Class Invalid" error will be displayed if the result fails to meet these limits.
 Config in Ontology
Config in Ontology
9. Cuboid
Construct a pseudo-3D cuboid around objects by drawing two rectangles; commonly used for annotating objects with depth information.
 Preview in Tools
Preview in Tools
10. Circle
Mark circular objects or regions in images.
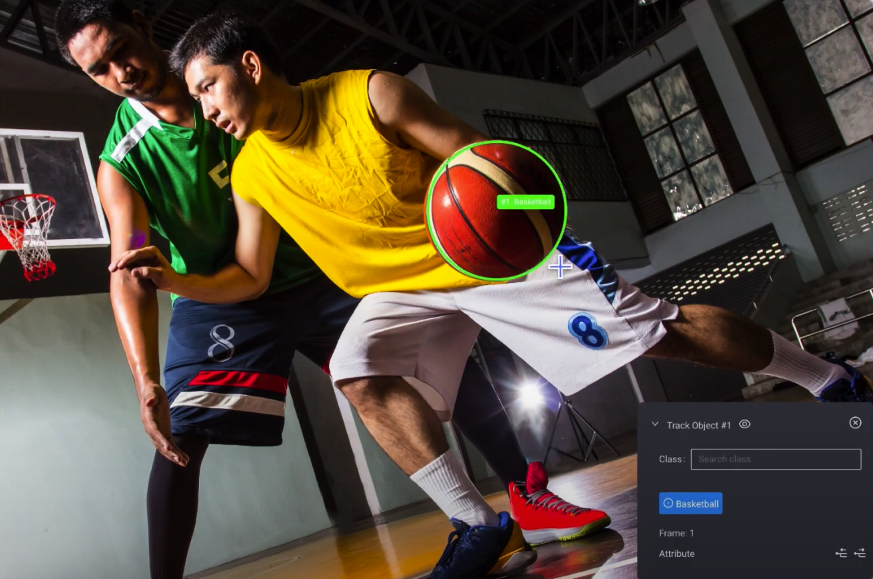
 Preview in Tools
Preview in Tools
11. Ellipse
Annotate elliptical shapes in images, useful for objects with oval or elliptical structures.
 Preview in Tools
Preview in Tools
🌌 LiDAR Fusion
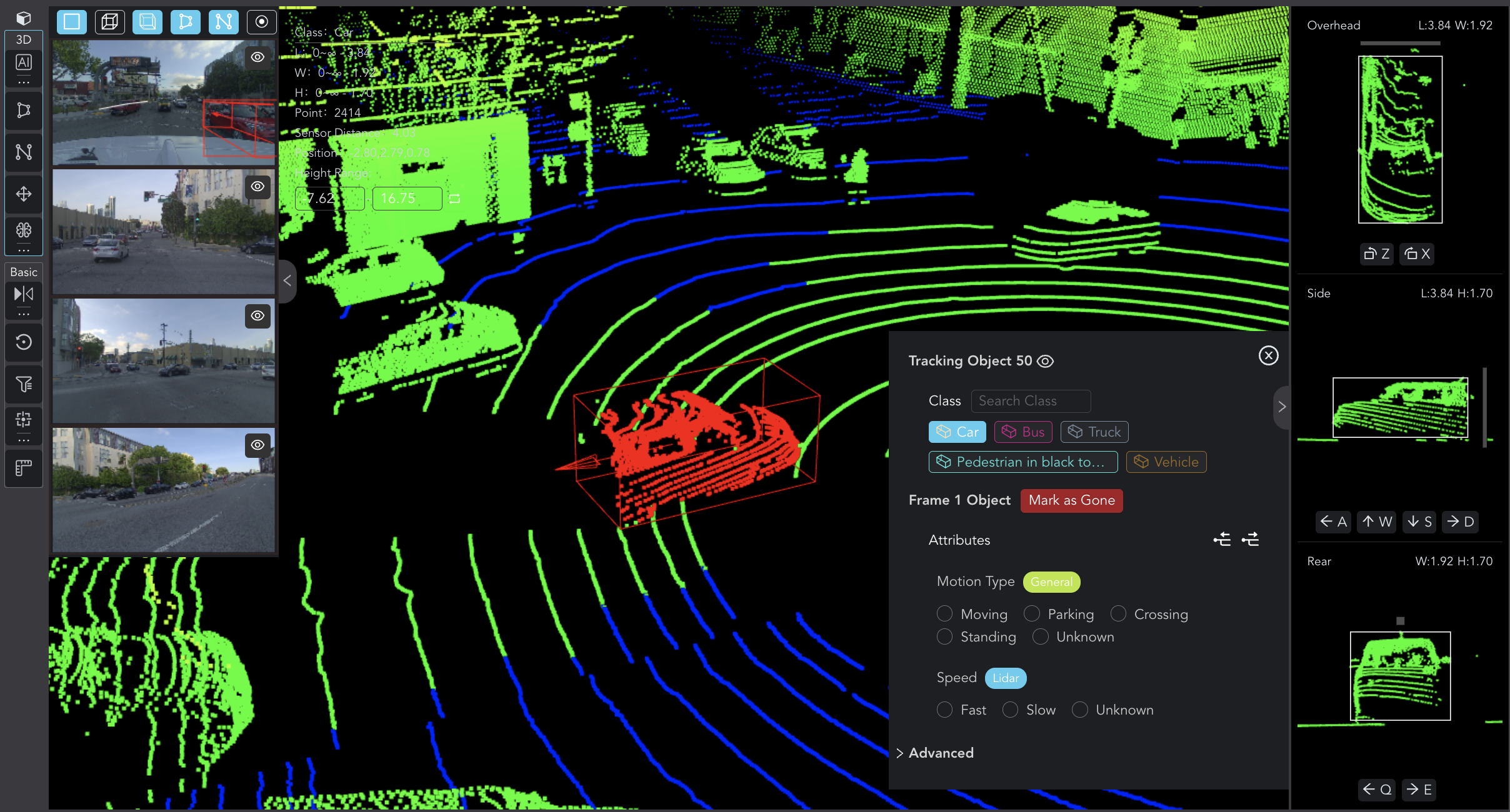
1. Cuboid
Draw 3D bounding boxes around objects, typically for annotating the position, size, and orientation.
 Preview in Tools
Preview in Tools
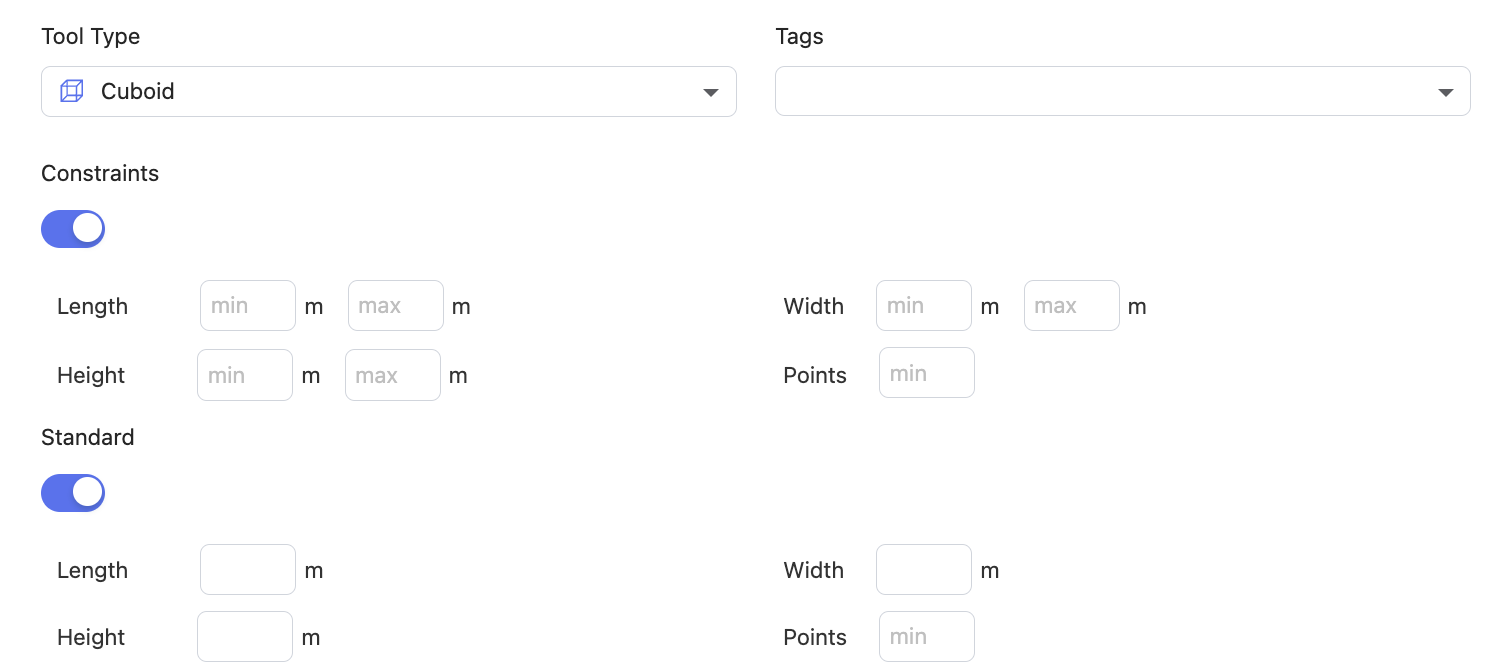
- Constraints (optional): Set limits for the Length, Width, Height, and Points of the cuboid. An error will be displayed if the result fails to meet these limits.
- Standard (optional): Set the standard Length, Width, Height, and Points of the cuboid used for this class as a reference for annotators.

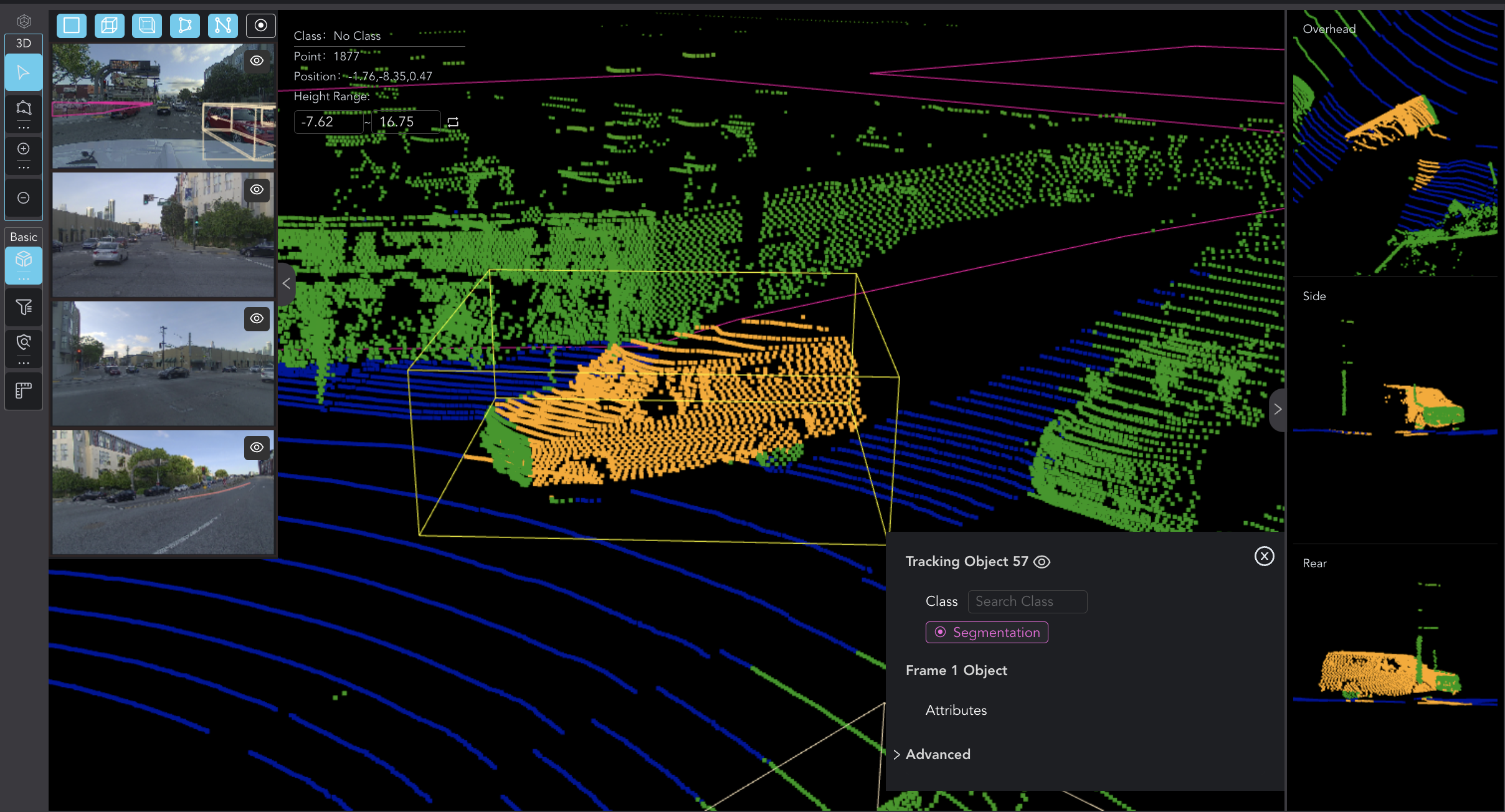
2. Segmentation
Annotate objects or regions in point clouds by segmenting them into different categories or objects.
 Preview in Tools
Preview in Tools
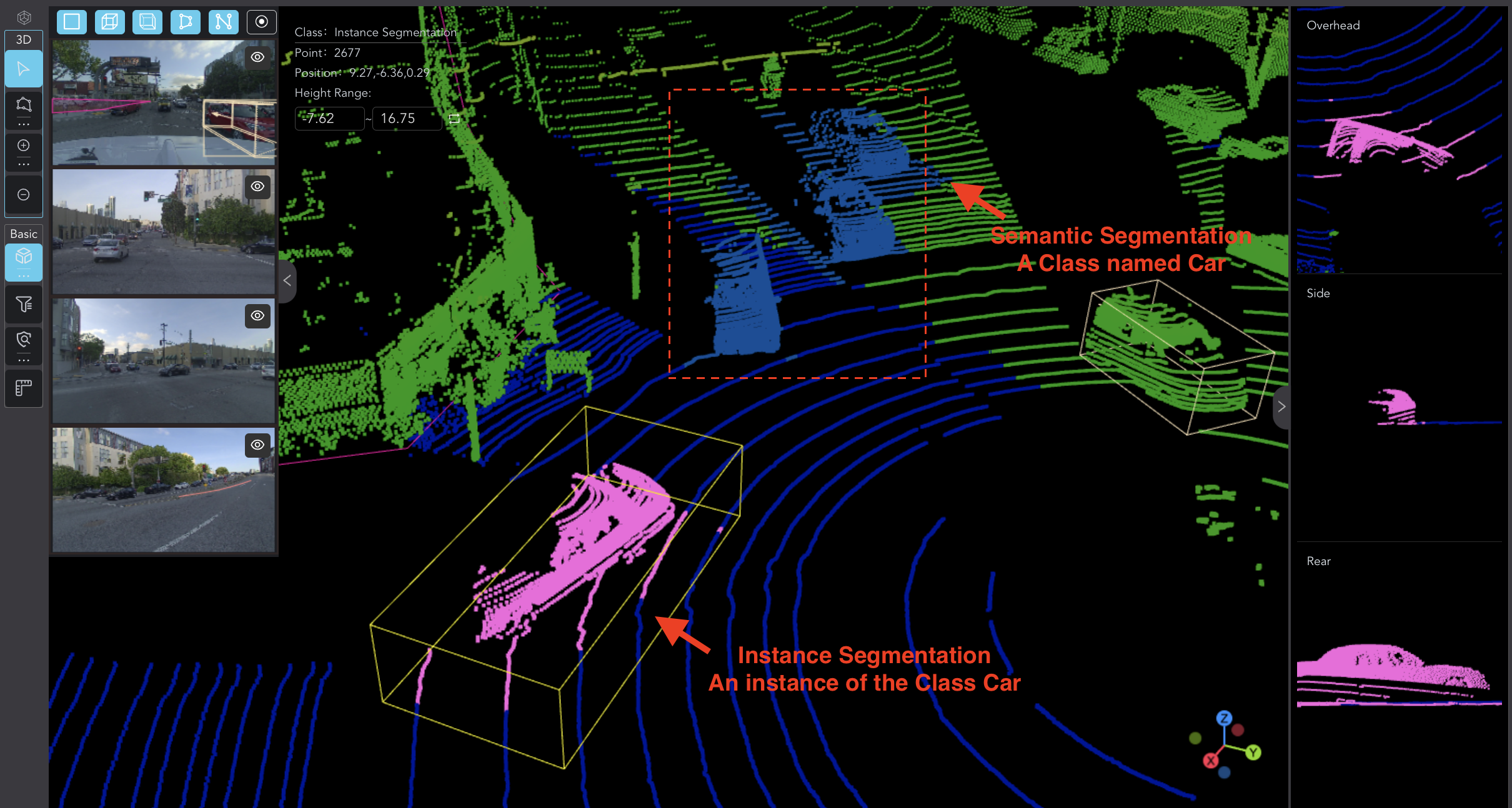
- Result Type (required): Specify whether the annotation result should be Instance Segmentation or Semantic Segmentation.
Semantic segmentation involves labeling each point in data with a class label without distinguishing between different instances of the same class.
Instance segmentation goes a step further by not only categorizing each point but also distinguishing between different instances of the same class.
 Preview in Tools
Preview in Tools
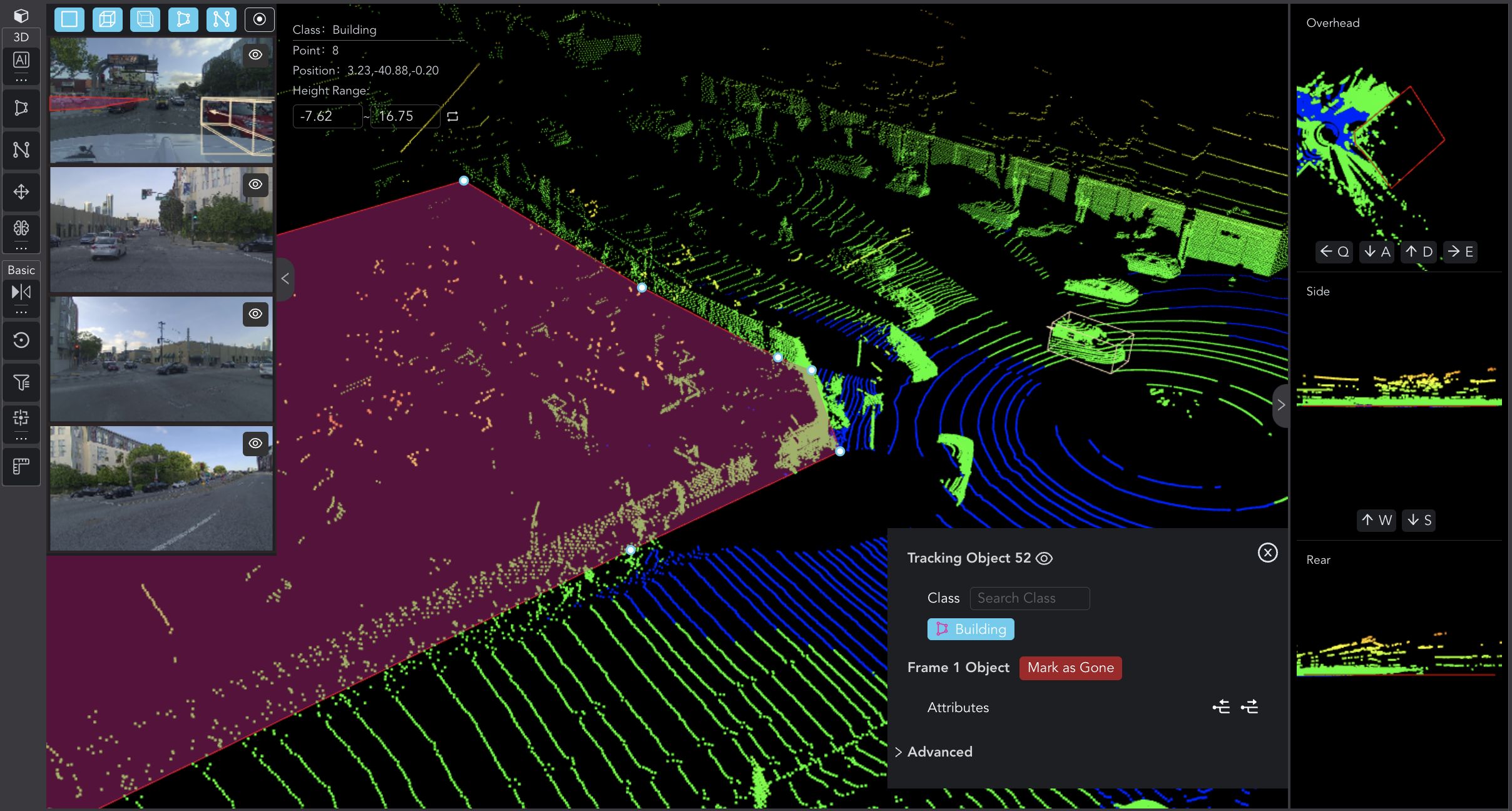
3. Polygon
Draw polygonal areas on a plane; commonly used for annotating object contours or irregular shapes.
 Preview in Tools
Preview in Tools
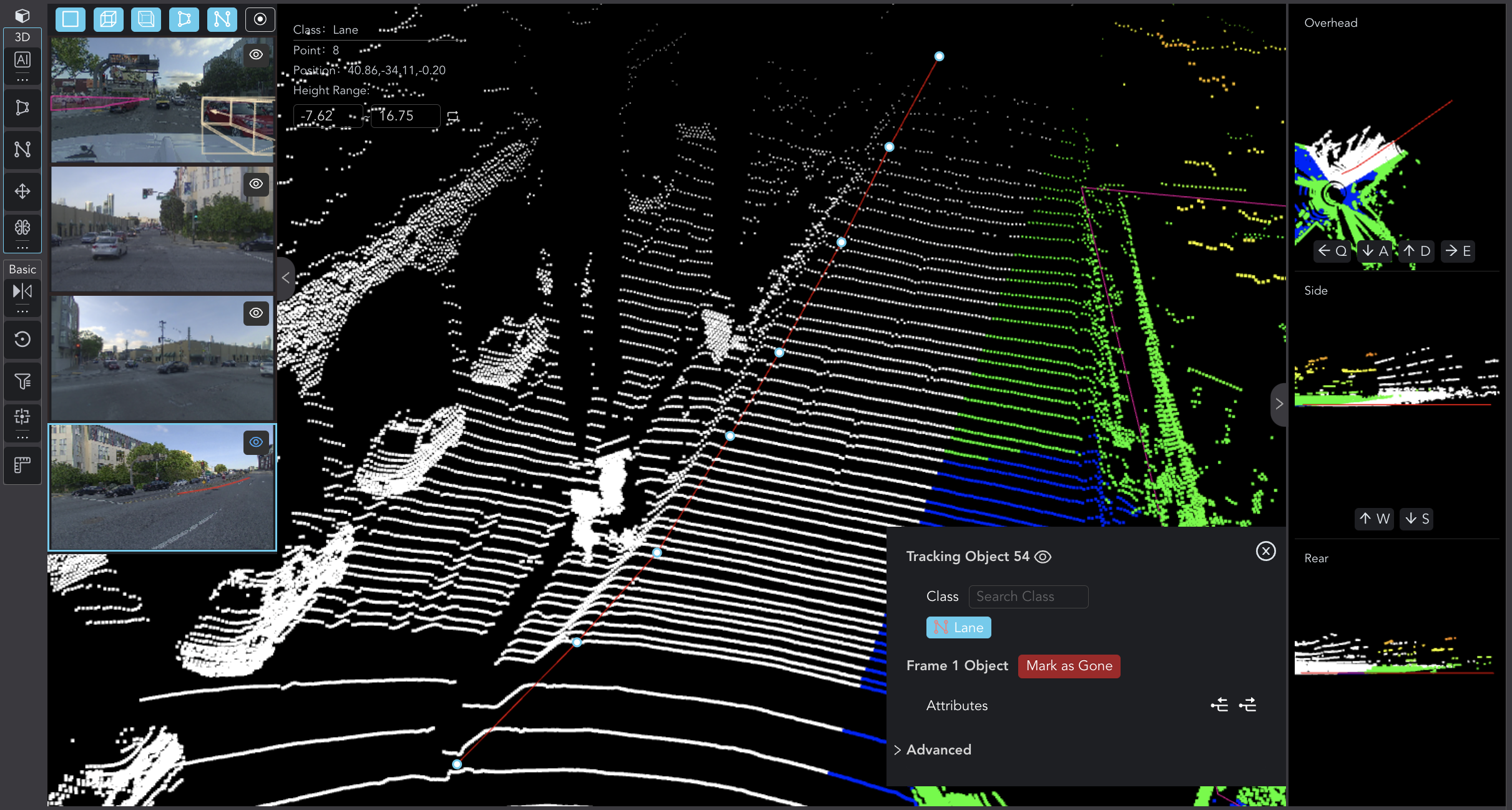
4. Polyline
Annotate lines in point clouds; commonly used for representing linear objects like roads, pipelines, etc.
 Preview in Tools
Preview in Tools
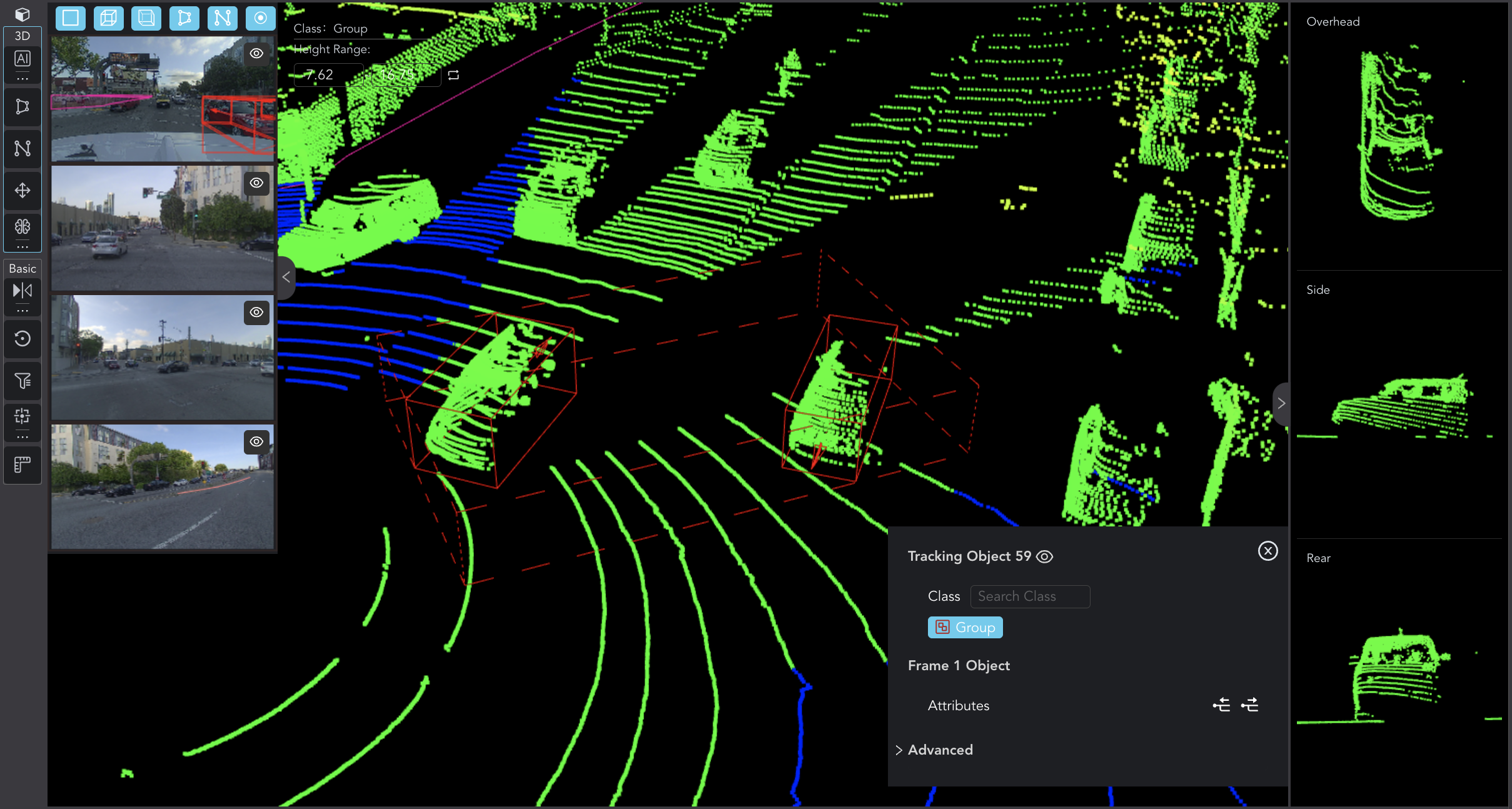
5. Group
Organize and group related results for improved management and understanding of complex scenes.
 Preview in Tools
Preview in Tools
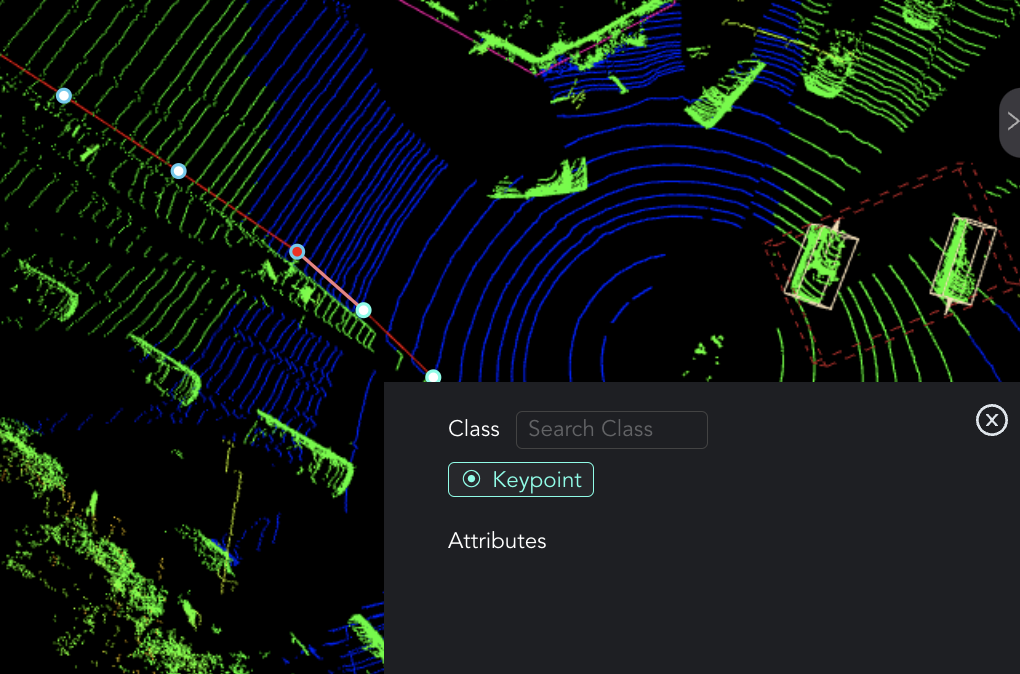
6. Keypoint
Annotate points on a drawn polyline or polygon.
 Preview in Tools
Preview in Tools
🎥 Audio & Video
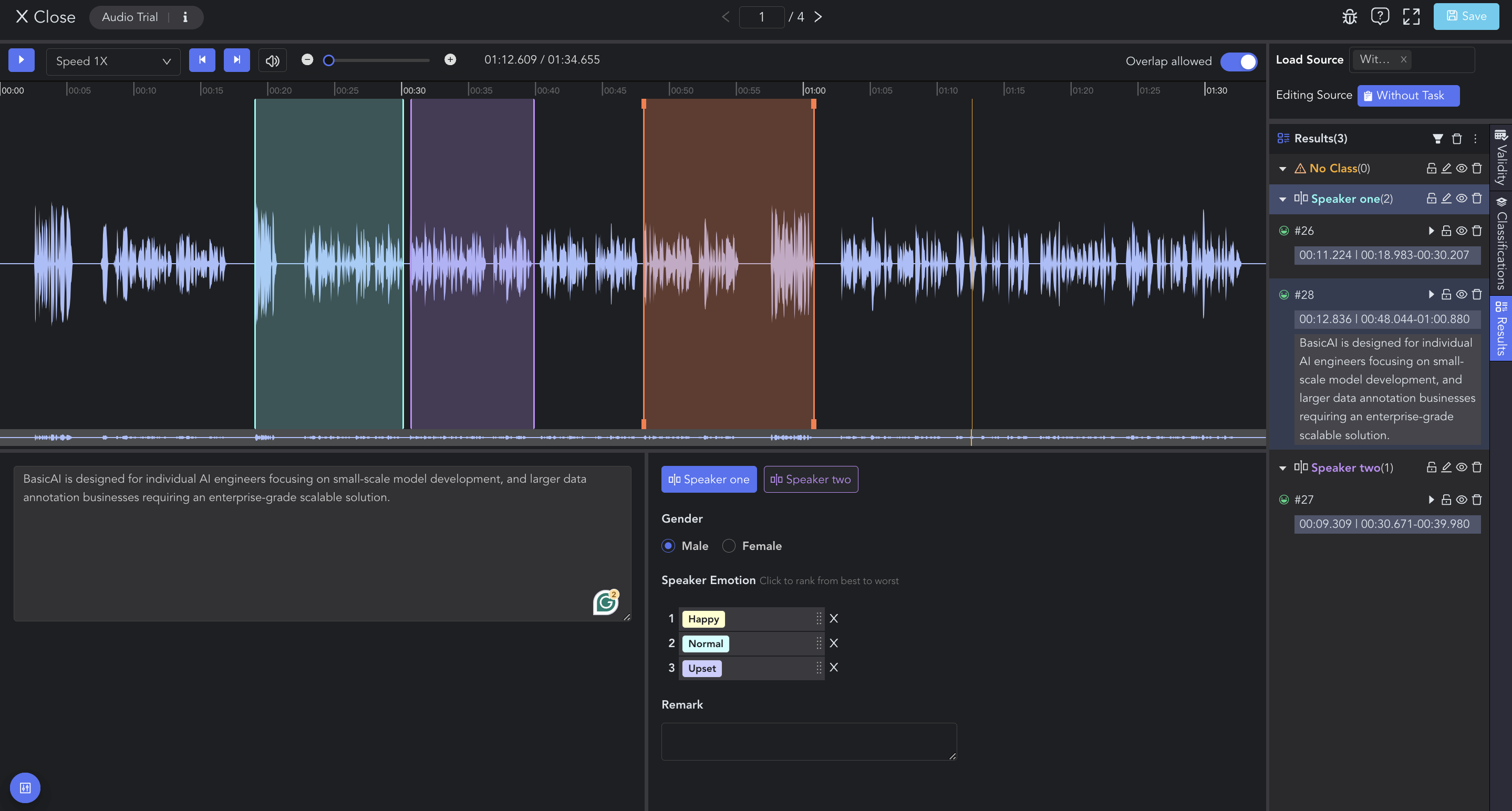
1. Clip
Trim and segment media files, allowing for accurate labeling of specific sections or events within the content.
 Preview in Tools
Preview in Tools
- Length Limit (optional): Set the length limit of the clip. An error will be displayed if the result fails to meet these limits.
📄 Text
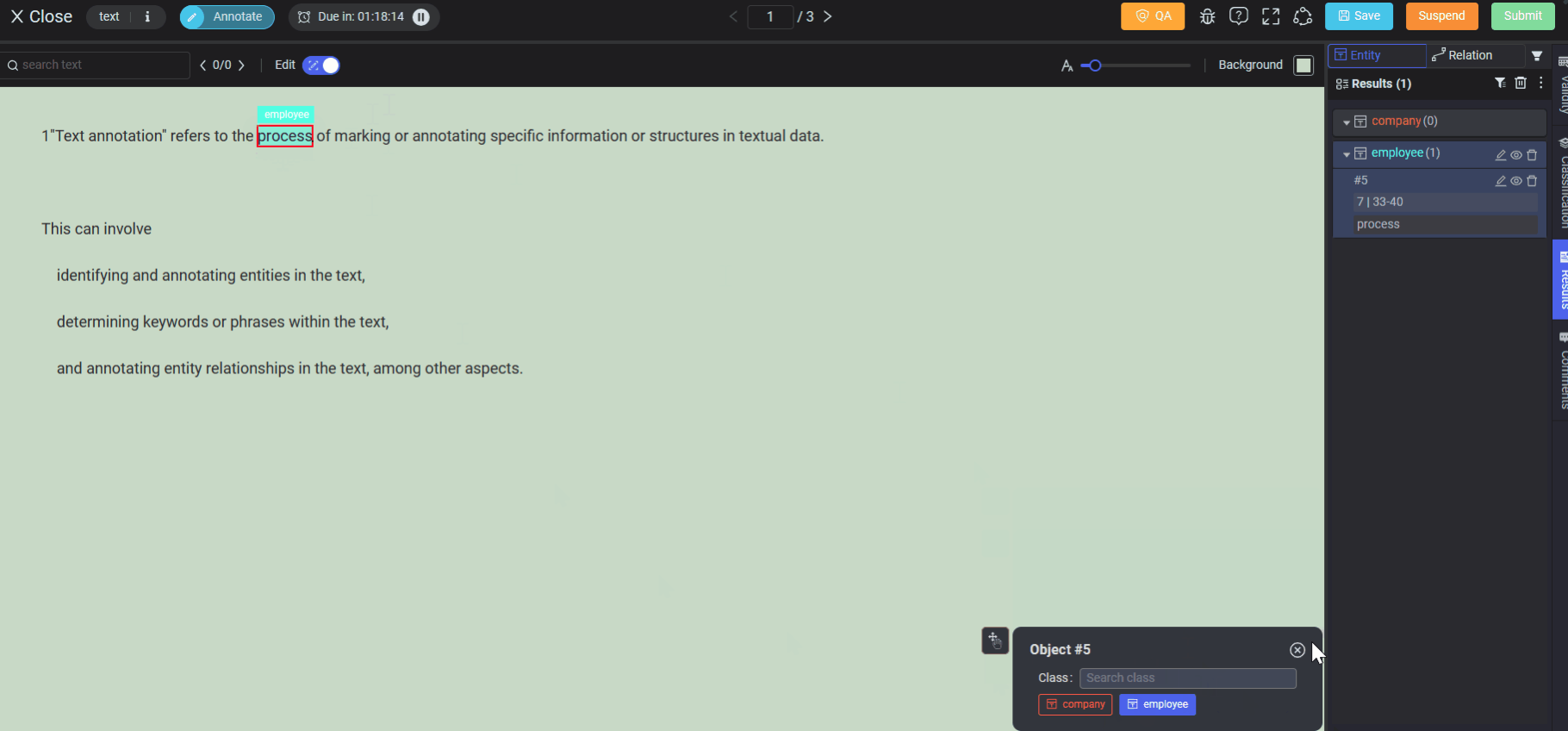
1. Entity
Annotate text entities in textual data by selecting/double-clicking words or sentences and choosing the class & attribute on the tool page.
 Preview in Tools
Preview in Tools
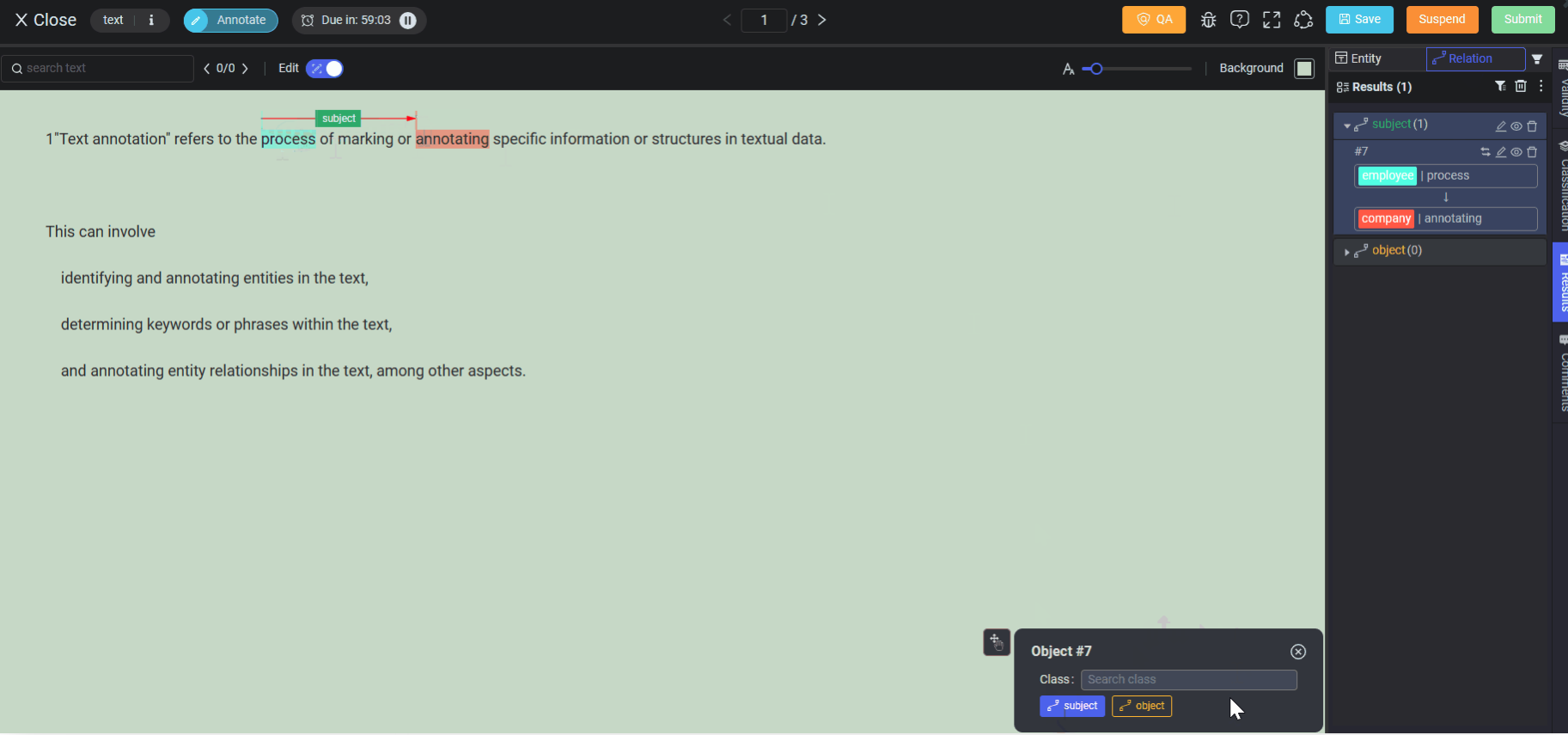
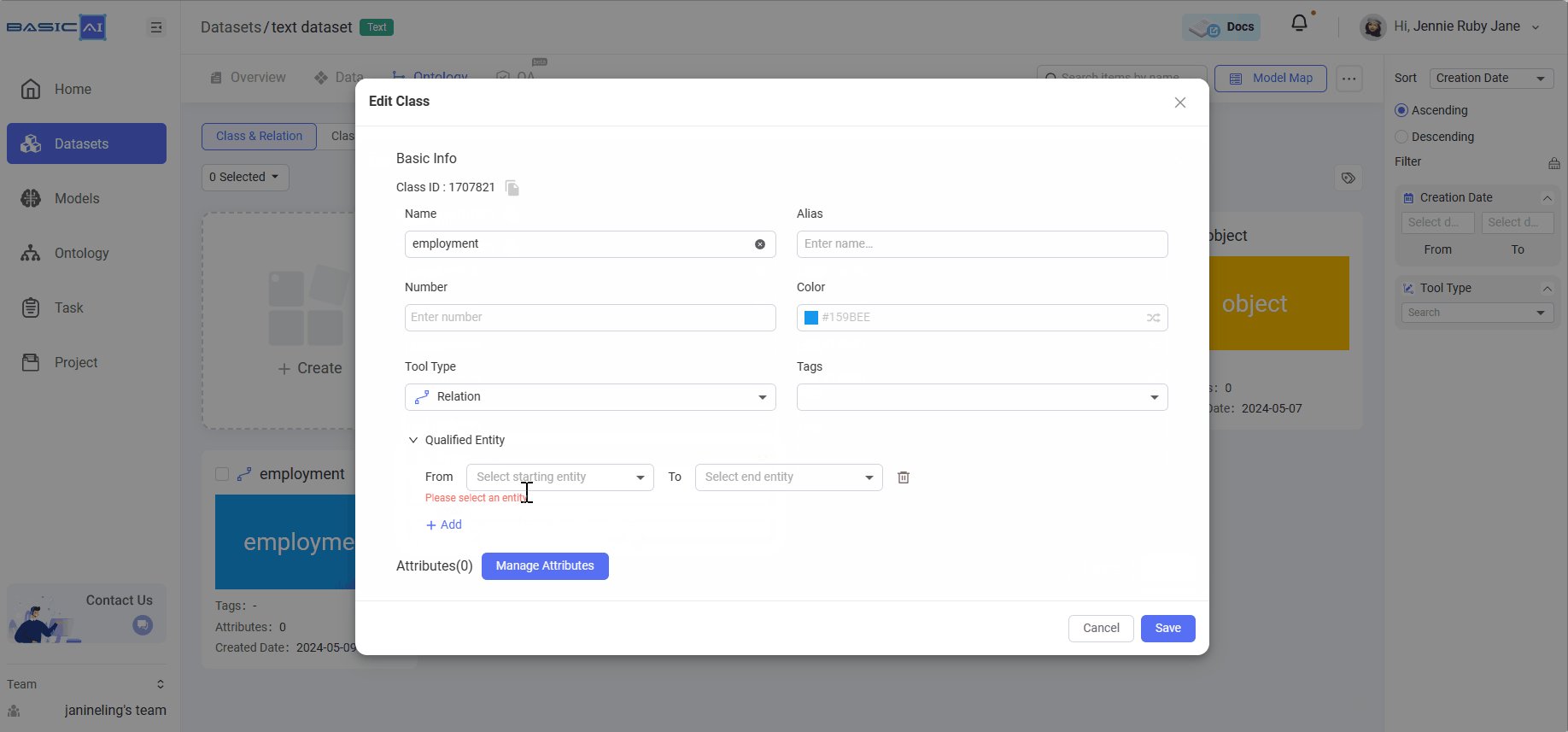
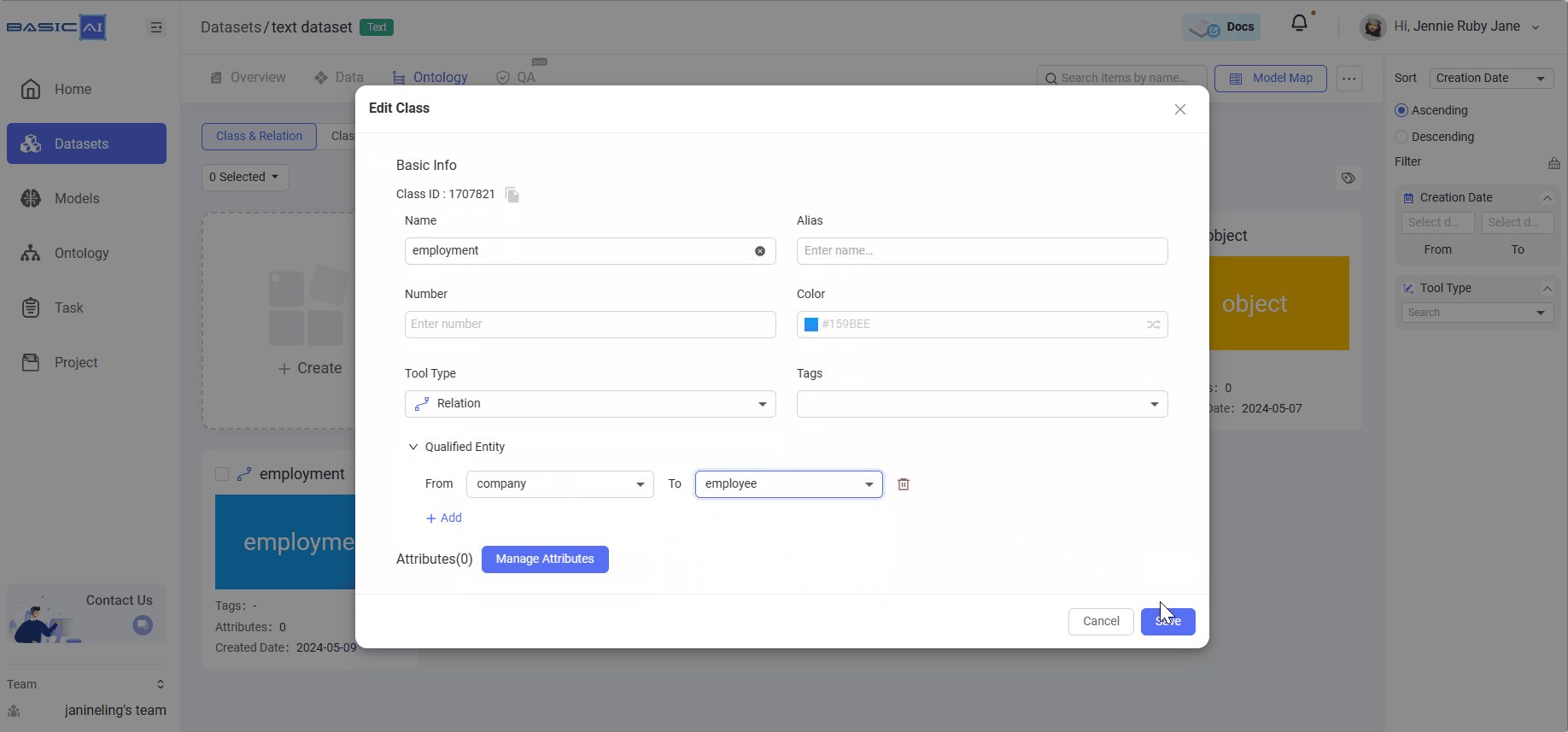
2. Relation
Annotate relations between selected text entities by connecting the start entity to the end entity and choosing the class & attribute on the tool page.
 Preview in Tools
Preview in Tools
- Qualified Entity (required): Select starting/ending entities for workers to mark relations in textual data.
 Class Setting
Class Setting
🤖 Generative AI
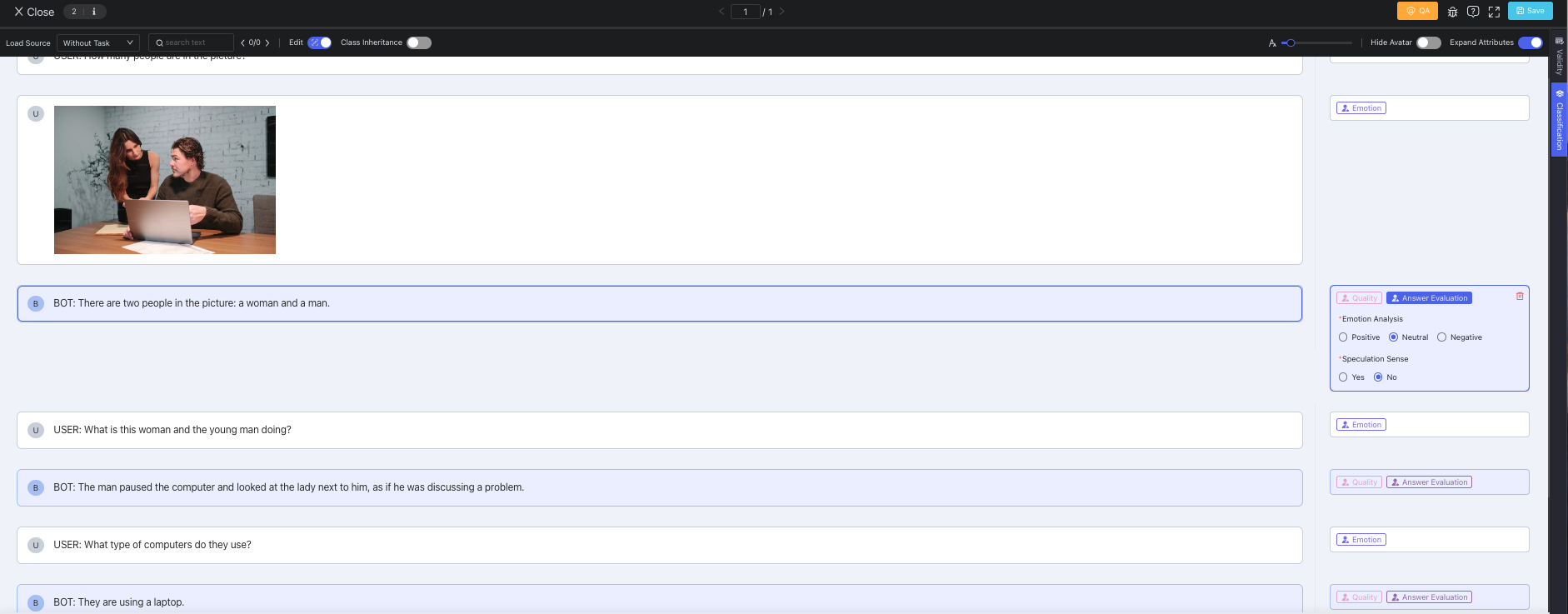
1. Dialog Evaluation
This tool is designed for RLHF Dialogue Evaluation annotaion. On the tool page, hover or click on a conversation bubble and then select the class & attribute for the conversation contents between the User and Bot.
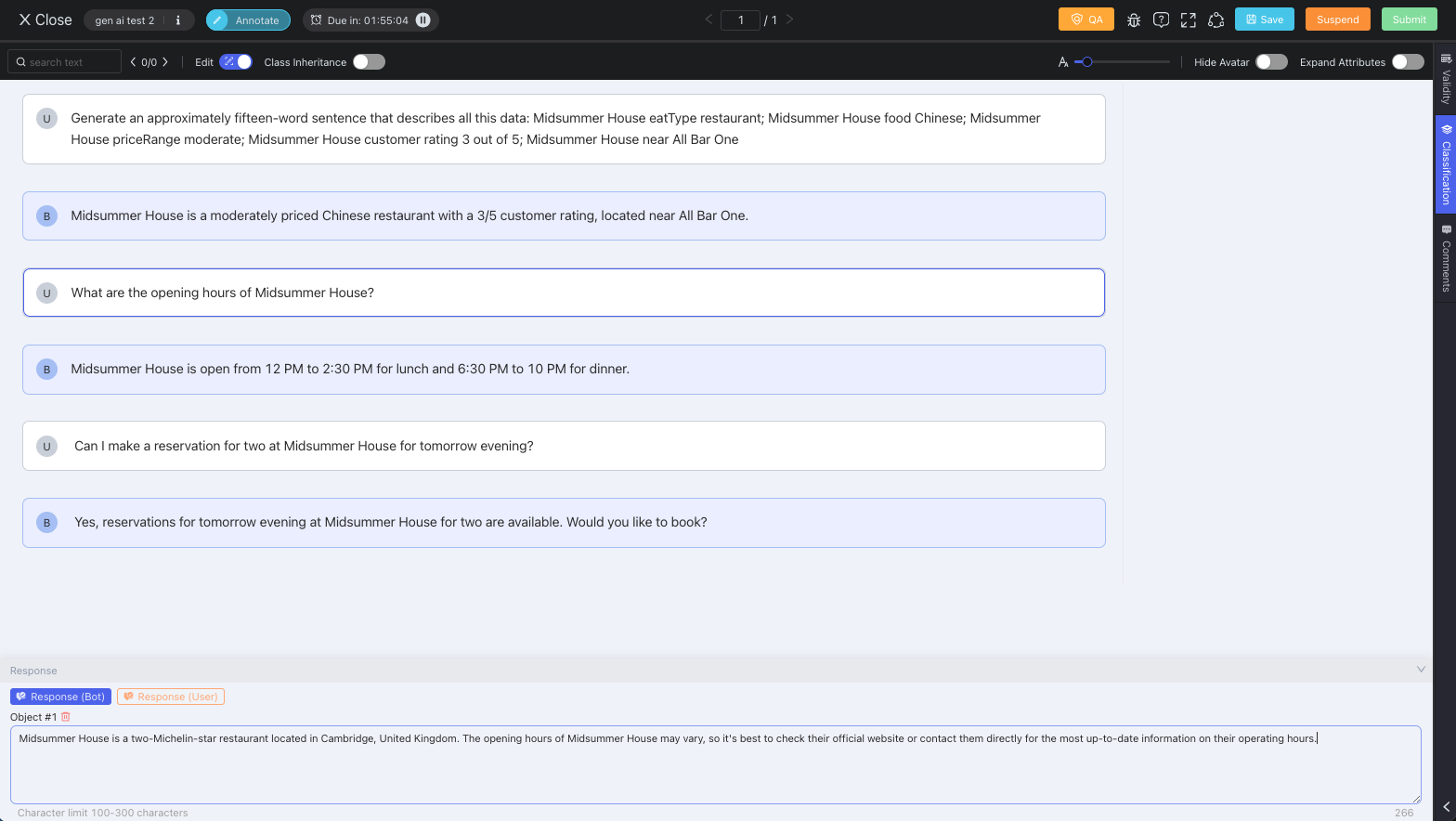
 Preview in Tools
Preview in Tools
- Target on (required): Choose which is the target of evaluation: User or Bot.
 Class Setting
Class Setting
2. Dialog Response
It is designed for SFT Dialogue Response annotation. The configured classes are located at the bottom left of the tool page. Click on one class, and then type in your response in the text box without the need to select any conversation bubble on the data canvas.
 Preview in Tools
Preview in Tools
- Response As (required): Select to response as User or Bot.
- Constraints (optional): Define the character constraints from Min xx Char to Max xx Char.
 Class Setting
Class Setting
Manage Attributes
When creating a Class, it is essential to add Attributes (properties) to it. Please refer to the Attributes & Classification page for more details.

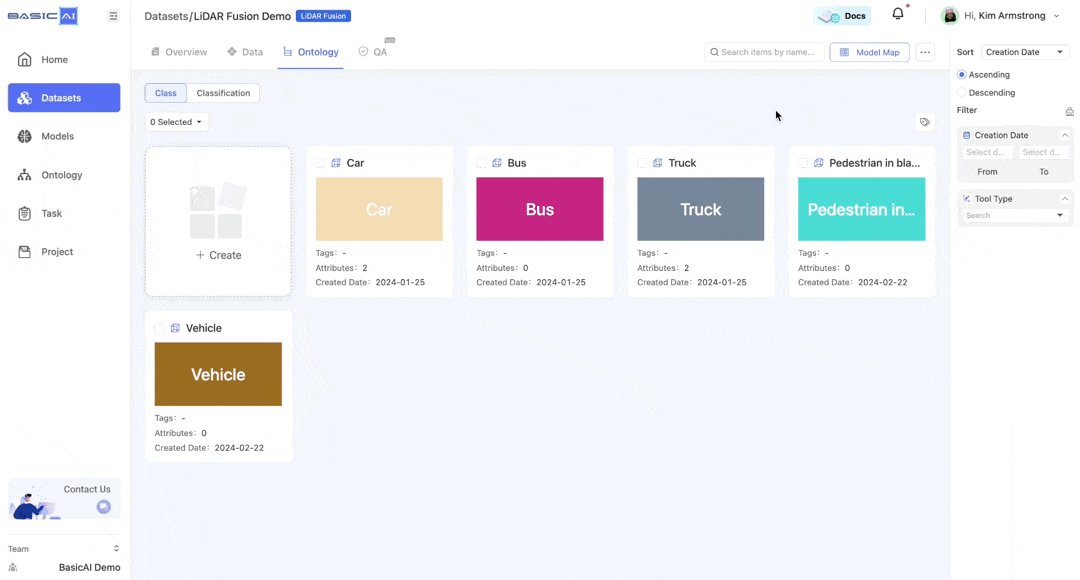
Map with Model Classes
When running a model to pre-annotate the dataset, classes from the model cannot automatically align with the classes in the dataset if they are named differently. In such cases, manual mapping of the classes is necessary.
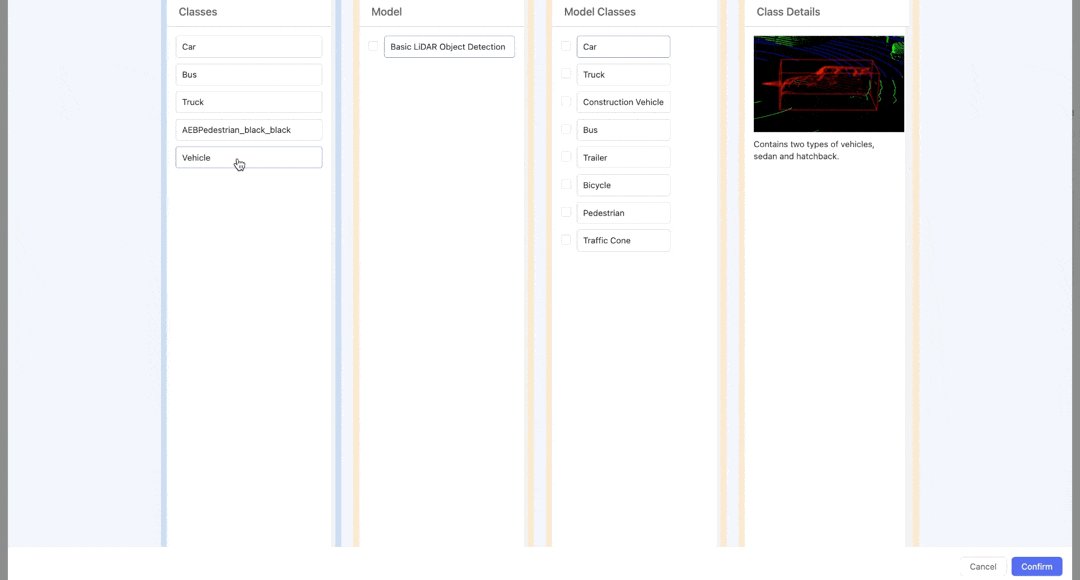
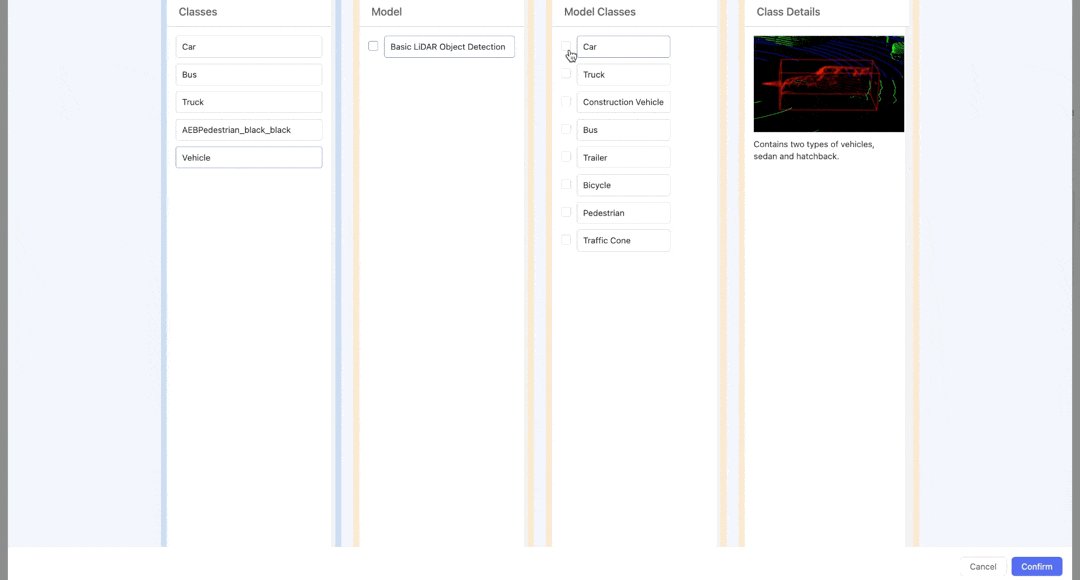
Click Model Map in the top right corner of the ontology list. Select the Dataset Classes and the Model Classes (in the second and third columns) you wish to align. The fourth column provides detailed descriptions of the Model Classes for better understanding.
Tips:
Checking the model enables quick selection of all classes in it.
You can only configure one dataset class at a time. If you need to match multiple classes, click
confirmand then reopen the panel for further actions.

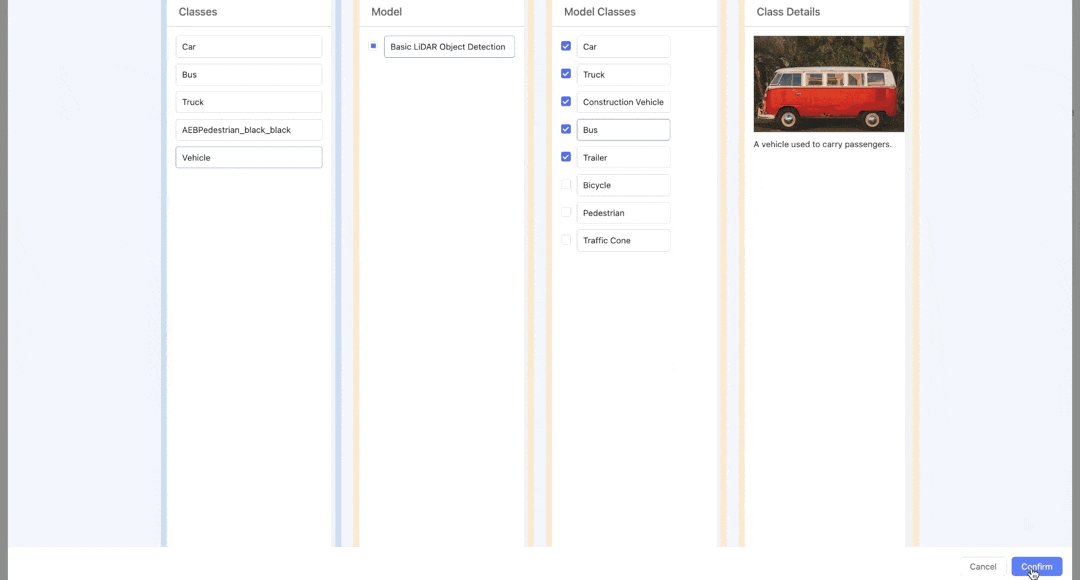
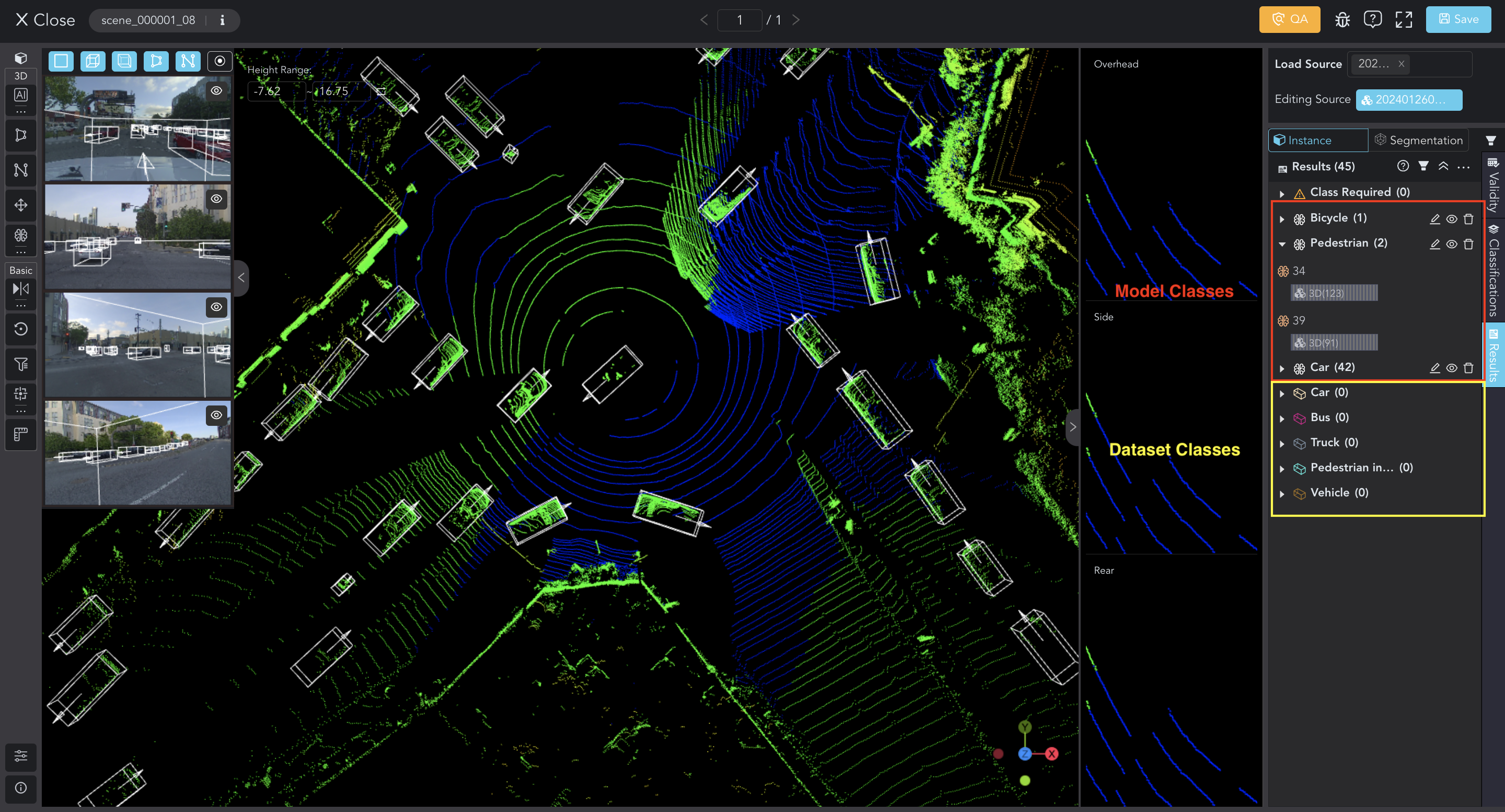
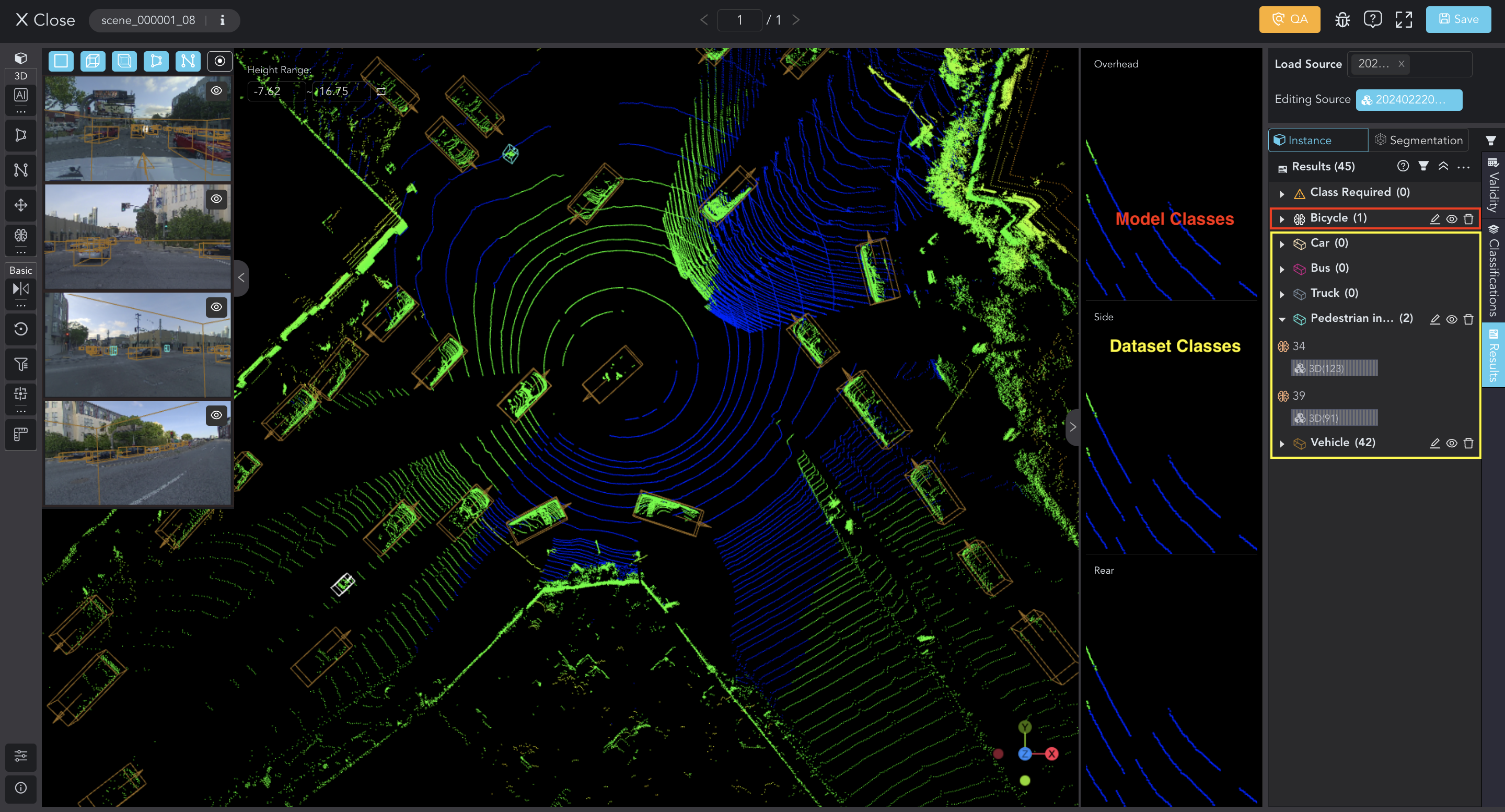
For example, we can map the dataset class Vehicle with multiple classes in the model Basic LiDAR Object Detection.
After configuration, run the model. The class results from the model will be automatically integrated with the dataset classes.
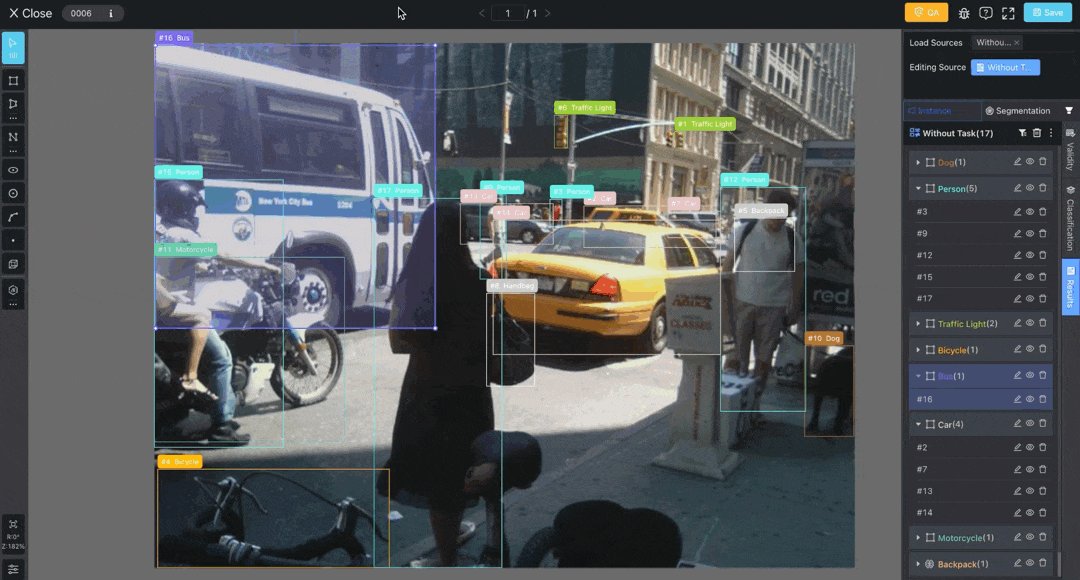
 Without Model Map
Without Model Map
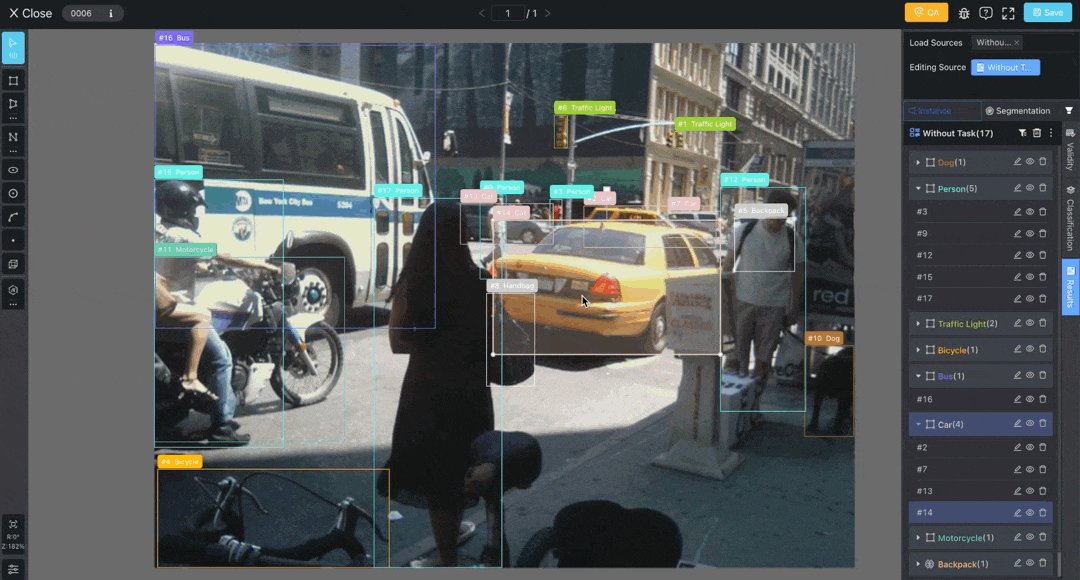
 With Model Map
With Model Map
Updated 8 months ago